WIP go-fed, update work styling, add pswp v4
|
|
@ -1,6 +1,6 @@
|
|||
$container-width: 960px;
|
||||
|
||||
html {
|
||||
:root {
|
||||
--nav-height: 4em;
|
||||
--header-height: 4em;
|
||||
--link-color: #06f;
|
||||
|
|
|
|||
107
assets/scss/components/devices.scss
Normal file
|
|
@ -0,0 +1,107 @@
|
|||
.smartphone {
|
||||
img {
|
||||
width: 100%;
|
||||
}
|
||||
display: block;
|
||||
position: relative;
|
||||
max-width: 320px;
|
||||
margin: auto;
|
||||
border: 16px black solid;
|
||||
border-top-width: 60px;
|
||||
border-bottom-width: 80px;
|
||||
border-radius: 36px;
|
||||
background: black;
|
||||
&:before {
|
||||
content: '';
|
||||
display: block;
|
||||
width: 60px;
|
||||
height: 5px;
|
||||
position: absolute;
|
||||
top: -30px;
|
||||
left: 50%;
|
||||
transform: translate(-50%, -50%);
|
||||
background: #333;
|
||||
border-radius: 10px;
|
||||
}
|
||||
&:after {
|
||||
content: '';
|
||||
display: block;
|
||||
width: 20%;
|
||||
aspect-ratio: 1;
|
||||
position: absolute;
|
||||
left: 50%;
|
||||
bottom: -96px;
|
||||
transform: translate(-50%, -50%);
|
||||
background: #333;
|
||||
border-radius: 50%;
|
||||
}
|
||||
}
|
||||
|
||||
.laptop {
|
||||
img {
|
||||
width: 100%;
|
||||
}
|
||||
display: block;
|
||||
width: 100%;
|
||||
border-radius: 6px;
|
||||
border-style: solid;
|
||||
border-color: black;
|
||||
border-width: 12px;
|
||||
background-color: black;
|
||||
position: relative;
|
||||
&:after {
|
||||
content: '';
|
||||
position: absolute;
|
||||
width: calc(100% + 3em);
|
||||
height: 7%;
|
||||
left: -1.5em;
|
||||
bottom: -9%;
|
||||
background: #333;
|
||||
border-radius: 0 0 100em 100em;
|
||||
}
|
||||
&:before {
|
||||
content: '';
|
||||
position: absolute;
|
||||
width: 25%;
|
||||
height: 2%;
|
||||
left: 37.5%;
|
||||
bottom: -4%;
|
||||
background: #777;
|
||||
z-index: 2;
|
||||
}
|
||||
margin-bottom: 3.7%;
|
||||
}
|
||||
|
||||
.screenshot {
|
||||
img {
|
||||
width: 100%;
|
||||
}
|
||||
position: relative;
|
||||
width: 100%;
|
||||
&:after {
|
||||
content: '';
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
top: 0;
|
||||
left: 0;
|
||||
}
|
||||
&.pc {
|
||||
img {padding: 1.1% 1.2%;}
|
||||
margin-bottom: 21.25%;
|
||||
&:after {
|
||||
height: 140%;
|
||||
background: url('/images/frames/pc.svg');
|
||||
background-repeat: no-repeat;
|
||||
}
|
||||
}
|
||||
&.macbook {
|
||||
img {padding: 2.9% 11.75% 0;}
|
||||
margin-bottom: 11.25%;
|
||||
&:after {
|
||||
height: 250%;
|
||||
background: url('/images/frames/macbook.svg');
|
||||
background-repeat: no-repeat;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -1,42 +1,43 @@
|
|||
#intro {
|
||||
--headerHeight: 4em;
|
||||
--navHeight: 4em;
|
||||
background-color: #00234F;
|
||||
color: white;
|
||||
background-image: url('/images/puzzlehead.svg');
|
||||
background-size: contain;
|
||||
background-position-x: center;
|
||||
background-position-y: bottom;
|
||||
background-repeat: no-repeat;
|
||||
min-height: calc(100vh - var(--headerHeight) - var(--navHeight));
|
||||
min-height: calc(var(--vh, 1vh) * 100 - var(--headerHeight) - var(--navHeight));
|
||||
@media (min-width: 960px) {
|
||||
min-height: calc(100vh - var(--headerHeight));
|
||||
min-height: calc(var(--vh, 1vh) * 100 - var(--headerHeight));
|
||||
}
|
||||
background-color: rgb(80, 102, 124);
|
||||
color: #fff;
|
||||
|
||||
padding: 