June 2024 redesign #1
|
|
@ -1,88 +0,0 @@
|
|||
.content {
|
||||
/* typography */
|
||||
html {
|
||||
--line-height: 1.6;
|
||||
}
|
||||
h1 {
|
||||
font-size: 2.49em;
|
||||
font-weight: bold;
|
||||
}
|
||||
h2 {
|
||||
font-size: 2.07em;
|
||||
font-weight: bold;
|
||||
}
|
||||
h3 {
|
||||
font-size: 1.73em;
|
||||
font-weight: bold;
|
||||
}
|
||||
h4 {
|
||||
font-size: 1.44em;
|
||||
font-weight: bold;
|
||||
}
|
||||
h5 {
|
||||
font-size: 1.2em;
|
||||
font-weight: bold;
|
||||
}
|
||||
h6 {
|
||||
font-size: 1em;
|
||||
font-weight: bold;
|
||||
}
|
||||
p {
|
||||
line-height: var(--line-height);
|
||||
}
|
||||
h1, h2, h3, h4, h5, h6, p {
|
||||
margin-block: 1rem;
|
||||
}
|
||||
strong {
|
||||
font-weight: bold;
|
||||
}
|
||||
em {
|
||||
font-style: italic;
|
||||
}
|
||||
|
||||
/* lists */
|
||||
ol {
|
||||
list-style: decimal;
|
||||
}
|
||||
ul {
|
||||
list-style: disc;
|
||||
}
|
||||
ol, ul {
|
||||
margin-inline-start: 1em;
|
||||
}
|
||||
li {
|
||||
margin-block: 0.5em;
|
||||
line-height: var(--line-height);
|
||||
}
|
||||
|
||||
/* content */
|
||||
blockquote {
|
||||
border-inline-start: 0.25em solid black;
|
||||
padding-inline-start: 0.5em;
|
||||
display: block;
|
||||
margin-block: 1em;
|
||||
line-height: 1.6;
|
||||
p {
|
||||
|
||||
}
|
||||
}
|
||||
img {
|
||||
max-width: 100%;
|
||||
}
|
||||
figure {
|
||||
blockquote {
|
||||
|
||||
}
|
||||
img {
|
||||
display: block;
|
||||
width: 100%;
|
||||
}
|
||||
figcaption {
|
||||
padding: 0.5em;
|
||||
font-style: italic;
|
||||
line-height: 2;
|
||||
}
|
||||
}
|
||||
|
||||
|
||||
}
|
||||
|
|
@ -5,6 +5,7 @@ $max-container-width: 1600px;
|
|||
|
||||
--color-background: hsl(210, 100%, 90%);
|
||||
--color-text: hsl(210, 100%, 15%);
|
||||
--color-text-muted: hsl(210, 50%, 45%);
|
||||
--color-highlight: hsl(210, 80%, 40%);
|
||||
--color-highlight-weak: hsl(210, 80%, 80%);
|
||||
--color-accent: hsl(150, 50%, 50%);
|
||||
|
|
|
|||
|
|
@ -1,46 +1,5 @@
|
|||
.page .title {
|
||||
font-family: serif;
|
||||
margin-top: 2em;
|
||||
}
|
||||
|
||||
.page .summary {
|
||||
font-size: 1.25em;
|
||||
font-family: serif;
|
||||
}
|
||||
|
||||
.page .wordcount {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.page .tags-title {
|
||||
font-variant: small-caps;
|
||||
font-weight: bold;
|
||||
margin: 0.5em 0;
|
||||
}
|
||||
|
||||
.page .tags {
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
gap: 0.5em;
|
||||
list-style: none;
|
||||
margin-left: 0;
|
||||
li {
|
||||
margin: 0;
|
||||
main.single {
|
||||
.page-title, .page-summary, .content .container > * {
|
||||
max-width: 80ch;
|
||||
}
|
||||
a {
|
||||
display: block;
|
||||
padding: 0.5rem;
|
||||
background: #cde;
|
||||
border-radius: 6px;
|
||||
&:before {
|
||||
content: "#"
|
||||
}
|
||||
}
|
||||
|
||||
}
|
||||
|
||||
.page .toc-title {
|
||||
margin-block-end: 0.5em;
|
||||
font-weight: bold;
|
||||
font-variant: small-caps;
|
||||
}
|
||||
|
|
@ -1,7 +1,60 @@
|
|||
.list-item__title {
|
||||
font-size: 1.5em;
|
||||
}
|
||||
|
||||
.list-item__summary {
|
||||
font-size: 1em;
|
||||
main.blog.list {
|
||||
padding-block: 3rem;
|
||||
.categories {
|
||||
ul {
|
||||
list-style: none;
|
||||
padding-inline-start: 0;
|
||||
li {margin-block: 0.5rem;}
|
||||
}
|
||||
}
|
||||
.posts {
|
||||
display: grid;
|
||||
gap: 2rem;
|
||||
}
|
||||
.pagination {
|
||||
list-style: none;
|
||||
padding: 0;
|
||||
display: flex;
|
||||
gap: 1rem;
|
||||
.page-item {
|
||||
display: inline-block;
|
||||
background: var(--color-highlight-weak);
|
||||
&:hover {
|
||||
background: var(--color-highlight);
|
||||
}
|
||||
border-radius: 100rem;
|
||||
&.active {
|
||||
background: unset;
|
||||
font-weight: bold;
|
||||
}
|
||||
&.disabled {
|
||||
display: none;
|
||||
}
|
||||
.page-link {
|
||||
display: inline-grid;
|
||||
place-items: center;
|
||||
text-decoration: none;
|
||||
width: 1.5rem;
|
||||
height: 1.5rem;
|
||||
}
|
||||
}
|
||||
}
|
||||
@media (min-width: 60rem) {
|
||||
display: grid;
|
||||
grid-template-areas:
|
||||
"header header"
|
||||
"categories posts";
|
||||
gap: 2rem 4rem;
|
||||
grid-template-columns: auto 1fr;
|
||||
width: 100%;
|
||||
> header {
|
||||
grid-area: header;
|
||||
}
|
||||
.categories {
|
||||
grid-area: categories;
|
||||
}
|
||||
.posts {
|
||||
grid-area: posts;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,72 +1,3 @@
|
|||
.blog .post .title {
|
||||
font-family: serif;
|
||||
margin-top: 2em;
|
||||
}
|
||||
|
||||
.blog .post .summary {
|
||||
font-size: 1.25em;
|
||||
font-family: serif;
|
||||
}
|
||||
|
||||
.blog .post .wordcount {
|
||||
margin: 0;
|
||||
}
|
||||
|
||||
.blog .post .tags-title {
|
||||
font-variant: small-caps;
|
||||
font-weight: bold;
|
||||
margin: 0.5em 0;
|
||||
}
|
||||
|
||||
.blog .post .tags {
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
gap: 0.5em;
|
||||
list-style: none;
|
||||
margin-left: 0;
|
||||
li {
|
||||
margin: 0;
|
||||
}
|
||||
a {
|
||||
display: block;
|
||||
padding: 0.5rem;
|
||||
background: #cde;
|
||||
border-radius: 6px;
|
||||
&:before {
|
||||
content: "#"
|
||||
}
|
||||
}
|
||||
}
|
||||
|
||||
.blog .toc-title {
|
||||
margin-block-end: 0.5em;
|
||||
font-weight: 900;
|
||||
text-transform: uppercase;
|
||||
color: var(--ui-text-muted);
|
||||
}
|
||||
|
||||
.blog .post .content {
|
||||
margin-block: 4em;
|
||||
}
|
||||
|
||||
@media (min-width: 75ch) {
|
||||
.blog .post .content {
|
||||
display: grid;
|
||||
grid-template-columns: 1fr minmax(45ch, 75ch) 1fr;
|
||||
}
|
||||
.blog .post .content > * {
|
||||
grid-column: 2;
|
||||
margin-top: 0;
|
||||
}
|
||||
.blog .post .content > figure {
|
||||
grid-column: 1 / span 3;
|
||||
margin: 2em 0;
|
||||
}
|
||||
.blog .post .content figcaption {
|
||||
max-width: 78ch;
|
||||
margin: 0 auto;
|
||||
}
|
||||
.blog .post .content > hr {
|
||||
width: 10ch;
|
||||
}
|
||||
main.blog.single {
|
||||
|
||||
}
|
||||
|
|
@ -10,6 +10,9 @@ main.index {
|
|||
gap: var(--gap, 1rem);
|
||||
|
||||
padding-inline: 0;
|
||||
padding-block-end: var(--gap, 2rem);
|
||||
|
||||
#about {display: contents;}
|
||||
|
||||
#hcard {
|
||||
background: var(--color-card-background);
|
||||
|
|
@ -28,7 +31,6 @@ main.index {
|
|||
background-size: cover;
|
||||
background-position: center;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
max-height: 20rem;
|
||||
aspect-ratio: 2;
|
||||
|
||||
|
|
@ -156,15 +158,35 @@ main.index {
|
|||
padding-inline: var(--padding-inline, 1rem);
|
||||
}
|
||||
|
||||
#activity {
|
||||
header {
|
||||
display: flex;
|
||||
h2 {
|
||||
display: inline-block;
|
||||
}
|
||||
align-items: end;
|
||||
p {
|
||||
margin-block-end: 1.5rem;
|
||||
}
|
||||
justify-content: space-between;
|
||||
}
|
||||
}
|
||||
|
||||
@media (min-width: 60rem) {
|
||||
--gap: 1rem;
|
||||
padding-inline: 2rem;
|
||||
grid-template-areas:
|
||||
"info deeds"
|
||||
"hcard deeds"
|
||||
"quotes deeds"
|
||||
"updates updates";
|
||||
grid-template-columns: 20rem 1fr;
|
||||
#info {
|
||||
grid-area: info;
|
||||
grid-template-rows: auto auto 1fr;
|
||||
#hcard {
|
||||
grid-area: hcard;
|
||||
}
|
||||
#quotes {
|
||||
grid-area: quotes;
|
||||
margin-block-start: 0;
|
||||
}
|
||||
#deeds {
|
||||
grid-area: deeds;
|
||||
|
|
@ -177,7 +199,8 @@ main.index {
|
|||
@media (min-width: 1200px) {
|
||||
padding-inline: 3rem;
|
||||
grid-template-areas:
|
||||
"info deeds updates";
|
||||
"hcard deeds updates"
|
||||
"quotes deeds updates";
|
||||
grid-template-columns: 20rem 1fr 20rem;
|
||||
}
|
||||
}
|
||||
24
assets/scss/layouts/partials/h-entry.scss
Normal file
|
|
@ -0,0 +1,24 @@
|
|||
.h-entry {
|
||||
.tags {
|
||||
padding-inline-start: 0;
|
||||
list-style: none;
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
gap: 1rem;
|
||||
li {
|
||||
display: inline;
|
||||
}
|
||||
a {
|
||||
background: var(--color-highlight-weak);
|
||||
text-decoration: none;
|
||||
font-family: monospace;
|
||||
padding: 0.25rem;
|
||||
&:before {
|
||||
content: '#';
|
||||
}
|
||||
&:hover {
|
||||
background: var(--color-highlight);
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,94 +1,11 @@
|
|||
.site-footer {
|
||||
background: #fff;
|
||||
color: #212121;
|
||||
padding: 2em 0 calc(2em + 4em);
|
||||
@media (min-width: 960px) {
|
||||
padding: 2em 0;
|
||||
}
|
||||
--padding-block: 2rem;
|
||||
hr {
|
||||
display: none;
|
||||
}
|
||||
.container {
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
justify-content: space-between;
|
||||
gap: 2em;
|
||||
}
|
||||
.external-links {
|
||||
margin: 0 auto;
|
||||
display: grid;
|
||||
grid-template-columns: repeat(6,1fr);
|
||||
gap: 1em;
|
||||
margin-top: 2rem;
|
||||
a {
|
||||
width: 2em;
|
||||
aspect-ratio: 1;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
text-decoration: none;
|
||||
color: inherit;
|
||||
}
|
||||
i {font-size: 1.6em;}
|
||||
}
|
||||
.footer-copy {
|
||||
font-family: monospace;
|
||||
width: 100%;
|
||||
h1 {
|
||||
font-weight: 700;
|
||||
font-size: 1.21em;
|
||||
margin-bottom: 1em;
|
||||
}
|
||||
h2 {
|
||||
font-weight: 700;
|
||||
font-size: 1.1em;
|
||||
margin-bottom: 0.7rem;
|
||||
margin-top: 1rem;
|
||||
}
|
||||
h3 {
|
||||
font-weight: 700;
|
||||
font-size: 1em;
|
||||
margin-bottom: 0.5rem;
|
||||
margin-top: 1rem;
|
||||
}
|
||||
ul {
|
||||
display: flex;
|
||||
flex-flow: column;
|
||||
gap: 0.5rem;
|
||||
}
|
||||
p {
|
||||
line-height: 1.4;
|
||||
max-width: 55ch;
|
||||
}
|
||||
a h3 {
|
||||
display: inline-block;
|
||||
}
|
||||
}
|
||||
.git-lastcommit {
|
||||
margin-bottom: 0.7rem;
|
||||
display: grid;
|
||||
grid-template-areas:
|
||||
"time time"
|
||||
"hash subj";
|
||||
grid-template-columns: max-content 1fr;
|
||||
time {
|
||||
grid-area: time;
|
||||
display: flex;
|
||||
justify-content: start;
|
||||
align-items: center;
|
||||
padding: 0.25rem 0;
|
||||
}
|
||||
p {
|
||||
grid-area: subj;
|
||||
padding: 1em;
|
||||
}
|
||||
a {
|
||||
grid-area: hash;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
border-radius: 0.25rem;
|
||||
font-family: monospace;
|
||||
}
|
||||
}
|
||||
background: var(--color-text);
|
||||
color: var(--color-background);
|
||||
padding-block-start: var(--padding-block, 2rem);
|
||||
padding-bottom: calc(var(--nav-height, 4rem) + var(--padding-block, 2rem));
|
||||
a {word-wrap: break-word;}
|
||||
}
|
||||
|
|
@ -1,6 +1,7 @@
|
|||
.site-header {
|
||||
text-transform: lowercase;
|
||||
padding-block: 1rem;
|
||||
background: var(--color-background);
|
||||
.container {
|
||||
height: 4rem;
|
||||
display: grid;
|
||||
|
|
@ -69,7 +70,6 @@
|
|||
--icon-size-active: 3rem;
|
||||
--icon-size-hover: 3rem;
|
||||
height: var(--nav-height, 4rem);
|
||||
@include box-shadow-heavy;
|
||||
padding-block-end: 0.5rem;
|
||||
ul {
|
||||
list-style: none;
|
||||
|
|
@ -104,6 +104,9 @@
|
|||
font-size: var(--icon-size, 2rem);
|
||||
border-radius: 100rem;
|
||||
}
|
||||
span {
|
||||
line-height: 1;
|
||||
}
|
||||
&:hover {
|
||||
color: var(--color-highlight);
|
||||
svg {
|
||||
|
|
@ -119,7 +122,7 @@
|
|||
bottom: 0;
|
||||
left: 0;
|
||||
width: 100%;
|
||||
box-shadow: 0 -1px 3px rgba(0,0,0,0.12), 0 -1px 2px rgba(0,0,0,0.24);
|
||||
box-shadow: 0 -1px 3px rgba(0,35,54,0.12), 0 -1px 2px rgba(0,35,54,0.24);
|
||||
}
|
||||
@media (min-width: 768px) {
|
||||
--nav-height: 4rem;
|
||||
|
|
@ -145,5 +148,4 @@
|
|||
|
||||
body {
|
||||
--nav-height: 5rem;
|
||||
margin-bottom: var(--nav-height, 4rem);
|
||||
}
|
||||
8
assets/scss/layouts/taxonomy/category.scss
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
main.category {
|
||||
.entries {
|
||||
.container {
|
||||
display: grid;
|
||||
gap: 2rem;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,7 +1,6 @@
|
|||
@import "base/variables.scss";
|
||||
@import "base/mixins.scss";
|
||||
@import "base/layout.scss";
|
||||
@import "base/content.scss";
|
||||
|
||||
@import "base/links.scss";
|
||||
@import "libraries/photoswipe.scss";
|
||||
|
|
@ -15,7 +14,9 @@
|
|||
|
||||
|
||||
@import "layouts/index.scss";
|
||||
@import "layouts/work/list.scss";
|
||||
@import "layouts/blog/list.scss";
|
||||
@import "layouts/blog/single.scss";
|
||||
|
||||
@import "layouts/blog/single.scss";
|
||||
@import "layouts/partials/h-entry.scss";
|
||||
|
||||
@import "layouts/taxonomy/category.scss";
|
||||
|
|
@ -1,5 +1,10 @@
|
|||
{{ define "body" }}
|
||||
{{ partial "site-header.html" . }}
|
||||
+++
|
||||
title = "Abdullah Tarawneh"
|
||||
summary = "Abdullah Tarawneh is an information architect, designer, developer, photographer, and all-around creative, especially for the web."
|
||||
tags = ["abdullah", "tarawneh", "birmingham", "hoover", "alabama", "design", "designer", "web", "developer", "freelance", "freelancer", "photography", "photographer", "technical writer", "creative", "consultant"]
|
||||
layout = "custom_html"
|
||||
+++
|
||||
|
||||
<main class="index container">
|
||||
<div id="about">
|
||||
<section class="h-card vcard" id="hcard">
|
||||
|
|
@ -19,12 +24,12 @@
|
|||
<dt>Email</dt>
|
||||
<dd><a class="u-email email" href="mailto:a@trwnh.com">a@trwnh.com</a></dd>
|
||||
</div>
|
||||
|
||||
|
||||
<div class="field">
|
||||
<dt>XMPP</dt>
|
||||
<dd><a class="u-impp" href="xmpp:a@trwnh.com">a@trwnh.com</a></dd>
|
||||
</div>
|
||||
|
||||
|
||||
<div class="field">
|
||||
<dt>Fediverse</dt>
|
||||
<dd><a class="u-url url" href="https://mastodon.social/@trwnh">mastodon.social/@trwnh</a></dd>
|
||||
|
|
@ -38,12 +43,12 @@
|
|||
<dt>Personal website</dt>
|
||||
<dd><a class="u-url url" href="https://trwnh.com" rel="me">trwnh.com</a></dd>
|
||||
</div>
|
||||
|
||||
|
||||
<div class="field">
|
||||
<dt>Personal code repos</dt>
|
||||
<dd><a class="u-url url" href="https://git.trwnh.com" rel="me">git.trwnh.com</a></dd>
|
||||
</div>
|
||||
|
||||
|
||||
<div class="field">
|
||||
<dt>Github</dt>
|
||||
<dd><a class="u-url url" href="https://github.com/trwnh" rel="me">github.com/trwnh</a></dd>
|
||||
|
|
@ -87,19 +92,35 @@
|
|||
<section id="done">
|
||||
<h2 class="section-title">Notable work</h2>
|
||||
<section id="mastodon">
|
||||
<h3 class="section-title">Mastodon documentation case study</h3>
|
||||
<h3 class="section-title">Mastodon documentation</h3>
|
||||
<img src="/work/mastodon/mastodocs.jpg" alt="mastodon documentation">
|
||||
<p>I reorganized and rewrote the docs for an open-source project with millions of users.</p>
|
||||
<p>In August 2019, a offered their services to completely revamp the documentation for Mastodon, while also writing or rewriting significant portions of it. From the beginning, they developed an information architecture based on the various user personas that would be reading the documentation -- end users, administrators, contributors, client developers, and protocol implementers. a developed each persona into a section with its own narrative journey. Following this, they wrote out the missing parts of the documentation.</p>
|
||||
<p>
|
||||
a was contracted again in late 2022 to help update the content of the documentation for the monumentous v4.0 update of Mastodon.</p>
|
||||
<a href="/work/mastodon">Read more ></a>
|
||||
</section>
|
||||
</section>
|
||||
</section>
|
||||
|
||||
<section id="doing">
|
||||
<h2 class="section-title">Present involvement</h2>
|
||||
<section id="socialweb">
|
||||
<h3 class="section-title">social web so-called "expert"</h3>
|
||||
<p>Member of the Social Web Community Group at the W3C. Writing a W3C SWICG report on <a href="https://swicg.github.io/activitypub-webfinger">ActivityPub and WebFinger</a>.</p>
|
||||
<p>Also active on the <a href="https://socialhub.activitypub.rocks/u/trwnh/summary">SocialHub forum</a> for the ActivityPub community.</p>
|
||||
<p>a has been active in the world of open source and free software since at least 2017. As a power user, a quickly got involved in discussions on the GitHub issue tracker for Mastodon, Pixelfed, and other fediverse projects. a is a member of the Social Web Community Group at the W3C, and is also active on the <a href="https://socialhub.activitypub.rocks/u/trwnh/summary">SocialHub forum</a> for the ActivityPub community.</p>
|
||||
|
||||
<section>
|
||||
<h4>Fediverse Enhancement Proposals</h4>
|
||||
<ul>
|
||||
<li><a href="https://w3id.org/fep/7888">FEP-7888: Demystifying the context property</a></li>
|
||||
<li><a href="https://w3id.org/fep/7458">FEP-7458: Using the replies collection</a></li>
|
||||
<li><a href="https://w3id.org/fep/0391">FEP-0391: Special collection proofs</a></li>
|
||||
<li><a href="https://w3id.org/fep/fb2a">FEP-fb2a: Actor metadata</a></li>
|
||||
<li><a href="https://w3id.org/fep/888d">FEP-888d: Using https://w3id.org/fep as a base for FEP-specific namespaces</a></li>
|
||||
<li><a href="https://w3id.org/fep/bad1">FEP-bad1: Object history collection</a></li>
|
||||
<li><a href="https://w3id.org/fep/7502">FEP-7502: Limiting visibility to authenticated actors</a></li>
|
||||
<li><a href="https://w3id.org/fep/e229">FEP-e229: Best practices for extensibility</a></li>
|
||||
<li><a href="https://w3id.org/fep/a070">FEP-a070: Ordered properties for plain JSON consumers</a></li>
|
||||
</ul>
|
||||
</section>
|
||||
</section>
|
||||
</section>
|
||||
|
||||
|
|
@ -107,7 +128,7 @@
|
|||
<h2 class="section-title">Future directions</h2>
|
||||
<section id="untitled-social-app">
|
||||
<h3 class="section-title">untitled social app</h3>
|
||||
<p>For the past few years, I've been developing a theoretical framework for unified social communications across various protocols. I'd like to collect my ideas into writings that will be published on this site.</p>
|
||||
<p>For the past few years, I've been developing a theoretical framework for unified social communications across various protocols. I'd like to collect my ideas into writings that will be published on this site or elsewhere.</p>
|
||||
</section>
|
||||
</section>
|
||||
|
||||
|
|
@ -116,23 +137,25 @@
|
|||
<div id="updates">
|
||||
<section id="news">
|
||||
<h2>Latest news</h2>
|
||||
<p>June 2024: updated this website's layout</p>
|
||||
</section>
|
||||
|
||||
<section id="activity">
|
||||
<h2>Latest posts</h2>
|
||||
<ul>
|
||||
|
||||
</ul>
|
||||
<p>I am looking for work! <a href="/work">View my work page</a> for more about what I can do.</p>
|
||||
</section>
|
||||
|
||||
<section id="changelog">
|
||||
<h2>Latest changes</h2>
|
||||
{{ range first 5 .Site.RegularPages.ByLastmod.Reverse }}
|
||||
<p>{{ .Title }} was edited on {{ .Lastmod }} by commit {{.GitInfo.AbbreviatedHash}} - {{.GitInfo.Subject}}</p>
|
||||
{{ end }}
|
||||
<ul>
|
||||
<li>
|
||||
<p>June 2024: New site redesign!</p>
|
||||
</li>
|
||||
</ul>
|
||||
</section>
|
||||
|
||||
<section id="activity" class="h-feed">
|
||||
<header>
|
||||
<h2>Latest posts</h2>
|
||||
<p><a href="/posts">See more posts</a></p>
|
||||
</header>
|
||||
{{< index/latest-posts>}}
|
||||
</section>
|
||||
</div>
|
||||
|
||||
</main>
|
||||
{{ end }}
|
||||
</main>
|
||||
|
|
@ -1,57 +0,0 @@
|
|||
+++
|
||||
title = "Abdullah Tarawneh"
|
||||
summary = "**Abdullah Tarawneh** is an information architect, designer, developer, photographer, and all-around creative, especially for the web."
|
||||
tags = ["abdullah", "tarawneh", "birmingham", "hoover", "alabama", "design", "designer", "web", "developer", "freelance", "freelancer", "photography", "photographer", "technical writer", "creative", "consultant"]
|
||||
+++
|
||||
|
||||
## h-card
|
||||
|
||||
{{< hcard-full >}}
|
||||
|
||||
## Professional work
|
||||
|
||||
<span style="margin-left: 2em; font-style: italic">Main page: [Work](/work)</span>
|
||||
|
||||
Abdullah Tarawneh is currently available for work.
|
||||
|
||||
### Mastodon documentation
|
||||
|
||||
<span style="margin-left: 2em; font-style: italic">Main page: [Mastodon](/work/mastodon)</span>
|
||||
|
||||
In August 2019, Abdullah Tarawneh offered their services to completely revamp the documentation for Mastodon, while also writing or rewriting significant portions of it. From the beginning, they developed an information architecture based on the various user personas that would be reading the documentation -- end users, administrators, contributors, client developers, and protocol implementers. Abdullah Tarawneh developed each persona into a section with its own narrative journey. Following this, they wrote out the missing parts of the documentation.
|
||||
|
||||
Abdullah Tarawneh was contracted again in late 2022 to help update the content of the documentation for the monumentous v4.0 update of Mastodon.
|
||||
|
||||
### Senior Technical Writer / Product Knowledge Curator at Trilogy
|
||||
|
||||
<span style="margin-left: 2em; font-style: italic">Main page: [Trilogy](/work/trilogy)</span>
|
||||
|
||||
From May 2021 through December 2021, Abdullah Tarawneh was contracted as a Product Knowledge Curator for Trilogy. In this role, they managed the knowledge bases of numerous products all at once. Being responsible for several products under the banner of Central Support meant that they had to quickly and rapidly learn new products with limited information. They were tasked with analyzing customer support tickets one by one, in order to document the problems and solutions faced by actual customers. The resulting analysis would be used to write a clear and concise solution article, and the troubleshooting steps involved in reaching that solution would be compiled across several tickets into a troubleshooting article that would aid agents in disambiguating similar issues. Based on these articles, Abdullah Tarawneh created training units within a learning management system consisting of either a test or a task based on each article/ticket pair.
|
||||
|
||||
## Free software contributions
|
||||
|
||||
<span style="margin-left: 2em; font-style: italic">Main page: [Code](/code)</span>
|
||||
|
||||
Abdullah Tarawneh has been active in the world of open source and free software since at least 2017.
|
||||
|
||||
### Involvement with the fediverse
|
||||
|
||||
As a power user, Abdullah Tarawneh quickly got involved in discussions on the GitHub issue tracker for Mastodon, Pixelfed, and other fediverse projects.
|
||||
|
||||
## Quotes about the subject
|
||||
|
||||
{{< figquote cite="a former classmate" >}}
|
||||
It's scary how much you know.
|
||||
{{< /figquote >}}
|
||||
|
||||
{{< figquote cite="an electrician" >}}
|
||||
You're the first person I've met that keeps a spreadsheet of their lightbulbs.
|
||||
{{< /figquote >}}
|
||||
|
||||
{{< figquote cite="a social networking acquaintance" >}}
|
||||
VERY MUCH not garbage [...] a worthwhile human
|
||||
{{< /figquote >}}
|
||||
|
||||
{{< figquote cite="a professional colleague" >}}
|
||||
Honestly, I trust your judgement more than I trust my own.
|
||||
{{< /figquote >}}
|
||||
|
Before 
(image error) Size: 36 KiB After 
(image error) Size: 36 KiB 

|
|
|
@ -2,9 +2,12 @@
|
|||
title = "Certbot DNS-01 hook for Namecheap"
|
||||
summary = "A manual authorization hook for EFF Certbot, allowing DNS-01 challenge verification with Namecheap domains. Written in Python."
|
||||
author = "Abdullah Tarawneh"
|
||||
date = "2019-10-30"
|
||||
date = 2019-10-30
|
||||
tags = ["namecheap", "certbot", "dns-01", "python", "letsencrypt"]
|
||||
categories = ["Code"]
|
||||
aliases = [
|
||||
"/code/namecheap",
|
||||
]
|
||||
+++
|
||||
|
||||
## The problem
|
||||
|
Before 
(image error) Size: 41 KiB After 
(image error) Size: 41 KiB 

|
|
|
@ -2,9 +2,12 @@
|
|||
title = "Liberapay: Add Pleroma support"
|
||||
summary = "Pleroma is compatible with the Mastodon API, but uses a different URL format. This pull request creates a Pleroma identity provider within Liberapay that takes this difference into account."
|
||||
author = "Abdullah Tarawneh"
|
||||
date = "2019-11-13"
|
||||
date = 2019-11-13
|
||||
tags = ["mastodon", "api", "pleroma", "liberapay", "contribution", "pull request", "github"]
|
||||
categories = ["Code"]
|
||||
aliases = [
|
||||
"/code/liberapay-pleroma",
|
||||
]
|
||||
+++
|
||||
|
||||
pleroma is compatible with mastodon api.
|
||||
|
Before 
(image error) Size: 54 KiB After 
(image error) Size: 54 KiB 

|
|
|
@ -2,9 +2,12 @@
|
|||
title = "MastoMods"
|
||||
summary = "CSS tweaks and modifications for Mastodon, a libre micro-blogging social server similar to Twitter."
|
||||
author = "Abdullah Tarawneh"
|
||||
date = "2019-02-18"
|
||||
date = 2019-02-18
|
||||
tags = ["mastomods", "mastodon", "css", "userstyles", "tweaks"]
|
||||
categories = ["Code"]
|
||||
aliases = [
|
||||
"/code/mastomods",
|
||||
]
|
||||
+++
|
||||
|
||||
This work is heavily based on (and an extension of) my earlier work on Mastodon Flat CSS, and its child theme Linernotes Mastodon Themes. I grew tired of having to maintain what was essentially the same code in multiple different places, so this repo was created to be a more modular way of managing code snippets after I learned enough about how importing works.
|
||||
|
|
@ -2,9 +2,12 @@
|
|||
title = "You don't have a right to profit."
|
||||
summary = "People will go to ridiculous lengths in the name of protecting the “right” to profit. Let’s be real here. No one has a “right” to profit."
|
||||
author = "Abdullah Tarawneh"
|
||||
date = "2015-07-08"
|
||||
date = 2015-07-08
|
||||
tags = ["capitalism", "profit", "music", "music industry", "piracy", "distribution", "access"]
|
||||
categories = ["Blog"]
|
||||
categories = ["Uncategorized"]
|
||||
[[resources]]
|
||||
name = "featured"
|
||||
src = "download.png"
|
||||
+++
|
||||
|
||||
<p>These days, you see a lot of ridiculous things like <a href="https://torrentfreak.com/the-worlds-most-idiotic-copyright-complaint-150222/">copyright claims on the download pages of free software</a>, because they contain the word “download”. A lot of these stupid actions are done in the name of “protecting the artists”. People will go to ridiculous lengths in the name of protecting the “right” to profit.</p>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 51 KiB After 
(image error) Size: 51 KiB 

|
|
|
@ -1,10 +1,13 @@
|
|||
+++
|
||||
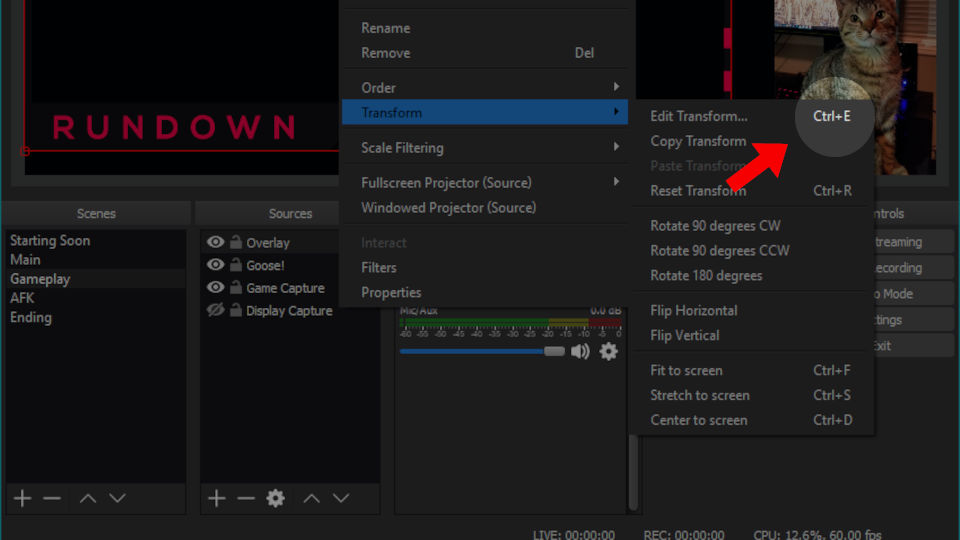
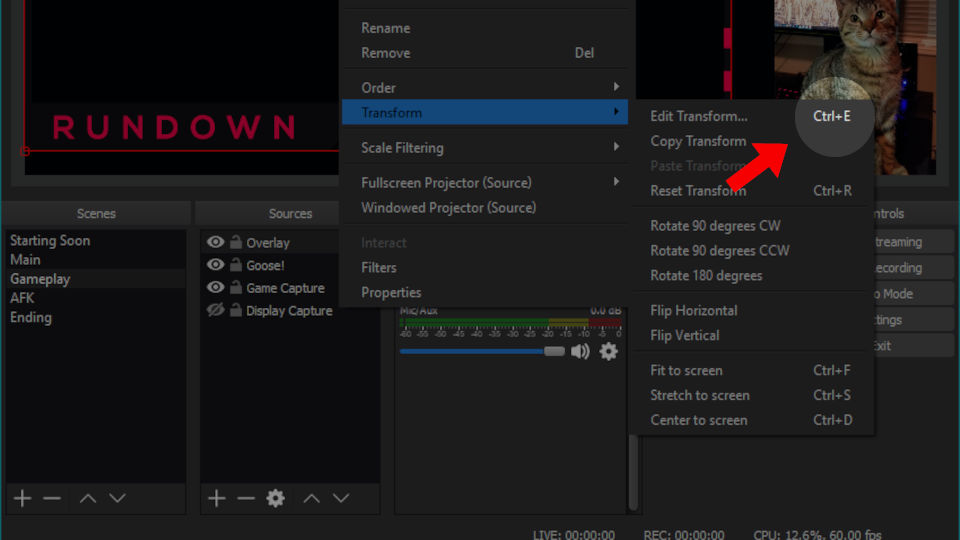
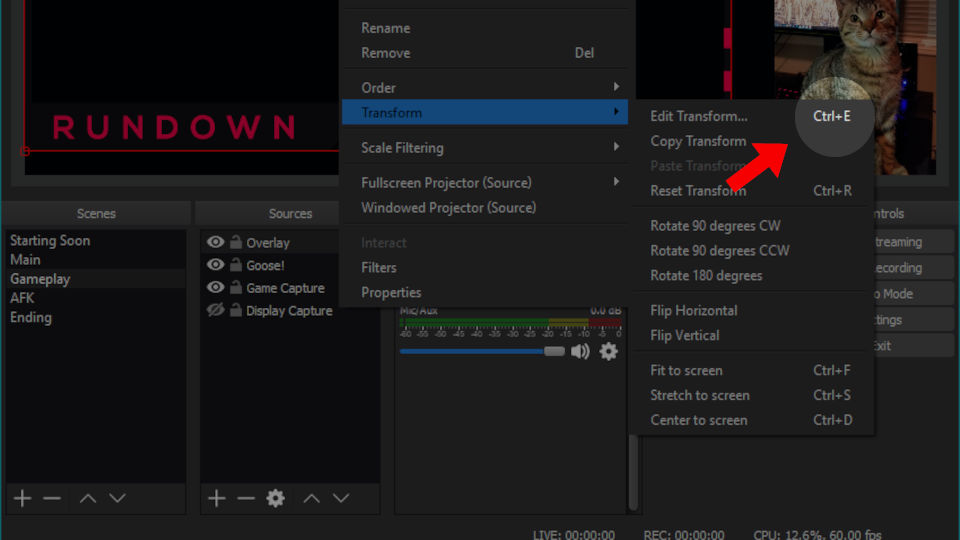
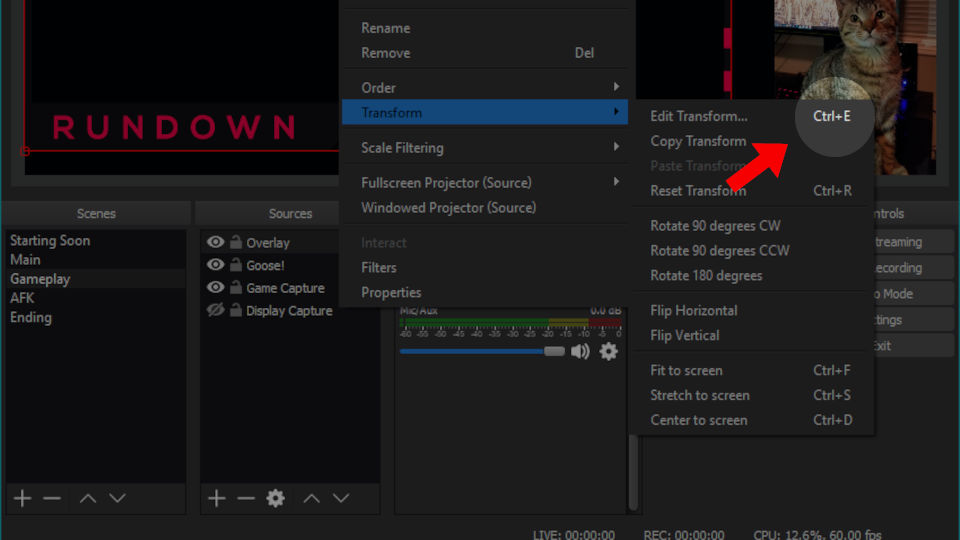
title = "OBS Studio: Ctrl+E to Edit Transform"
|
||||
summary = "I added a shortcut to edit transforms on a source in OBS Studio."
|
||||
date = "2017-04-30"
|
||||
date = 2017-04-30
|
||||
author = "Abdullah Tarawneh"
|
||||
tags = ["obs", "open broadcaster software", "obs studio", "keyboard shortcut", "edit transform", "pull request", "github"]
|
||||
categories = ["Code"]
|
||||
aliases = [
|
||||
"/code/obs-edit-transform",
|
||||
]
|
||||
+++
|
||||
|
||||
Editing was very easy in OBS Classic, and I could not find the option for stretching a source to bounds in OBS Studio, so the "Edit Transform" dialogue should be more user-facing. Giving it a keyboard shortcut denotes that it is important enough to have a shortcut, as opposed to the myriad options with no shortcut.
|
||||
|
|
@ -2,9 +2,9 @@
|
|||
title = "I wish personal websites were actually personal."
|
||||
summary = "When I say personal website, I do not mean a page or portfolio for potential employers or clients to hire you."
|
||||
author = "Abdullah Tarawneh"
|
||||
date = "2023-03-18"
|
||||
date = 2023-03-18
|
||||
tags = ["personal websites", "portfolios", "services", "branding", "marketing", "capitalism"]
|
||||
categories = ["Blog"]
|
||||
categories = ["Uncategorized"]
|
||||
+++
|
||||
|
||||
<p class="has-pullquote before left" data-pullquote="I want [...] [s]tuff that gets to the heart of who you are.">A lot of resources and materials that are readily available for helping you make a so-called personal website generally assume that you are trying to get hired or get clients. To me, this is a strange interpretation of "personal". I would describe such websites as professional websites instead. When I say personal website, I do not mean a page or portfolio for potential employers or clients to hire you. I mean a place to be yourself and to express yourself to others. I want advice on self-reflection and introspection and knowing yourself -- how to identify and how to introduce yourself; how to be genuinely engaging. Stuff that gets to the heart of who you are.</p>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 42 KiB After 
(image error) Size: 42 KiB 

|
|
|
@ -1,12 +1,24 @@
|
|||
+++
|
||||
title = "PhotoBucketGrabber"
|
||||
summary = "Download all your photos from PhotoBucket using this Python script."
|
||||
summary = "[OBSOLETE] Download all your photos from PhotoBucket using this Python script."
|
||||
author = "Abdullah Tarawneh"
|
||||
date = "2019-03-17"
|
||||
date = 2019-03-17
|
||||
tags = ["python", "photobucket", "automation", "scripting", "archive", "export", "download"]
|
||||
categories = ["Code"]
|
||||
aliases = [
|
||||
"/code/photobucketgrabber",
|
||||
]
|
||||
+++
|
||||
|
||||
<aside style="background: #ffcccc; padding: 1em; border-left: 4px solid red;">
|
||||
<p style="font-weight: bold; display: flex; align-items: center; gap: 0.5em;">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 20 20" fill="currentColor" class="w-5 h-5" width=20 height=20>
|
||||
<path fill-rule="evenodd" d="M10 18a8 8 0 1 0 0-16 8 8 0 0 0 0 16ZM8.28 7.22a.75.75 0 0 0-1.06 1.06L8.94 10l-1.72 1.72a.75.75 0 1 0 1.06 1.06L10 11.06l1.72 1.72a.75.75 0 1 0 1.06-1.06L11.06 10l1.72-1.72a.75.75 0 0 0-1.06-1.06L10 8.94 8.28 7.22Z" clip-rule="evenodd" />
|
||||
</svg>
|
||||
This is no longer needed.</p>
|
||||
<p>Photobucket now provides this functionality natively.</p>
|
||||
</aside>
|
||||
|
||||
## The problem
|
||||
|
||||
I had an old PhotoBucket account that I wanted to archive and delete. However, it would take an extremely long time to manually save each photo and recreate any albums' folder structure.
|
||||
|
Before 
(image error) Size: 48 KiB After 
(image error) Size: 48 KiB 

|
|
|
@ -2,9 +2,12 @@
|
|||
title = "RIP Grooveshark."
|
||||
summary = "I last used Grooveshark earlier today. I refreshed the page and found that it was dead. [...] I find myself feeling about Grooveshark similarly as when I found out that Megaupload had been shut down, and that many of my files were lost forever."
|
||||
author = "Abdullah Tarawneh"
|
||||
date = "2015-05-01"
|
||||
date = 2015-05-01
|
||||
tags = ["grooveshark", "music", "music industry", "culture", "user generated content", "capitalism", "copyright"]
|
||||
categories = ["Blog"]
|
||||
categories = ["Uncategorized"]
|
||||
[[resources]]
|
||||
name = "featured"
|
||||
src = "rip.png"
|
||||
+++
|
||||
|
||||
I last used Grooveshark earlier today. I refreshed the page and found that it was dead. Grooveshark has finally shut down. UMG et al have won. Effective immediately, the Grooveshark service no longer works, all music has been wiped entirely from the site, user data has been lost, curated playlists are inaccessible, VIP users are unable to get refunds, all social media accounts have been deleted, and the grooveshark.com website shows only an apology that admits wrongdoing and directs users to whymusicmatters.org, the RIAA’s website.
|
||||
|
|
|
|||
|
Before 
(image error) Size: 21 KiB After 
(image error) Size: 21 KiB 

|
|
|
@ -1,10 +1,13 @@
|
|||
+++
|
||||
title = "salatime"
|
||||
summary = "Basic terminal script to print out daily prayer times for Birmingham, AL."
|
||||
date = "2019-05-09"
|
||||
summary = "[OBSOLETE] Basic terminal script to print out daily prayer times for Birmingham, AL."
|
||||
date = 2019-05-09
|
||||
author = "Abdullah Tarawneh"
|
||||
tags = ["python", "web scraping", "scraping", "beautifulsoup", "salat", "prayer", "time"]
|
||||
categories = ["Code"]
|
||||
aliases = [
|
||||
"/code/salatime",
|
||||
]
|
||||
+++
|
||||
|
||||
<aside style="background: #ffcccc; padding: 1em; border-left: 4px solid red;">
|
||||
|
|
@ -2,12 +2,12 @@
|
|||
title = "Twitter is no longer a social network."
|
||||
summary = "That service that started out as a way to send status updates to your friends has been replaced by Twitter, a bloated, lumbering mess trying to force-feed you a stale diet of whatever Content™ floats to the top of the river of shit."
|
||||
author = "Abdullah Tarawneh"
|
||||
date = "2018-04-27"
|
||||
date = 2018-04-27
|
||||
tags = ["twitter", "social network", "social media", "analysis", "capitalism"]
|
||||
categories = ["Blog"]
|
||||
categories = ["Communication"]
|
||||
[[resources]]
|
||||
name = 'cover'
|
||||
src = 'failwhale.png'
|
||||
name = "cover"
|
||||
src = "failwhale.png"
|
||||
+++
|
||||
|
||||
<blockquote><p>"We are not a social network. We do not benefit from social graphs," Dorsey said. "People come to us when they're interested in events happening in the world or with a niche interest. We've been biasing a lot more of the service towards interest and topics."</p></blockquote>
|
||||
|
|
|
|||
|
|
@ -1,6 +0,0 @@
|
|||
+++
|
||||
title = "Free software contributions"
|
||||
summary = "I like to participate in the world of free and libre open source software."
|
||||
tags = ["abdullah tarawneh", "coding", "code", "open source", "free software", "github", "pull request", "dev", "development", "project", "projects"]
|
||||
weight = 20
|
||||
+++
|
||||
|
|
@ -1,7 +0,0 @@
|
|||
+++
|
||||
title = "Design portfolio"
|
||||
summary = "UI / UX ideas"
|
||||
tags = []
|
||||
weight = 30
|
||||
draft = true
|
||||
+++
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
+++
|
||||
title = "Social Web consultancy"
|
||||
summary = "Get help implementing technologies such as ActivityPub."
|
||||
+++
|
||||
|
|
@ -0,0 +1,4 @@
|
|||
+++
|
||||
title = "Software and API documentation"
|
||||
summary = "Information architecture and technical writing, especially in the area of software and APIs."
|
||||
+++
|
||||
4
content/services/static-websites/index.md
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
+++
|
||||
title = "End-to-end static website design and development"
|
||||
summary = "Artisinally hand-crafted websites that are sure to perform well without sacrificing on UX."
|
||||
+++
|
||||
22
content/support/index.html
Normal file
|
|
@ -0,0 +1,22 @@
|
|||
+++
|
||||
title = "Support me"
|
||||
summary = "Help me live."
|
||||
tags = [
|
||||
"support",
|
||||
"donate",
|
||||
"donation",
|
||||
"donations",
|
||||
"tip",
|
||||
"tips",
|
||||
"patron",
|
||||
"patronage",
|
||||
"liberapay",
|
||||
"stripe",
|
||||
"paypal",
|
||||
]
|
||||
layout = "custom_html"
|
||||
+++
|
||||
|
||||
<main class="support">
|
||||
|
||||
</main>
|
||||
130
content/work/_index.html
Normal file
|
|
@ -0,0 +1,130 @@
|
|||
+++
|
||||
title = "Professional work"
|
||||
summary = "Hire me to help you figure things out."
|
||||
tags = []
|
||||
weight = 20
|
||||
layout = "custom_html"
|
||||
+++
|
||||
<main class="work">
|
||||
<header id="intro">
|
||||
<div class="container">
|
||||
<h1 class="tagline">I can help you <em>figure out the hard parts.</em></h1>
|
||||
<p class="blurb">Need something done? Perhaps some documentation, a static website, or simply advice on a project? I'm here for you.</p>
|
||||
{{< work/cta-button>}}
|
||||
</div>
|
||||
</header>
|
||||
<section id="services" class="section">
|
||||
<div class="container">
|
||||
<h2 class="section__title">Some of the things I can do for you...</h2>
|
||||
<div class="services">
|
||||
<section class="service">
|
||||
<h3 class="service__title"><a href="/services/software-documentation">Software and API docs</a></h3>
|
||||
<p class="service__summary">Information architecture and technical writing, especially for software and APIs.</p>
|
||||
<div class="service__icons">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 16 16"><title>oui:documentation</title><path fill="currentColor" d="M9 3.5a.5.5 0 1 1-1 0a.5.5 0 0 1 1 0M9 5v3h1v1H8V6H7V5z"/><path fill="currentColor" d="M13.855 14.147a1.3 1.3 0 0 1-.158-.246A2 2 0 0 1 13.5 13c0-.414.103-.713.197-.901a1.3 1.3 0 0 1 .158-.246l.003-.005A.5.5 0 0 0 14 11.5V.5a.5.5 0 0 0-.5-.5H3.461l-.083.005a3 3 0 0 0-1.102.298a2.26 2.26 0 0 0-.88.763C1.148 1.44 1 1.913 1 2.5V13c0 .463.117.843.318 1.145c.2.298.462.491.708.615a2.3 2.3 0 0 0 .94.24H3v-1l-.029-.002a1.3 1.3 0 0 1-.498-.133a.8.8 0 0 1-.323-.275C2.07 13.47 2 13.287 2 13s.07-.47.15-.59a.8.8 0 0 1 .324-.275A1.3 1.3 0 0 1 3 12h9.658c-.091.27-.158.605-.158 1s.067.73.158 1H8v1h5.5a.5.5 0 0 0 .359-.848zm-.001 0l.002.002zM2.724 1.197q.14-.068.276-.11C3 2.918 3.001 11 2.999 11h-.033a2 2 0 0 0-.283.03a2.3 2.3 0 0 0-.657.21L2 11.254V2.5c0-.413.102-.689.229-.879c.128-.193.304-.328.495-.424M4 11V1h9v10z"/><path fill="currentColor" d="M7 13H4v2.5a.5.5 0 0 0 .854.354l.646-.647l.646.647A.5.5 0 0 0 7 15.5z"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>mynaui:api</title><path fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M5.5 13L7 11.5l5.5 5.5l-1.5 1.5c-.75.75-3.5 2-5.5 0s-.75-4.75 0-5.5M3 21l2.5-2.5m13-7.5L17 12.5L11.5 7L13 5.5c.75-.75 3.5-2 5.5 0s.75 4.75 0 5.5m-6-3l-2 2M21 3l-2.5 2.5m-2.5 6l-2 2"/></svg>
|
||||
</div>
|
||||
</section>
|
||||
<section class="service">
|
||||
<h3 class="service__title"><a href="/services/static-websites">End-to-end static websites</a></h3>
|
||||
<p class="service__summary">Artisinally hand-crafted websites that are sure to perform well without sacrificing UX.</p>
|
||||
<div class="service__icons">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>hugeicons:web-design-01</title><path fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" d="M2.5 12c0-4.478 0-6.718 1.391-8.109S7.521 2.5 12 2.5c4.478 0 6.718 0 8.109 1.391S21.5 7.521 21.5 12c0 4.478 0 6.718-1.391 8.109S16.479 21.5 12 21.5c-4.478 0-6.718 0-8.109-1.391S2.5 16.479 2.5 12m0-3h19M13 13h4m-4 4h2M7 6h.009M11 6h.009M9 9v12.5" color="currentColor"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24" style="margin-block-start: 3px"><title>hugeicons:web-design-02</title><g fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="1.5" color="currentColor"><path d="M20 10.128c0-3.832 0-5.747-1.172-6.938S15.771 2 12 2h-2C6.229 2 4.343 2 3.172 3.19S2 6.296 2 10.128s0 5.747 1.172 6.938c.47.477 1.054.763 1.828.934"/><path d="M22 17.5c0-1.875 0-2.812-.477-3.47a2.5 2.5 0 0 0-.553-.553C20.312 13 19.375 13 17.5 13h-5c-1.875 0-2.812 0-3.47.477a2.5 2.5 0 0 0-.553.553C8 14.689 8 15.626 8 17.5s0 2.812.477 3.47a2.5 2.5 0 0 0 .554.553C9.688 22 10.625 22 12.5 22h5c1.875 0 2.812 0 3.47-.477a2.5 2.5 0 0 0 .553-.553C22 20.312 22 19.375 22 17.5"/><path d="m16.5 16l.92.793c.387.333.58.5.58.707s-.193.374-.58.707L16.5 19m-3-3l-.92.793c-.387.333-.58.5-.58.707s.193.374.58.707l.92.793M2.5 6h17"/></g></svg>
|
||||
</div>
|
||||
</section>
|
||||
<section class="service">
|
||||
<h3 class="service__title"><a href="/services/social-web-consultancy">Social Web consultancy</a></h3>
|
||||
<p class="service__summary">Get help implementing open web standards and technologies such as ActivityPub.</p>
|
||||
<div class="service__icons">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 256 256"><title>ph:fediverse-logo</title><path fill="currentColor" d="M212 96a27.8 27.8 0 0 0-10.51 2L171 59.94A28 28 0 1 0 120 44a29 29 0 0 0 .15 2.94L73.68 66.3a28 28 0 1 0-28.6 44.83l1.85 46.38a28 28 0 1 0 32.74 41.42L128 212.47a28 28 0 1 0 49.13-18.79l27.21-42.75A28 28 0 1 0 212 96m-56 88h-.89l-16.18-48.53l46.65-2.22a27.9 27.9 0 0 0 5.28 9L163.65 185a28 28 0 0 0-7.65-1m-93.08-27.13l-1.85-46.38a28 28 0 0 0 10.12-6.13L113.72 129l-41.46 32.22a28 28 0 0 0-9.34-4.35M149.57 72a27.8 27.8 0 0 0 8.94-2L189 108.06a27.9 27.9 0 0 0-4.18 9.22l-46.57 2.22ZM82.09 173.85L124 141.26l15.94 47.83a28.2 28.2 0 0 0-7.6 8L84 183.53a28 28 0 0 0-1.91-9.68M148 32a12 12 0 1 1-12 12a12 12 0 0 1 12-12m-21.68 29.7a28.4 28.4 0 0 0 7.68 6.54l-11.3 47.45l-43.47-25.17A28 28 0 0 0 80 84a29 29 0 0 0-.15-2.94ZM40 84a12 12 0 1 1 12 12a12 12 0 0 1-12-12m16 112a12 12 0 1 1 12-12a12 12 0 0 1-12 12m100 28a12 12 0 1 1 12-12a12 12 0 0 1-12 12m56-88a12 12 0 1 1 12-12a12 12 0 0 1-12 12"/></svg>
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 32 32" style="margin-block-start: 4px"><title>carbon:cloud-services</title><path fill="currentColor" d="M25.822 10.124a10 10 0 0 0-19.644 0A7.496 7.496 0 0 0 7.5 25H8v-2h-.5a5.496 5.496 0 0 1-.377-10.98l.836-.057l.09-.833a7.998 7.998 0 0 1 15.902 0l.09.833l.836.058A5.496 5.496 0 0 1 24.5 23H24v2h.5a7.496 7.496 0 0 0 1.322-14.876"/><path fill="currentColor" d="M23 22v-2h-2.101a5 5 0 0 0-.732-1.753l1.49-1.49l-1.414-1.414l-1.49 1.49A5 5 0 0 0 17 16.101V14h-2v2.101a5 5 0 0 0-1.753.732l-1.49-1.49l-1.414 1.414l1.49 1.49A5 5 0 0 0 11.101 20H9v2h2.101a5 5 0 0 0 .732 1.753l-1.49 1.49l1.414 1.414l1.49-1.49a5 5 0 0 0 1.753.732V28h2v-2.101a5 5 0 0 0 1.753-.732l1.49 1.49l1.414-1.414l-1.49-1.49A5 5 0 0 0 20.899 22Zm-7 2a3 3 0 1 1 3-3a3.003 3.003 0 0 1-3 3"/></svg>
|
||||
</div>
|
||||
</section>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="process">
|
||||
<div class="container">
|
||||
<h2 class="title">A <strong>no-nonsense</strong> approach to making things <em>make sense.</em></h2>
|
||||
<section>
|
||||
<h3 class="subtitle">
|
||||
<strong>Your</strong> needs come first.
|
||||
</h3>
|
||||
<p class="blurb">We'll sit down and figure out exactly what your problem is, and what your requirements are.</p>
|
||||
</section>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="praise">
|
||||
<div class="container">
|
||||
<h2 class="title">What others have said:</h2>
|
||||
<div class="testimonials">
|
||||
<div class="testimonial">
|
||||
{{< people/khalil>}}
|
||||
<p class="name">Khalil Saadiq,<br>former classmate</p>
|
||||
<blockquote class="bubble">It's scary how much you know.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
{{< people/gargron>}}
|
||||
<p class="name">Eugen Rochko,<br>Mastodon developer</p>
|
||||
<blockquote class="bubble">Bless you for being here to work on the docs BTW. It's a big relief.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
{{< people/dansup>}}
|
||||
<p class="name">Daniel Supernault,<br>Pixelfed developer</p>
|
||||
<blockquote class="bubble">I don't trust anyone as much as you to shape the direction of the project.</blockquote>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="interstitial">
|
||||
<div class="container">
|
||||
<h2 class="title">I bet i can make <em class="you">you</em> feel the same way.</h2>
|
||||
<p class="blurb">Do you want a <span class="me">knowledgeable</span> person you can <span class="me">trust</span> to do the work <span class="me">right</span>, as well? I'd love to add <em class="you">your</em> praise above.</p>
|
||||
{{< work/cta-button>}}
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="examples">
|
||||
<div class="container">
|
||||
<h2 class="title">Here's some of my more notable work.</h2>
|
||||
<div class="work-items">
|
||||
{{< work/work-items>}}
|
||||
<section class="your-item">
|
||||
<div>
|
||||
<h3 class="your-item__title">You could be here.</h3>
|
||||
<p class="your-item__summary">I'm currently <strong>available</strong> for work. Let's get in touch.</p>
|
||||
{{< work/cta-button>}}
|
||||
</div>
|
||||
</section>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="hire-me">
|
||||
<div class="container">
|
||||
<h2>Got something more permanent in mind?</h2>
|
||||
<p>I'm also open to remote work on a 1099 or W2. I'm particularly interested in software and API documentation / technical writing and information architecture!</p>
|
||||
<a href="mailto:a@trwnh.com" class="email button primary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 36 36">
|
||||
<title>clarity:email-solid</title>
|
||||
<path fill="currentColor" d="M32.33 6a2 2 0 0 0-.41 0h-28a2 2 0 0 0-.53.08l14.45 14.39Z" class="clr-i-solid clr-i-solid-path-1" />
|
||||
<path fill="currentColor" d="m33.81 7.39l-14.56 14.5a2 2 0 0 1-2.82 0L2 7.5a2 2 0 0 0-.07.5v20a2 2 0 0 0 2 2h28a2 2 0 0 0 2-2V8a2 2 0 0 0-.12-.61M5.3 28H3.91v-1.43l7.27-7.21l1.41 1.41Zm26.61 0h-1.4l-7.29-7.23l1.41-1.41l7.27 7.21Z" class="clr-i-solid clr-i-solid-path-2" />
|
||||
<path fill="none" d="M0 0h36v36H0z" />
|
||||
</svg><span>Offer me a job</span></a>
|
||||
<div class="resume">
|
||||
<a href="/resume" class="resume button secondary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24">
|
||||
<title>mdi:resume</title>
|
||||
<path fill="currentColor" d="M13 9h5.5L13 3.5zM6 2h8l6 6v12a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V4c0-1.11.89-2 2-2m8 18v-1c0-1.33-2.67-2-4-2s-4 .67-4 2v1zm-4-8a2 2 0 0 0-2 2a2 2 0 0 0 2 2a2 2 0 0 0 2-2a2 2 0 0 0-2-2" />
|
||||
</svg><span>Résume (HTML)</span></a>
|
||||
<a href="/resume/abdullah-tarawneh_resume.pdf" class="resume button secondary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24">
|
||||
<title>mdi:resume</title>
|
||||
<path fill="currentColor" d="M13 9h5.5L13 3.5zM6 2h8l6 6v12a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V4c0-1.11.89-2 2-2m8 18v-1c0-1.33-2.67-2-4-2s-4 .67-4 2v1zm-4-8a2 2 0 0 0-2 2a2 2 0 0 0 2 2a2 2 0 0 0 2-2a2 2 0 0 0-2-2" />
|
||||
</svg><span>Résume (PDF)</span></a>
|
||||
</div>
|
||||
<div class="writing-samples">
|
||||
<a href="/resume/abdullah-tarawneh_writing-samples.pdf" class="writing-samples button secondary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24">
|
||||
<title>mdi:file-text-multiple</title>
|
||||
<path fill="currentColor" d="M4 4v18h16v2H4c-1.1 0-2-.9-2-2V4zm11 3h5.5L15 1.5zM8 0h8l6 6v12c0 1.11-.89 2-2 2H8a2 2 0 0 1-2-2V2c0-1.11.89-2 2-2m9 16v-2H8v2zm3-4v-2H8v2z" />
|
||||
</svg><span>Tech writing samples (PDF)</span></a>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
|
@ -1,6 +0,0 @@
|
|||
+++
|
||||
title = "Professional work"
|
||||
summary = "Hire me to help you figure things out."
|
||||
tags = []
|
||||
weight = 20
|
||||
+++
|
||||
|
|
@ -8,7 +8,6 @@ end = "Feb 2017"
|
|||
at = "Equality Initiative"
|
||||
position = "Director of Technology"
|
||||
tags = ["nonprofit"]
|
||||
categories = ["Work"]
|
||||
[[resources]]
|
||||
name = "cover"
|
||||
src = "cover.jpg"
|
||||
|
|
|
|||
|
|
@ -1,4 +1,5 @@
|
|||
+++
|
||||
layout = "custom_html"
|
||||
title = "Go-Fed Site Redesign"
|
||||
summary = "Taking Go-Fed's website from 'yep, it has color' to 'woo, looking super nice! :D'"
|
||||
author = "Abdullah Tarawneh"
|
||||
|
|
@ -8,7 +9,6 @@ end = "Dec 2020"
|
|||
at = "Go-Fed"
|
||||
position = "Website Remake"
|
||||
tags = ["go-fed", "redesign", "website", "web", "responsive"]
|
||||
categories = ["Work", "Design"]
|
||||
[[resources]]
|
||||
name = "cover"
|
||||
src = "new-1280-home1.png"
|
||||
|
|
|
|||
|
|
@ -1,4 +1,5 @@
|
|||
+++
|
||||
layout = "custom_html"
|
||||
title = "Mastodon documentation revamp"
|
||||
summary = "Reorganizing the documentation for the Mastodon Project, while also rewriting significant portions of it."
|
||||
author = "Abdullah Tarawneh"
|
||||
|
|
@ -8,7 +9,6 @@ end = "Jan 2020"
|
|||
at = "Mastodon"
|
||||
position = "Information Architect / Documentation Specialist"
|
||||
tags = ["mastodon", "documentation", "information architecture", "rest api", "technical writing"]
|
||||
categories = ["Work"]
|
||||
highlighted = true
|
||||
weight = 10
|
||||
[[resources]]
|
||||
|
|
|
|||
|
|
@ -157,10 +157,9 @@
|
|||
}
|
||||
gap: 2em 1em;
|
||||
ul {
|
||||
|
||||
}
|
||||
ul > ul {
|
||||
margin-left: 1.25em;
|
||||
> ul {
|
||||
margin-left: 1.25em;
|
||||
}
|
||||
}
|
||||
li {
|
||||
margin-left: 1em;
|
||||
|
|
@ -335,7 +334,7 @@
|
|||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
justify-content: center;
|
||||
margin-top: 1em;
|
||||
margin-top: 2em;
|
||||
gap: 1em;
|
||||
}
|
||||
.button {
|
||||
|
|
|
|||
|
Before 
(image error) Size: 78 KiB After 
(image error) Size: 78 KiB 

|
|
|
@ -4,7 +4,6 @@ summary = "A personal website for Mo Tarawneh, inaugural chairperson of the UN C
|
|||
author = "Abdullah Tarawneh"
|
||||
date = "2020-03-17"
|
||||
tags = ["website", "web", "responsive", "design"]
|
||||
categories = ["Design"]
|
||||
draft = true
|
||||
[[resources]]
|
||||
name = 'cover'
|
||||
|
|
@ -8,14 +8,11 @@ end = "current"
|
|||
at = "Pixelfed"
|
||||
position = "Product/Project Manager"
|
||||
tags = ["pixelfed", "project management", "product management", "github issues", "documentation"]
|
||||
categories = ["Work"]
|
||||
[[resources]]
|
||||
name = "cover"
|
||||
src = "masterpost.jpg"
|
||||
+++
|
||||
|
||||
## Overview
|
||||
|
||||
## Being invited to the team
|
||||
|
||||
In June 2018, I made a [masterpost issue](https://github.com/pixelfed/pixelfed/issues/73) including every bug and missing feature from the initial beta release, with a big checklist and organized into areas of interest.
|
||||
|
|
@ -44,4 +41,4 @@ dansup does a lot of experimenting with building out mock features, and I'm ther
|
|||
|
||||
### Release planning
|
||||
|
||||
0.x betas each usually focus on one feature and related development around it. When the focus changes, a new 0.x beta will be tagged. We have a few more betas left, for circles, and for polish. If it weren't for me, dansup would have tagged 1.0 already and media attention would have been lackluster.
|
||||
0.x betas each usually focus on one feature and related development around it. When the focus changes, a new 0.x beta will be tagged. We have a few more betas left, for circles, and for polish.
|
||||
|
|
@ -1,5 +1,8 @@
|
|||
@import "../../assets/scss/base/mixins.scss";
|
||||
|
||||
main.work {
|
||||
text-transform: lowercase;
|
||||
--max-container-width: 74rem;
|
||||
.button {
|
||||
text-decoration: none;
|
||||
padding: 1rem;
|
||||
|
|
@ -66,6 +69,46 @@ main.work {
|
|||
}
|
||||
}
|
||||
}
|
||||
#services {
|
||||
.section__title {
|
||||
margin-block-end: 3rem;
|
||||
}
|
||||
.services {
|
||||
display: grid;
|
||||
gap: 3rem;
|
||||
@media (min-width: 60rem) {
|
||||
grid-template-columns: repeat(3, 1fr);
|
||||
}
|
||||
}
|
||||
.service {
|
||||
background-color: var(--color-card-background);
|
||||
color: var(--color-card-text);
|
||||
padding: 2rem;
|
||||
border-radius: 1rem;
|
||||
text-align: center;
|
||||
display: grid;
|
||||
grid-template-areas:
|
||||
"title"
|
||||
"summary"
|
||||
"icons";
|
||||
grid-template-rows: auto 1fr auto;
|
||||
&__title {
|
||||
grid-area: title;
|
||||
align-self: end;
|
||||
margin-block: 0;
|
||||
}
|
||||
&__summary {
|
||||
grid-area: summary;
|
||||
align-self: start;
|
||||
}
|
||||
&__icons {
|
||||
grid-area: icons;
|
||||
display: flex;
|
||||
font-size: 6rem;
|
||||
place-self: center;
|
||||
}
|
||||
}
|
||||
}
|
||||
#praise {
|
||||
.title {
|
||||
margin-block-end: 4rem;
|
||||
|
|
@ -91,6 +134,7 @@ main.work {
|
|||
.avatar {
|
||||
border-radius: 100rem;
|
||||
grid-area: avatar;
|
||||
margin-inline-start: 1rem;
|
||||
}
|
||||
.name {
|
||||
grid-area: name;
|
||||
|
|
@ -133,13 +177,20 @@ main.work {
|
|||
margin-block-start: 0;
|
||||
}
|
||||
}
|
||||
.you {color: hsl(150, 100%, 20%);}
|
||||
.you {color: green}
|
||||
.me {color: hsl(210, 100%, 40%);}
|
||||
|
||||
#examples {
|
||||
.title {
|
||||
margin-block-end: 4rem;
|
||||
}
|
||||
}
|
||||
|
||||
.work-items {
|
||||
--border-radius: 1rem;
|
||||
display: grid;
|
||||
gap: 2rem;
|
||||
align-items: center;
|
||||
@media (min-width: 30rem) {
|
||||
grid-template-columns: repeat(auto-fill, minmax(20rem, 1fr));
|
||||
align-items: stretch;
|
||||
|
|
@ -180,6 +231,62 @@ main.work {
|
|||
grid-area: summary;
|
||||
place-self: start;
|
||||
}
|
||||
@media (min-width: 9999px) {
|
||||
aspect-ratio: unset;
|
||||
&.workmastodon {
|
||||
grid-column: span 3;
|
||||
.work-item__link {
|
||||
display: contents;
|
||||
}
|
||||
grid-template-areas:
|
||||
"image title"
|
||||
"image summary";
|
||||
grid-template-columns: 1fr 1fr;
|
||||
.work-item__title {
|
||||
grid-area: title;
|
||||
padding-block-start: 2rem;
|
||||
padding-inline: 2rem;
|
||||
text-decoration: underline;
|
||||
}
|
||||
.work-item__image {
|
||||
grid-area: image;
|
||||
border-start-end-radius: unset;
|
||||
border-end-start-radius: var(--border-radius, 1rem);
|
||||
}
|
||||
.work-item__summary {
|
||||
grid-area: summary;
|
||||
padding-inline: 2rem;
|
||||
}
|
||||
}
|
||||
&.worktrilogy {
|
||||
grid-column: span 2;
|
||||
.work-item__link {
|
||||
display: contents;
|
||||
}
|
||||
grid-template-areas:
|
||||
"image title"
|
||||
"image summary";
|
||||
grid-template-columns: 1fr 1fr;
|
||||
grid-template-rows: auto 1fr;
|
||||
.work-item__title {
|
||||
grid-area: title;
|
||||
padding-block-start: 2rem;
|
||||
padding-inline: 2rem;
|
||||
text-decoration: underline;
|
||||
}
|
||||
.work-item__image {
|
||||
grid-area: image;
|
||||
border-start-end-radius: unset;
|
||||
border-end-start-radius: var(--border-radius, 1rem);
|
||||
height: 100%;
|
||||
object-fit: cover;
|
||||
}
|
||||
.work-item__summary {
|
||||
grid-area: summary;
|
||||
padding-inline: 2rem;
|
||||
}
|
||||
}
|
||||
}
|
||||
}
|
||||
.your-item {
|
||||
display: grid;
|
||||
|
|
@ -190,6 +297,9 @@ main.work {
|
|||
place-items: center;
|
||||
}
|
||||
#hire-me {
|
||||
p {
|
||||
max-width: 70ch;
|
||||
}
|
||||
.button {
|
||||
span {
|
||||
justify-self: start;
|
||||
|
|
@ -1,4 +1,5 @@
|
|||
+++
|
||||
layout = "custom_html"
|
||||
title = "Senior Technical Writer at Trilogy"
|
||||
summary = "Managing knowledge bases for numerous products owned by Trilogy."
|
||||
author = "Abdullah Tarawneh"
|
||||
|
|
@ -8,7 +9,6 @@ end = "Dec 2021"
|
|||
at = "Trilogy"
|
||||
position = "Senior Technical Writer / Product Knowledge Curator"
|
||||
tags = ["technical writing", "senior role", "customer support", "product knowledge", "knowledge base", "curator", "curation"]
|
||||
category = "Work"
|
||||
highlighted = true
|
||||
weight = 20
|
||||
[[resources]]
|
||||
|
|
@ -16,13 +16,10 @@ name = "cover"
|
|||
src = "trilogy-full.png"
|
||||
+++
|
||||
|
||||
<main id="trilogy">
|
||||
<main class="trilogy">
|
||||
<header class="page-header section">
|
||||
<div class="container">
|
||||
<picture>
|
||||
<source srcset="" type="image/avif">
|
||||
<img src="/images/logos/trilogy-full.png" alt="" class="cover-image">
|
||||
</picture>
|
||||
<img src="/images/logos/trilogy-full.png" alt="" class="cover-image">
|
||||
<h1 class="page-title">I managed the knowledge bases for a company with many subsidiaries and numerous enterprise applications within their portfolios.</h1>
|
||||
</div>
|
||||
</header>
|
||||
|
|
|
|||
|
|
@ -1,10 +1,13 @@
|
|||
#trilogy {
|
||||
main.trilogy {
|
||||
background: #002663;
|
||||
color: white;
|
||||
.container {
|
||||
max-width: 60rem;
|
||||
}
|
||||
.page-header {
|
||||
.container {
|
||||
display: grid;
|
||||
@media (min-width: 51.75em) {
|
||||
@media (min-width: 60rem) {
|
||||
grid-template-columns: auto 1fr;
|
||||
}
|
||||
gap: 1em;
|
||||
|
|
@ -22,8 +25,10 @@
|
|||
}
|
||||
}
|
||||
.cover-image {
|
||||
width: auto;
|
||||
height: 100%;
|
||||
width: 100%;
|
||||
max-width: max-content;
|
||||
height: auto;
|
||||
place-self: center;
|
||||
}
|
||||
.separator {
|
||||
width: 10em;
|
||||
|
|
|
|||
BIN
content/work/trilogy/trilogy.png
Normal file
|
After 
(image error) Size: 572 B |
76
hugo.toml
|
|
@ -2,6 +2,29 @@ baseURL = "https://abdullahtarawneh.com"
|
|||
languageCode = "en-us"
|
||||
title = "Abdullah Tarawneh"
|
||||
enableGitInfo = true
|
||||
capitalizeListTitles = false
|
||||
|
||||
[frontmatter]
|
||||
lastmod = [
|
||||
"lastmod",
|
||||
"updated",
|
||||
"edited",
|
||||
# ":fileModTime",
|
||||
":git",
|
||||
":default",
|
||||
]
|
||||
publishDate = [
|
||||
'published',
|
||||
'date',
|
||||
]
|
||||
date = [
|
||||
'date',
|
||||
'publishdate',
|
||||
'pubdate',
|
||||
'published',
|
||||
'lastmod',
|
||||
'modified'
|
||||
]
|
||||
|
||||
[markup.tableOfContents]
|
||||
startLevel = 2
|
||||
|
|
@ -11,44 +34,49 @@ ordered = false
|
|||
[markup.goldmark.renderer]
|
||||
unsafe = true
|
||||
|
||||
[taxonomies]
|
||||
tag = "tags"
|
||||
categories = "categories"
|
||||
series = "series"
|
||||
|
||||
[menu]
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "about"
|
||||
pre = '<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>person</title><path fill="currentColor" d="M12 12c2.21 0 4-1.79 4-4s-1.79-4-4-4s-4 1.79-4 4s1.79 4 4 4m0 2c-2.67 0-8 1.34-8 4v2h16v-2c0-2.66-5.33-4-8-4"/></svg>'
|
||||
pre = '<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>mdi:person</title><path fill="currentColor" d="M12 4a4 4 0 0 1 4 4a4 4 0 0 1-4 4a4 4 0 0 1-4-4a4 4 0 0 1 4-4m0 10c4.42 0 8 1.79 8 4v2H4v-2c0-2.21 3.58-4 8-4"/></svg>'
|
||||
name = "About"
|
||||
pageRef = "/"
|
||||
weight = 10
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "work"
|
||||
pre = '<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 16 16"><title>briefcase</title><path fill="currentColor" fill-rule="evenodd" d="M11 4V3a2 2 0 0 0-2-2H7a2 2 0 0 0-2 2v1H4a2 2 0 0 0-2 2v3a2 2 0 0 0 2 2h8a2 2 0 0 0 2-2V6a2 2 0 0 0-2-2zM9 2.5H7a.5.5 0 0 0-.5.5v1h3V3a.5.5 0 0 0-.5-.5M9 9a1 1 0 1 1-2 0a1 1 0 0 1 2 0" clip-rule="evenodd"/><path fill="currentColor" d="M3 11.83V12a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2v-.17c-.313.11-.65.17-1 .17H4c-.35 0-.687-.06-1-.17"/></svg>'
|
||||
pre = '<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 16 16"><title>heroicons:briefcase-16-solid</title><path fill="currentColor" fill-rule="evenodd" d="M11 4V3a2 2 0 0 0-2-2H7a2 2 0 0 0-2 2v1H4a2 2 0 0 0-2 2v3a2 2 0 0 0 2 2h8a2 2 0 0 0 2-2V6a2 2 0 0 0-2-2zM9 2.5H7a.5.5 0 0 0-.5.5v1h3V3a.5.5 0 0 0-.5-.5M9 9a1 1 0 1 1-2 0a1 1 0 0 1 2 0" clip-rule="evenodd"/><path fill="currentColor" d="M3 11.83V12a2 2 0 0 0 2 2h6a2 2 0 0 0 2-2v-.17c-.313.11-.65.17-1 .17H4c-.35 0-.687-.06-1-.17"/></svg>'
|
||||
name = "Work"
|
||||
pageRef = "/work/"
|
||||
weight = 20
|
||||
|
||||
# [[menu.main]]
|
||||
# identifier = "services"
|
||||
# pre = '<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 20 20"><path fill="currentColor" d="M16.68 9.77a4.543 4.543 0 0 1-4.95.99l-5.41 6.52c-.99.99-2.59.99-3.58 0s-.99-2.59 0-3.57l6.52-5.42c-.68-1.65-.35-3.61.99-4.95c1.28-1.28 3.12-1.62 4.72-1.06l-2.89 2.89l2.82 2.82l2.86-2.87c.53 1.58.18 3.39-1.08 4.65M3.81 16.21c.4.39 1.04.39 1.43 0c.4-.4.4-1.04 0-1.43c-.39-.4-1.03-.4-1.43 0a1.02 1.02 0 0 0 0 1.43"/></svg>'
|
||||
# name = "Services"
|
||||
# pageRef = "/services/"
|
||||
# weight = 30
|
||||
weight = 30
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "wiki"
|
||||
pre = '<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 20 20"><title>wikitext brackets</title><path fill="currentColor" d="M1 3v14h3v-2H3V5h1V3zm4 0v14h4v-2H7V5h2V3zm11 0v2h1v10h-1v2h3V3zm-5 0v2h2v10h-2v2h4V3z"/></svg>'
|
||||
name = "Wiki"
|
||||
pageRef = "/wiki/"
|
||||
identifier = "fedi"
|
||||
pre = '<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 256 256"><title>ph:fediverse-logo-fill</title><path fill="currentColor" d="M212 96a27.8 27.8 0 0 0-10.51 2L171 59.94A28 28 0 1 0 120 44a29 29 0 0 0 .15 2.94L73.68 66.3a28 28 0 1 0-28.6 44.83l1.85 46.38a28 28 0 1 0 32.74 41.42L128 212.47a28 28 0 1 0 49.13-18.79l27.21-42.75A28 28 0 1 0 212 96m-140.81 8.36L113.72 129l-41.46 32.22a28 28 0 0 0-9.34-4.35l-1.85-46.38a28 28 0 0 0 10.12-6.13M149.57 72a27.8 27.8 0 0 0 8.94-2L189 108.06a27.9 27.9 0 0 0-4.18 9.22l-46.57 2.22ZM82.09 173.85L124 141.26l15.94 47.83a28.2 28.2 0 0 0-7.6 8L84 183.53a28 28 0 0 0-1.91-9.68M156 184h-.89l-16.18-48.53l46.65-2.22a27.9 27.9 0 0 0 5.28 9L163.65 185a28 28 0 0 0-7.65-1M126.32 61.7a28.4 28.4 0 0 0 7.68 6.54l-11.3 47.45l-43.47-25.17A28 28 0 0 0 80 84a29 29 0 0 0-.15-2.94Z"/></svg>'
|
||||
name = "fedi"
|
||||
pageRef = "/fediverse/"
|
||||
weight = 40
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "blog"
|
||||
pre = '<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>article</title><g fill="currentColor"><path fill-rule="evenodd" d="M4.125 3C3.089 3 2.25 3.84 2.25 4.875V18a3 3 0 0 0 3 3h15a3 3 0 0 1-3-3V4.875C17.25 3.839 16.41 3 15.375 3zM12 9.75a.75.75 0 0 0 0 1.5h1.5a.75.75 0 0 0 0-1.5zm-.75-2.25a.75.75 0 0 1 .75-.75h1.5a.75.75 0 0 1 0 1.5H12a.75.75 0 0 1-.75-.75M6 12.75a.75.75 0 0 0 0 1.5h7.5a.75.75 0 0 0 0-1.5zm-.75 3.75a.75.75 0 0 1 .75-.75h7.5a.75.75 0 0 1 0 1.5H6a.75.75 0 0 1-.75-.75M6 6.75a.75.75 0 0 0-.75.75v3c0 .414.336.75.75.75h3a.75.75 0 0 0 .75-.75v-3A.75.75 0 0 0 9 6.75z" clip-rule="evenodd"/><path d="M18.75 6.75h1.875c.621 0 1.125.504 1.125 1.125V18a1.5 1.5 0 0 1-3 0z"/></g></svg>'
|
||||
name = "Posts"
|
||||
pre = '<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>heroicons:newspaper-solid</title><g fill="currentColor"><path fill-rule="evenodd" d="M4.125 3C3.089 3 2.25 3.84 2.25 4.875V18a3 3 0 0 0 3 3h15a3 3 0 0 1-3-3V4.875C17.25 3.839 16.41 3 15.375 3zM12 9.75a.75.75 0 0 0 0 1.5h1.5a.75.75 0 0 0 0-1.5zm-.75-2.25a.75.75 0 0 1 .75-.75h1.5a.75.75 0 0 1 0 1.5H12a.75.75 0 0 1-.75-.75M6 12.75a.75.75 0 0 0 0 1.5h7.5a.75.75 0 0 0 0-1.5zm-.75 3.75a.75.75 0 0 1 .75-.75h7.5a.75.75 0 0 1 0 1.5H6a.75.75 0 0 1-.75-.75M6 6.75a.75.75 0 0 0-.75.75v3c0 .414.336.75.75.75h3a.75.75 0 0 0 .75-.75v-3A.75.75 0 0 0 9 6.75z" clip-rule="evenodd"/><path d="M18.75 6.75h1.875c.621 0 1.125.504 1.125 1.125V18a1.5 1.5 0 0 1-3 0z"/></g></svg>'
|
||||
name = "Blog"
|
||||
pageRef = "/blog/"
|
||||
weight = 50
|
||||
weight = 20
|
||||
|
||||
[outputFormats.RSS]
|
||||
baseName = "feed.rss"
|
||||
|
||||
[outputs]
|
||||
home = ["HTML", "RSS"]
|
||||
section = ["HTML", "RSS"]
|
||||
taxonomy = ["HTML", "RSS"]
|
||||
term = ["HTML", "RSS", "ATOM"]
|
||||
|
||||
[params]
|
||||
[params.author]
|
||||
name = "Abdullah Tarawneh"
|
||||
email = "a@trwnh.com"
|
||||
|
||||
[taxonomies]
|
||||
tag = "tags"
|
||||
category = "categories"
|
||||
series = "series"
|
||||
|
|
@ -13,6 +13,9 @@
|
|||
{{ $js := resources.Get "js/main.js" | minify | minify | fingerprint }}
|
||||
<link rel="stylesheet" href="{{ $style.RelPermalink }}" integrity="{{ $style.Data.Integrity }}">
|
||||
<script type="text/javascript" src="{{ $js.RelPermalink }}" integrity="{{ $js.Data.Integrity }}"></script>
|
||||
{{ with .OutputFormats.Get "rss" -}}
|
||||
{{ printf `<link rel=%q type=%q href=%q title=%q>` .Rel .MediaType.Type .Permalink site.Title | safeHTML }}
|
||||
{{ end }}
|
||||
{{ partial "seo.html" . }}
|
||||
{{ block "head" . }}
|
||||
{{ end }}
|
||||
|
|
|
|||
|
|
@ -1,17 +1,15 @@
|
|||
{{ define "main" }}
|
||||
<main>
|
||||
<article class="page">
|
||||
<header class="section page-header">
|
||||
<div class="container">
|
||||
<h1 class="page-title">{{ .Title }}</h1>
|
||||
<p class="page-summary">{{.Summary}}</p>
|
||||
</div>
|
||||
</header>
|
||||
<section class="section content">
|
||||
<div class="container">
|
||||
{{ .Content }}
|
||||
</div>
|
||||
</section>
|
||||
</article>
|
||||
<main class="single">
|
||||
<header class="section page-header">
|
||||
<div class="container">
|
||||
<h1 class="page-title">{{ .Title }}</h1>
|
||||
<p class="page-summary">{{.Summary}}</p>
|
||||
</div>
|
||||
</header>
|
||||
<section class="section content">
|
||||
<div class="container">
|
||||
{{ .Content }}
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
{{ end }}
|
||||
|
|
|
|||
|
|
@ -1,33 +1,37 @@
|
|||
{{ define "main" }}
|
||||
<main id="blog">
|
||||
<header class="section page-header">
|
||||
<div class="container">
|
||||
<h1 class="page-title">{{ .Title }}</h1>
|
||||
</div>
|
||||
<main class="blog list container h-feed">
|
||||
<header class="page-header">
|
||||
<h1 class="page-title p-name">{{ .Title }}</h1>
|
||||
<p>h-feed URL: <a class="u-url u-uid" href="{{ .Permalink }}" rel="self">{{ .Permalink }}</a></p>
|
||||
{{ with .OutputFormats.Get "rss" -}}
|
||||
<p>
|
||||
<a href="{{ .Permalink}}" rel="{{ .Rel }}" type="{{ .MediaType.Type }}">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 16 16"><title>vaadin:rss-square</title><path fill="currentColor" d="M0 0v16h16V0zm3.6 14c-.9 0-1.6-.7-1.6-1.6s.7-1.6 1.6-1.6s1.6.7 1.6 1.6S4.6 14 3.6 14m4 0c0-3.1-2.5-5.6-5.6-5.6V6c4.4 0 8 3.6 8 8zm4 0c0-5.3-4.3-9.6-9.6-9.6V2c6.6 0 12 5.4 12 12z"/></svg>
|
||||
<span>RSS Feed</span>
|
||||
</a>
|
||||
</p>
|
||||
{{ end }}
|
||||
</header>
|
||||
<section class="section list">
|
||||
<div class="container">
|
||||
{{ range .Pages }}
|
||||
<article class="list-item">
|
||||
<a class="list-item__link" href="{{ .RelPermalink }}">
|
||||
{{ with .Params.cover }}
|
||||
<img class="list-item__image" src="{{.}}">
|
||||
{{end}}
|
||||
<h2 class="list-item__title">{{ .Title }}</h2>
|
||||
</a>
|
||||
<p class="list-item__summary">{{.Summary}}</p>
|
||||
<div class="list-item__meta">
|
||||
<datetime class="list-item__date">{{ .Date.Format "January 2, 2006" }}</datetime>
|
||||
<span class="list-item__wordcount">{{.WordCount}} words</span>
|
||||
{{ with .Params.tags }}
|
||||
{{ range . }}
|
||||
<a class="tag" href='{{"tags/" | absURL }}{{. | urlize}}'>{{.}}</a>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</div>
|
||||
</article>
|
||||
<section class="categories">
|
||||
<h2>Categories</h2>
|
||||
{{ with .Site.Taxonomies.categories }}
|
||||
<ul>
|
||||
{{ range .Alphabetical }}
|
||||
<li>
|
||||
<a href="{{ .Page.Permalink }}">{{ .Page.Title }}</a> <span>({{ .Count }})</span>
|
||||
</li>
|
||||
{{ end }}
|
||||
</div>
|
||||
</ul>
|
||||
{{ end }}
|
||||
</section>
|
||||
<section class="posts">
|
||||
<h2>Posts</h2>
|
||||
{{ $paginator := .Paginate .RegularPages 10 }}
|
||||
|
||||
{{ range $paginator.Pages }}
|
||||
{{ partial "category/h-entry.html" .}}
|
||||
{{ end }}
|
||||
{{ template "_internal/pagination.html" . }}
|
||||
</section>
|
||||
</main>
|
||||
{{ end }}
|
||||
|
|
@ -1,5 +1,5 @@
|
|||
{{ define "main" }}
|
||||
<main class="blog">
|
||||
<main class="blog single">
|
||||
<div class="container">
|
||||
|
||||
<article class="post h-entry">
|
||||
|
|
|
|||
|
|
@ -1,141 +0,0 @@
|
|||
{{ define "main" }}
|
||||
<main id="code">
|
||||
<header class="section page-header" id="intro">
|
||||
<div class="container">
|
||||
<h1 class="tagline">i like to participate in the world of free and libre open source software.</h1>
|
||||
<div id="gitea" class="explainer">
|
||||
<div class="image">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="16" viewBox="0 0 2240 1792">
|
||||
<path fill="currentColor" d="M365.814 256.033c-80.77-.23-174.758 28.37-247.533 93.332C45.507 414.33-5.459 515.927.468 659.21c9.228 223.095 116.556 347.02 241.385 413.903 121.864 65.293 259.55 77.271 341.309 79.467 6.075 22.373 20.605 53.19 41.24 88.794 22.617 39.021 52.476 83.218 86.237 125.355 67.52 84.276 149.666 161.198 224.778 169.267h614.778c96.394-7.216 183.852-91.338 258.812-210.925 74.96-119.587 137.637-275.74 182.444-431.18 44.808-155.44 71.718-310.045 74.6-426.875 1.44-58.414-3.015-107.346-14.834-142.878-5.91-17.766-13.683-32.287-24.042-42.774-10.36-10.486-23.609-16.672-38.437-17.01l-.311-.006h-.313c-337.54 17.872-537.496 26.865-708.892 28.377V682.72l-53.502-26.574-.356-363.22c-196.715-.1-369.84-10.354-698.87-28.58l-.184-.009-.185-.002c-40.235-.43-97.974-8.164-160.312-8.342zm22.4 172.51c3.664 0 7.49 0 11.265.1 21.927 217.03 57.703 349.276 127.414 541.945-88.094-12.62-168.73-34.048-230.92-77.682-65.365-45.861-111.249-115.832-125.726-228.654-7.647-59.598 2.08-119.8 37.762-164.15 33.452-41.58 90.067-70.34 180.205-71.54zm729.623 214.068c13.174.1 26.557 3.011 39.24 9.174l63.954 31.074-45.88 93.968a57.354 57.354 0 0 0-20.566 3.315 57.354 57.354 0 0 0-34.542 73.388 57.354 57.354 0 0 0 9.503 16.703l-79.045 161.895a57.354 57.354 0 0 0-19.008 3.32 57.354 57.354 0 0 0-34.538 73.389 57.354 57.354 0 0 0 73.387 34.54 57.354 57.354 0 0 0 34.541-73.388 57.354 57.354 0 0 0-13.468-21.105l77.029-157.766a57.354 57.354 0 0 0 24.99-3.049 57.354 57.354 0 0 0 18.224-10.699c30.01 14.23 53.952 25.373 71.541 35.162 26.351 14.668 35.672 24.346 38.496 35.014 2.824 10.667-.312 30.978-15.185 66.703-11.338 27.233-28.654 62.702-51.112 108.785a57.354 57.354 0 0 0-21.47 3.308 57.354 57.354 0 0 0-34.54 73.39 57.354 57.354 0 0 0 73.388 34.539 57.354 57.354 0 0 0 34.54-73.388 57.354 57.354 0 0 0-11.722-19.289c22.242-45.59 39.623-81.153 51.765-110.32 16.026-38.496 24.462-67.304 17.119-95.043-7.345-27.74-29.958-45.76-59.774-62.355-19.75-10.992-43.966-22.274-73.47-36.23a57.354 57.354 0 0 0-3.262-22.964 57.354 57.354 0 0 0-12.43-20.025l45.172-92.515 249.678 121.316c45.096 21.911 63.76 75.857 41.848 120.954l-171.672 353.314c-21.912 45.096-75.856 63.761-120.952 41.849l-353.315-171.673c-45.096-21.912-63.76-75.855-41.848-120.952l171.672-353.316c15.75-32.413 48.046-51.172 81.712-51.023z"/>
|
||||
</svg>
|
||||
</div>
|
||||
<p>I host my own code with <a href="https://git.trwnh.com">Gitea</a>. currently, i host the source code for
|
||||
some websites i've built, including this one.</p>
|
||||
</div>
|
||||
<div id="github" class="explainer">
|
||||
<div class="image">
|
||||
<svg width="16" height="16" viewBox="0 0 1024 1024" fill="none" xmlns="http://www.w3.org/2000/svg">
|
||||
<path fill-rule="evenodd" clip-rule="evenodd" d="M8 0C3.58 0 0 3.58 0 8C0 11.54 2.29 14.53 5.47 15.59C5.87 15.66 6.02 15.42 6.02 15.21C6.02 15.02 6.01 14.39 6.01 13.72C4 14.09 3.48 13.23 3.32 12.78C3.23 12.55 2.84 11.84 2.5 11.65C2.22 11.5 1.82 11.13 2.49 11.12C3.12 11.11 3.57 11.7 3.72 11.94C4.44 13.15 5.59 12.81 6.05 12.6C6.12 12.08 6.33 11.73 6.56 11.53C4.78 11.33 2.92 10.64 2.92 7.58C2.92 6.71 3.23 5.99 3.74 5.43C3.66 5.23 3.38 4.41 3.82 3.31C3.82 3.31 4.49 3.1 6.02 4.13C6.66 3.95 7.34 3.86 8.02 3.86C8.7 3.86 9.38 3.95 10.02 4.13C11.55 3.09 12.22 3.31 12.22 3.31C12.66 4.41 12.38 5.23 12.3 5.43C12.81 5.99 13.12 6.7 13.12 7.58C13.12 10.65 11.25 11.33 9.47 11.53C9.76 11.78 10.01 12.26 10.01 13.01C10.01 14.08 10 14.94 10 15.21C10 15.42 10.15 15.67 10.55 15.59C13.71 14.53 16 11.53 16 8C16 3.58 12.42 0 8 0Z" transform="scale(64)" fill="currentColor"/>
|
||||
</svg>
|
||||
</div>
|
||||
<p>i also have a <a href="https://github.com/trwnh">Github</a> account. i mainly use this account to
|
||||
contribute to open-source projects using pull requests instead of sending patch files via email.</p>
|
||||
</div>
|
||||
</div>
|
||||
</header>
|
||||
<section class="section" id="projects">
|
||||
<div class="container">
|
||||
<h2 class="title"><a href="#projects">#</a>Original projects</h2>
|
||||
<section class="project-list">
|
||||
{{ range .Pages }}
|
||||
{{ if not (in .Params.tags "pull request") }}
|
||||
<a class="project {{ .Permalink | relURL | anchorize }}" href="{{ .Permalink }}">
|
||||
|
||||
<h3 class="project__title">{{ .Title }}</h3>
|
||||
|
||||
<p class="project__summary">{{.Summary}}</p>
|
||||
|
||||
{{ with .Resources.GetMatch "cover**" }}
|
||||
<img width=280 class="project__image" src="{{.RelPermalink}}">
|
||||
{{end}}
|
||||
|
||||
<!--datetime class="project__date">{{ .Date.Format "January 2, 2006" }}</datetime-->
|
||||
<span class="project__hint">Read more</span>
|
||||
</a>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</section>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="contributions">
|
||||
<div class="container">
|
||||
<h2 class="title"><a href="#contributions">#</a>Contributions to other projects</h2>
|
||||
<section class="contribution-list">
|
||||
{{ range where .Pages ".Params.tags" "intersect" (slice "pull request") }}
|
||||
<article class="pr {{ .Permalink | relURL | anchorize }}">
|
||||
{{ partial "pr-icon" . }}
|
||||
<a class="pr__link" href="{{ .Permalink }}">
|
||||
<h3 class="pr__title">{{ .Title }}</h3>
|
||||
</a>
|
||||
<p class="pr__summary">{{.Summary}}</p>
|
||||
</article>
|
||||
{{ end }}
|
||||
<article class="commit pixelfed-docs">
|
||||
{{ partial "commit-icon" . }}
|
||||
<a href="https://github.com/pixelfed/docs/commits?author=trwnh" class="commit__link">
|
||||
<h3 class="commit__title">pixelfed/docs</h3>
|
||||
</a>
|
||||
<p class="commit__summary">59 commits</p>
|
||||
</article>
|
||||
<article class="commit pixelfed">
|
||||
{{ partial "commit-icon" . }}
|
||||
<a href="https://github.com/pixelfed/pixelfed/commits?author=trwnh" class="commit__link">
|
||||
<h3 class="commit__title">pixelfed/pixelfed</h3>
|
||||
</a>
|
||||
<p class="commit__summary">57 commits</p>
|
||||
</article>
|
||||
<article class="commit mastodon">
|
||||
{{ partial "commit-icon" . }}
|
||||
<a href="https://github.com/mastodon/mastodon/commits?author=trwnh" class="commit__link">
|
||||
<h3 class="commit__title">mastodon/mastodon</h3>
|
||||
</a>
|
||||
<p class="commit__summary">18 commits</p>
|
||||
</article>
|
||||
<article class="commit mastodocs">
|
||||
{{ partial "commit-icon" . }}
|
||||
<a href="https://github.com/mastodon/documentation/commits?author=trwnh" class="commit__link">
|
||||
<h3 class="commit__title">mastodon/documentation</h3>
|
||||
</a>
|
||||
<p class="commit__summary">13 commits</p>
|
||||
</article>
|
||||
</section>
|
||||
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="support">
|
||||
<div class="container">
|
||||
<h2 class="title"><a href="#support">#</a>Support me.</h2>
|
||||
<p>If you appreciate any of what I've done, please send me money. Your contributions and generosity will
|
||||
directly fund my creative efforts, which would otherwise go unpaid. The more I receive, the more time I can
|
||||
justifiably devote to continuing to do what I do.</p>
|
||||
<div id="liberapay" class="explainer">
|
||||
<div class="image">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 80 80" width=16 height=16><g transform="translate(-78.37-208.06)" fill="currentColor"><path d="m104.28 271.1c-3.571 0-6.373-.466-8.41-1.396-2.037-.93-3.495-2.199-4.375-3.809-.88-1.609-1.308-3.457-1.282-5.544.025-2.086.313-4.311.868-6.675l9.579-40.05 11.69-1.81-10.484 43.44c-.202.905-.314 1.735-.339 2.489-.026.754.113 1.421.415 1.999.302.579.817 1.044 1.546 1.395.729.353 1.747.579 3.055.679l-2.263 9.278"/><path d="m146.52 246.14c0 3.671-.604 7.03-1.811 10.07-1.207 3.043-2.879 5.669-5.01 7.881-2.138 2.213-4.702 3.935-7.693 5.167-2.992 1.231-6.248 1.848-9.767 1.848-1.71 0-3.42-.151-5.129-.453l-3.394 13.651h-11.162l12.52-52.19c2.01-.603 4.311-1.143 6.901-1.622 2.589-.477 5.393-.716 8.41-.716 2.815 0 5.242.428 7.278 1.282 2.037.855 3.708 2.024 5.02 3.507 1.307 1.484 2.274 3.219 2.904 5.205.627 1.987.942 4.11.942 6.373m-27.378 15.461c.854.202 1.91.302 3.167.302 1.961 0 3.746-.364 5.355-1.094 1.609-.728 2.979-1.747 4.111-3.055 1.131-1.307 2.01-2.877 2.64-4.714.628-1.835.943-3.858.943-6.071 0-2.161-.479-3.998-1.433-5.506-.956-1.508-2.615-2.263-4.978-2.263-1.61 0-3.118.151-4.525.453l-5.28 21.948"/></g></svg>
|
||||
</div>
|
||||
<p>Recurring or one-time donation via Liberapay: <a
|
||||
href="https://liberapay.com/trwnh">liberapay.com/trwnh</a></p>
|
||||
</div>
|
||||
<div id="patreon" class="explainer">
|
||||
<div class="image">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 180 180" width=16 height=16>
|
||||
<path
|
||||
fill="currentColor"
|
||||
d="M108.8135992 26.06720125c-26.468266 0-48.00213212 21.53066613-48.00213212 47.99733213 0 26.38653268 21.53386613 47.85426547 48.00213213 47.85426547 26.38639937 0 47.8530655-21.4677328 47.8530655-47.85426547 0-26.466666-21.46666613-47.99733213-47.85306547-47.99733213"
|
||||
/>
|
||||
<path
|
||||
fill="currentColor"
|
||||
d="M23.333335 153.93333178V26.0666679h23.46666576v127.8666639z"
|
||||
/>
|
||||
</svg>
|
||||
</div>
|
||||
<p>Monthly patronage on Patreon: <a href="https://patreon.com/trwnh">patreon.com/trwnh</a></p>
|
||||
</div>
|
||||
<div id="paypal" class="explainer">
|
||||
<div class="image">
|
||||
<svg width=16 height=16 viewBox="0 0 1536 1728" xmlns="http://www.w3.org/2000/svg">
|
||||
<path fill="currentColor" d="M1519 646c13 60 10 129-4 204-65 330-284 444-565 444h-44c-34 0-62 25-68 59l-4 19-55 346-2 15c-7 34-35 59-69 59H457c-28 0-46-23-42-51 18-112 35-224 53-336s36-223 54-335c3-24 19-37 43-37 40 0 80-1 131 0 72 1 155-3 236-21 108-24 206-68 287-144 73-68 122-152 155-246 15-44 27-88 35-133 2-12 5-10 12-5 55 41 86 96 98 162zm-172-282c0 82-19 160-46 236-52 151-150 259-302 315-81 29-166 41-252 42-60 1-120 0-180 0-65 0-106 32-118 96-14 76-69 430-85 530-1 7-4 10-12 10H57c-30 0-52-26-48-55L241 67c6-38 40-67 79-67h598c43 0 142 19 209 45 142 55 220 167 220 319z"/>
|
||||
</svg>
|
||||
|
||||
</div>
|
||||
<p>For direct, one-time contributions, you can use Paypal with my email address <b>a@trwnh.com</b></p>
|
||||
</div>
|
||||
<div id="cashapp" class="explainer">
|
||||
<div class="image">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" class="app-icon" width=16 height=16 viewBox="8 8 48 48"><path d="M42.47 23.8c.5.5 1.33.5 1.8-.0l2.5-2.6c.53-.5.5-1.4-.06-1.94a19.73 19.73 0 0 0-6.72-3.84l.79-3.8c.17-.83-.45-1.61-1.28-1.61h-4.84a1.32 1.32 0 0 0-1.28 1.06l-.7 3.38c-6.44.33-11.9 3.6-11.9 10.3 0 5.8 4.51 8.29 9.28 10 4.51 1.72 6.9 2.36 6.9 4.78 0 2.49-2.38 3.95-5.9 3.95-3.2 0-6.56-1.07-9.16-3.68a1.3 1.3 0 0 0-1.84-.0l-2.7 2.7a1.36 1.36 0 0 0 .0 1.92c2.1 2.07 4.76 3.57 7.792 4.4l-.74 3.57c-.17.83.44 1.6 1.27 1.61l4.85.04a1.32 1.32 0 0 0 1.3-1.06l.7-3.39C40.28 49.07 45 44.8 45 38.57c0-5.74-4.7-8.16-10.4-10.13-3.26-1.21-6.08-2.04-6.08-4.53 0-2.42 2.63-3.38 5.27-3.38 3.36 0 6.59 1.39 8.7 3.29z" fill="currentColor"/></svg>
|
||||
</div>
|
||||
<p>You can also use Cashapp if you'd prefer: <a href="https://cash.me/$trwnh">$trwnh</a></p>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
{{ end }}
|
||||
|
|
@ -1,26 +0,0 @@
|
|||
{{ define "main" }}
|
||||
<main>
|
||||
<article class="page">
|
||||
<header class="section page-header">
|
||||
<div class="container">
|
||||
<h1 class="page-title">{{ .Title }}</h1>
|
||||
<p class="page-summary">{{.Summary}}</p>
|
||||
<p class="page-date">Published <time datetime='{{.Date.UTC.Format "2006-01-02T03:04:05Z"}}'>{{.Date.Format "2006-01-02"}}</time></p>
|
||||
{{ with .Resources.GetMatch "cover**" }}
|
||||
<img src="{{.RelPermalink}}">
|
||||
{{ end }}
|
||||
</div>
|
||||
</header>
|
||||
<aside>
|
||||
<div class="container">
|
||||
{{.TableOfContents}}
|
||||
</div>
|
||||
</aside>
|
||||
<section class="section content">
|
||||
<div class="container">
|
||||
{{ .Content }}
|
||||
</div>
|
||||
</section>
|
||||
</article>
|
||||
</main>
|
||||
{{ end }}
|
||||
18
layouts/partials/category/h-entry.html
Normal file
|
|
@ -0,0 +1,18 @@
|
|||
<article class="h-entry">
|
||||
<a href="{{.Permalink}}" class="u-url u-uid">
|
||||
<h1 class="p-name">{{ .Title }}</h1>
|
||||
</a>
|
||||
<p class="p-summary">{{ .Summary }}</p>
|
||||
<p>{{ .WordCount }} words posted on <time class="dt-published published" datetime="{{ .Date.Format " 2006-01-02T15:04:05-07:00" }}">{{ .Date.Format "2006 January 02" }}</time> {{with .Params.updated }}(updated on <time class="dt-updated updated" datetime="{{ .Lastmod.Format " 2006-01-02T15:04:05-07:00" }}">{{ .Date.Format "2006 January 02" }}</time>) {{ end }}by <span class="h-card vcard p-author">
|
||||
<a class="u-url url p-name fn" href="{{ .Site.BaseURL }}" rel="author"><span class="p-given-name given-name">Abdullah</span> <span class="p-family-name family-name">Tarawneh</span></a>
|
||||
</span> {{ with .GetTerms "categories" }}into {{ range $k, $v := . }}{{- if $k }}, {{ end }}<a href="{{ .Permalink }}" rel="category" class="p-category">{{ .Title }}</a>{{ end }}{{ end }}</p>
|
||||
{{ with .GetTerms "tags" }}
|
||||
<ul class="tags">
|
||||
{{ range . }}
|
||||
<li>
|
||||
<a href="{{ .Permalink }}" rel="tag">{{ .Title }}</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
{{ end }}
|
||||
</article>
|
||||
|
|
@ -1,34 +1,68 @@
|
|||
<footer class="site-footer">
|
||||
<hr>
|
||||
<div class="container">
|
||||
{{ partial "breadcrumbs.html" . }}
|
||||
<a href="#top">back to top</a>
|
||||
<h2>Tip me</h2>
|
||||
<p>(<a href="/contributions">why?</a>)</p>
|
||||
<ul>
|
||||
<li>
|
||||
<a href="https://liberapay.com/trwnh">liberapay.com/trwnh</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://donate.stripe.com/4gwcPCaMpcQ19RC4gg">donate.stripe.com/4gwcPCaMpcQ19RC4gg</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="https://paypal.me/obvioushumor">paypal: tarawneh.abdullah@gmail.com</a>
|
||||
</li>
|
||||
</ul>
|
||||
<h2>Hire me</h2>
|
||||
<p>(<a href="/work">why?</a>)</p>
|
||||
<ul>
|
||||
<li>
|
||||
<a href="/resume">Resumé (HTML)</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="/resume/abdullah-tarawneh_resume.pdf">Resumé (PDF)</a>
|
||||
</li>
|
||||
<li>
|
||||
<a href="/resume/abdullah-tarawneh_writing-samples.pdf">Writing samples (PDF)</a>
|
||||
</li>
|
||||
</ul>
|
||||
{{ with where .Site.RegularPages "Section" "services" }}
|
||||
<h3>Services</h3>
|
||||
{{ range . }}
|
||||
<a href="{{ .Permalink }}"><h4>{{ .Title }}</h4></a>
|
||||
<p>{{ .Summary }}</p>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</div>
|
||||
</footer>
|
||||
|
||||
|
||||
|
||||
{{ if hugo.IsProduction }}
|
||||
<script type="text/javascript">
|
||||
var sc_project=12701041;
|
||||
var sc_invisible=1;
|
||||
var sc_security="006094ec";
|
||||
var sc_project=12701041;
|
||||
var sc_invisible=1;
|
||||
var sc_security="006094ec";
|
||||
</script>
|
||||
<script type="text/javascript"
|
||||
src="https://www.statcounter.com/counter/counter.js"
|
||||
async>
|
||||
<script
|
||||
type="text/javascript"
|
||||
src="https://www.statcounter.com/counter/counter.js"
|
||||
async>
|
||||
</script>
|
||||
<noscript>
|
||||
<div class="statcounter">
|
||||
<a
|
||||
title="Web Analytics Made Easy - Statcounter"
|
||||
href="https://statcounter.com/"
|
||||
target="_blank"
|
||||
>
|
||||
<img class="statcounter"
|
||||
src="https://c.statcounter.com/12701041/0/006094ec/1/"
|
||||
alt=""
|
||||
referrerPolicy="no-referrer-when-downgrade"
|
||||
/>
|
||||
</a>
|
||||
</div>
|
||||
</noscript>
|
||||
<div class="statcounter">
|
||||
<a
|
||||
title="Web Analytics Made Easy - Statcounter"
|
||||
href="https://statcounter.com/"
|
||||
target="_blank"
|
||||
>
|
||||
<img class="statcounter"
|
||||
src="https://c.statcounter.com/12701041/0/006094ec/1/"
|
||||
alt=""
|
||||
referrerPolicy="no-referrer-when-downgrade"
|
||||
/>
|
||||
</a>
|
||||
</div>
|
||||
</noscript>
|
||||
{{ end }}
|
||||
|
|
@ -4,12 +4,10 @@
|
|||
<img class="site-icon" width=32 src="/images/people/avatar.png" alt="">
|
||||
<p class="site-title">hi, i'm a.</p>
|
||||
</a>
|
||||
<a href="/contributions" class="support">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width=1em height=1em viewBox="0 0 20 20" fill="currentColor">
|
||||
<title>heart</title>
|
||||
<path d="m9.653 16.915-.005-.003-.019-.01a20.759 20.759 0 0 1-1.162-.682 22.045 22.045 0 0 1-2.582-1.9C4.045 12.733 2 10.352 2 7.5a4.5 4.5 0 0 1 8-2.828A4.5 4.5 0 0 1 18 7.5c0 2.852-2.044 5.233-3.885 6.82a22.049 22.049 0 0 1-3.744 2.582l-.019.01-.005.003h-.002a.739.739 0 0 1-.69.001l-.002-.001Z" />
|
||||
</svg>
|
||||
<span>support me</span></a>
|
||||
<a href="/support" class="support">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>tabler:tip-jar</title><g fill="none" stroke="currentColor" stroke-linecap="round" stroke-linejoin="round" stroke-width="2"><path d="M14 10h-2.5a1.5 1.5 0 0 0 0 3h1a1.5 1.5 0 0 1 0 3H10m2-7v1m0 6v1"/><path d="M17 4v1.882c0 .685.387 1.312 1 1.618s1 .933 1 1.618V18a3 3 0 0 1-3 3H8a3 3 0 0 1-3-3V9.118c0-.685.387-1.312 1-1.618s1-.933 1-1.618V4M6 4h12z"/></g></svg>
|
||||
<span>support me</span>
|
||||
</a>
|
||||
<nav class="site-nav" aria-label="Main navigation">
|
||||
<ul>
|
||||
{{ $currentPage := . }}
|
||||
|
|
|
|||
|
|
@ -1,31 +0,0 @@
|
|||
<article class="full h-card vcard" id="hcard">
|
||||
<header>
|
||||
<img class="u-logo photo" width=120 height=120 src="/images/people/avatar.png" alt="">
|
||||
</header>
|
||||
<div class="info">
|
||||
<p class="p-name n"><span class="p-given-name given-name">Abdullah</span> <span class="p-family-name family-name">Tarawneh</span></p>
|
||||
<p><a href="https://abdullahtarawneh.com" class="u-url u-uid url">abdullahtarawneh.com</a></p>
|
||||
<p class="p-note note">More commonly known as <span class="p-nickname nickname" title="preferred name">a</span> or <span class="p-nickname nickname" title="preferred username">trwnh</span></p>
|
||||
</div>
|
||||
<dl class="metadata">
|
||||
<div class="field">
|
||||
<dt>Email</dt>
|
||||
<dd><a class="u-email email" href="mailto:a@trwnh.com">a@trwnh.com</a></dd>
|
||||
</div>
|
||||
|
||||
<div class="field">
|
||||
<dt>XMPP</dt>
|
||||
<dd><a class="u-impp" href="xmpp:a@trwnh.com">a@trwnh.com</a></dd>
|
||||
</div>
|
||||
|
||||
<div class="field">
|
||||
<dt>Fediverse</dt>
|
||||
<dd><a class="u-url" href="https://mastodon.social/@trwnh">mastodon.social/@trwnh</a></dd>
|
||||
</div>
|
||||
|
||||
<div class="field">
|
||||
<dt>Personal website</dt>
|
||||
<dd><a class="u-url" href="https://trwnh.com">trwnh.com</a></dd>
|
||||
</div>
|
||||
</dl>
|
||||
</article>
|
||||
8
layouts/shortcodes/index/latest-posts.html
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
{{ range first 5 (where .Site.RegularPages "Section" "blog") }}
|
||||
<article class="h-entry">
|
||||
<a href="{{ .Permalink }}">
|
||||
<h3>{{ .Title }}</h3>
|
||||
</a>
|
||||
<p>{{ .Summary }}</p>
|
||||
</article>
|
||||
{{ end }}
|
||||
4
layouts/shortcodes/work/cta-button.html
Normal file
|
|
@ -0,0 +1,4 @@
|
|||
<a href="mailto:a@trwnh.com" class="cta button primary">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 36 36"><title>clarity:email-solid</title><path fill="currentColor" d="M32.33 6a2 2 0 0 0-.41 0h-28a2 2 0 0 0-.53.08l14.45 14.39Z" class="clr-i-solid clr-i-solid-path-1"/><path fill="currentColor" d="m33.81 7.39l-14.56 14.5a2 2 0 0 1-2.82 0L2 7.5a2 2 0 0 0-.07.5v20a2 2 0 0 0 2 2h28a2 2 0 0 0 2-2V8a2 2 0 0 0-.12-.61M5.3 28H3.91v-1.43l7.27-7.21l1.41 1.41Zm26.61 0h-1.4l-7.29-7.23l1.41-1.41l7.27 7.21Z" class="clr-i-solid clr-i-solid-path-2"/><path fill="none" d="M0 0h36v36H0z"/></svg>
|
||||
<span>Send a proposal</span>
|
||||
</a>
|
||||
11
layouts/shortcodes/work/work-items.html
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
{{ range where .Site.RegularPages "Section" "work" }}
|
||||
<section class="work-item {{ .Permalink | relURL | anchorize }}">
|
||||
<a class="work-item__link" href="{{ .Permalink }}">
|
||||
<h3 class="work-item__title">{{ .Title }}</h3>
|
||||
{{ with .Resources.GetMatch "cover" }}
|
||||
<img class="work-item__image" src="{{ .Permalink }}" alt="">
|
||||
{{ end }}
|
||||
</a>
|
||||
<p class="work-item__summary">{{.Summary}}</p>
|
||||
</section>
|
||||
{{ end }}
|
||||
25
layouts/taxonomy/category.html
Normal file
|
|
@ -0,0 +1,25 @@
|
|||
{{ define "main" }}
|
||||
<main class="category h-feed">
|
||||
<header class="section">
|
||||
<div class="container">
|
||||
<h1 class="p-name">Posts categorized under <span style="font-family: monospace">{{.Name}}</span></h1>
|
||||
<p>h-feed URL: <a class="u-url u-uid" rel="self" href="{{ .Permalink }}">{{.Permalink}}</a></p>
|
||||
{{ with .OutputFormats.Get "rss" -}}
|
||||
<p>
|
||||
<a href="{{ .Permalink}}" rel="{{ .Rel }}" type="{{ .MediaType.Type }}">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 16 16"><title>vaadin:rss-square</title><path fill="currentColor" d="M0 0v16h16V0zm3.6 14c-.9 0-1.6-.7-1.6-1.6s.7-1.6 1.6-1.6s1.6.7 1.6 1.6S4.6 14 3.6 14m4 0c0-3.1-2.5-5.6-5.6-5.6V6c4.4 0 8 3.6 8 8zm4 0c0-5.3-4.3-9.6-9.6-9.6V2c6.6 0 12 5.4 12 12z"/></svg>
|
||||
<span>RSS Feed</span>
|
||||
</a>
|
||||
</p>
|
||||
{{ end }}
|
||||
</div>
|
||||
</header>
|
||||
<section class="section entries">
|
||||
<div class="container">
|
||||
{{ range .Data.Pages }}
|
||||
{{ partial "category/h-entry.html" . }}
|
||||
{{ end }}
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
{{ end }}
|
||||
|
|
@ -1,20 +1,20 @@
|
|||
{{ define "main" }}
|
||||
<main>
|
||||
<header class="section">
|
||||
<div class="container">
|
||||
<h1>Content tagged <span style="font-family: monospace">{{.Name}}</span></h1>
|
||||
</div>
|
||||
</header>
|
||||
<section class="section">
|
||||
<div class="container">
|
||||
<ul>
|
||||
{{ range .Data.Pages }}
|
||||
<li>
|
||||
<a href="{{.RelPermalink}}">{{ .Title }}</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div>
|
||||
</section>
|
||||
<header class="section">
|
||||
<div class="container">
|
||||
<h1>Content tagged <span style="font-family: monospace">{{.Name}}</span></h1>
|
||||
</div>
|
||||
</header>
|
||||
<section class="section">
|
||||
<div class="container">
|
||||
<ul>
|
||||
{{ range .Data.Pages }}
|
||||
<li>
|
||||
<a href="{{.RelPermalink}}">{{ .Title }}</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
</ul>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
{{ end }}
|
||||
|
|
@ -1,104 +0,0 @@
|
|||
{{ define "main" }}
|
||||
<main class="work">
|
||||
<header id="intro">
|
||||
<div class="container">
|
||||
<h1 class="tagline">I can help you <em>figure out the hard parts.</em></h1>
|
||||
<p class="blurb">Need something done? Perhaps some documentation, a static website, or simply advice on a project? I'm here for you.</p>
|
||||
<a href="mailto:a@trwnh.com" class="cta button primary">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 36 36"><title>email envelope</title><path fill="currentColor" d="M32.33 6a2 2 0 0 0-.41 0h-28a2 2 0 0 0-.53.08l14.45 14.39Z" class="clr-i-solid clr-i-solid-path-1"/><path fill="currentColor" d="m33.81 7.39l-14.56 14.5a2 2 0 0 1-2.82 0L2 7.5a2 2 0 0 0-.07.5v20a2 2 0 0 0 2 2h28a2 2 0 0 0 2-2V8a2 2 0 0 0-.12-.61M5.3 28H3.91v-1.43l7.27-7.21l1.41 1.41Zm26.61 0h-1.4l-7.29-7.23l1.41-1.41l7.27 7.21Z" class="clr-i-solid clr-i-solid-path-2"/><path fill="none" d="M0 0h36v36H0z"/></svg>
|
||||
<span>Send a proposal</span>
|
||||
</a>
|
||||
</div>
|
||||
</header>
|
||||
<section id="services">
|
||||
<div class="container">
|
||||
<h2 class="title"></h2>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="process">
|
||||
<div class="container">
|
||||
<h2 class="title">A <strong>no-nonsense</strong> approach to making things <em>make sense.</em></h2>
|
||||
<section>
|
||||
<h3 class="subtitle">
|
||||
<span class="you">Your</span> needs come first.
|
||||
</h3>
|
||||
<p class="blurb">We'll sit down and figure out exactly what <span class="you">your</span> problem is, and what <span class="you">your</span> requirements are.</p>
|
||||
</section>
|
||||
<section>
|
||||
<h3 class="subtitle">
|
||||
|
||||
</h3>
|
||||
<p class="blurb"></p>
|
||||
</section>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="praise">
|
||||
<div class="container">
|
||||
<h2 class="title">What others have said:</h2>
|
||||
<div class="testimonials">
|
||||
<div class="testimonial">
|
||||
{{ template "shortcodes/people/khalil.html" . }}
|
||||
<p class="name">Khalil Saadiq,<br>former classmate</p>
|
||||
<blockquote class="bubble">It's scary how much you know.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
{{ template "shortcodes/people/gargron.html" . }}
|
||||
<p class="name">Eugen Rochko,<br>Mastodon developer</p>
|
||||
<blockquote class="bubble">Bless you for being here to work on the docs BTW. It's a big relief.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
{{ template "shortcodes/people/dansup.html" . }}
|
||||
<p class="name">Daniel Supernault,<br>Pixelfed developer</p>
|
||||
<blockquote class="bubble">I don't trust anyone as much as you to shape the direction of the project.</blockquote>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="interstitial">
|
||||
<div class="container">
|
||||
<h2 class="title">I bet i can make <em class="you">you</em> feel the same way.</h2>
|
||||
<p class="blurb">Do you want a <span class="me">knowledgeable</span> person you can <span class="me">trust</span> to do the work <span class="me">right</span>, as well? I'd love to add <em class="you">your</em> praise above.</p>
|
||||
<a href="mailto:a@trwnh.com" class="email cta button primary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 36 36"><title>email envelope</title><path fill="currentColor" d="M32.33 6a2 2 0 0 0-.41 0h-28a2 2 0 0 0-.53.08l14.45 14.39Z" class="clr-i-solid clr-i-solid-path-1"/><path fill="currentColor" d="m33.81 7.39l-14.56 14.5a2 2 0 0 1-2.82 0L2 7.5a2 2 0 0 0-.07.5v20a2 2 0 0 0 2 2h28a2 2 0 0 0 2-2V8a2 2 0 0 0-.12-.61M5.3 28H3.91v-1.43l7.27-7.21l1.41 1.41Zm26.61 0h-1.4l-7.29-7.23l1.41-1.41l7.27 7.21Z" class="clr-i-solid clr-i-solid-path-2"/><path fill="none" d="M0 0h36v36H0z"/></svg><span>Send a proposal</span></a>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="examples">
|
||||
<div class="container">
|
||||
<h2 class="title">Here's some of my more notable work.</h2>
|
||||
<div class="work-items">
|
||||
{{ range .Pages }}
|
||||
<section class="work-item {{ .Permalink | relURL | anchorize }}">
|
||||
<a class="work-item__link" href="{{ .Permalink }}">
|
||||
<h3 class="work-item__title">{{ .Title }}</h3>
|
||||
{{ with .Resources.GetMatch "cover" }}
|
||||
<img class="work-item__image" src="{{ .Permalink }}" alt="">
|
||||
{{ end }}
|
||||
</a>
|
||||
<p class="work-item__summary">{{.Summary}}</p>
|
||||
</section>
|
||||
{{ end }}
|
||||
<section class="your-item">
|
||||
<div>
|
||||
<h3 class="your-item__title">You could be here.</h3>
|
||||
<p class="your-item__summary">I'm currently <strong>available</strong> for work. Let's get in touch.</p>
|
||||
<a href="mailto:a@trwnh.com" class="email cta button primary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 36 36"><title>email envelope</title><path fill="currentColor" d="M32.33 6a2 2 0 0 0-.41 0h-28a2 2 0 0 0-.53.08l14.45 14.39Z" class="clr-i-solid clr-i-solid-path-1"/><path fill="currentColor" d="m33.81 7.39l-14.56 14.5a2 2 0 0 1-2.82 0L2 7.5a2 2 0 0 0-.07.5v20a2 2 0 0 0 2 2h28a2 2 0 0 0 2-2V8a2 2 0 0 0-.12-.61M5.3 28H3.91v-1.43l7.27-7.21l1.41 1.41Zm26.61 0h-1.4l-7.29-7.23l1.41-1.41l7.27 7.21Z" class="clr-i-solid clr-i-solid-path-2"/><path fill="none" d="M0 0h36v36H0z"/></svg><span>Send a proposal</span></a>
|
||||
</div>
|
||||
</section>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="hire-me">
|
||||
<div class="container">
|
||||
<h2>Got something more permanent in mind?</h2>
|
||||
<p>I'm also open to remote work on a 1099 or W2. I'm particularly interested in software and API documentation / technical writing and information architecture!</p>
|
||||
<a href="mailto:a@trwnh.com" class="email button primary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 36 36"><title>email envelope</title><path fill="currentColor" d="M32.33 6a2 2 0 0 0-.41 0h-28a2 2 0 0 0-.53.08l14.45 14.39Z" class="clr-i-solid clr-i-solid-path-1"/><path fill="currentColor" d="m33.81 7.39l-14.56 14.5a2 2 0 0 1-2.82 0L2 7.5a2 2 0 0 0-.07.5v20a2 2 0 0 0 2 2h28a2 2 0 0 0 2-2V8a2 2 0 0 0-.12-.61M5.3 28H3.91v-1.43l7.27-7.21l1.41 1.41Zm26.61 0h-1.4l-7.29-7.23l1.41-1.41l7.27 7.21Z" class="clr-i-solid clr-i-solid-path-2"/><path fill="none" d="M0 0h36v36H0z"/></svg><span>Offer me a job</span></a>
|
||||
<div class="resume">
|
||||
<a href="/resume" class="resume button secondary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>personal document</title><path fill="currentColor" d="M13 9h5.5L13 3.5zM6 2h8l6 6v12a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V4c0-1.11.89-2 2-2m8 18v-1c0-1.33-2.67-2-4-2s-4 .67-4 2v1zm-4-8a2 2 0 0 0-2 2a2 2 0 0 0 2 2a2 2 0 0 0 2-2a2 2 0 0 0-2-2"/></svg><span>Résume (HTML)</span></a>
|
||||
<a href="/resume/abdullah-tarawneh_resume.pdf" class="resume button secondary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>personal document</title><path fill="currentColor" d="M13 9h5.5L13 3.5zM6 2h8l6 6v12a2 2 0 0 1-2 2H6a2 2 0 0 1-2-2V4c0-1.11.89-2 2-2m8 18v-1c0-1.33-2.67-2-4-2s-4 .67-4 2v1zm-4-8a2 2 0 0 0-2 2a2 2 0 0 0 2 2a2 2 0 0 0 2-2a2 2 0 0 0-2-2"/></svg><span>Résume (PDF)</span></a>
|
||||
</div>
|
||||
<div class="writing-samples">
|
||||
<a href="/resume/abdullah-tarawneh_resume.pdf" class="writing-samples button secondary"><svg xmlns="http://www.w3.org/2000/svg" width="1em" height="1em" viewBox="0 0 24 24"><title>writing document</title><path fill="currentColor" d="M12 2v6a2 2 0 0 0 2 2h4.92c-.596.22-1.144.554-1.558.97l-6.05 6.092a2.8 2.8 0 0 0-.728 1.279l-.525 2.03A2.08 2.08 0 0 0 10.3 22H5.5A1.5 1.5 0 0 1 4 20.5v-17A1.5 1.5 0 0 1 5.5 2zm1.5.5V8a.5.5 0 0 0 .5.5h5.5zm-1.304 15.072l5.902-5.902a2.285 2.285 0 1 1 3.233 3.232l-5.903 5.902a2.7 2.7 0 0 1-1.247.707l-1.831.457a1.087 1.087 0 0 1-1.318-1.318l.457-1.83c.118-.473.362-.904.707-1.248"/></svg><span>Tech writing samples (PDF)</span></a>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
{{ end }}
|
||||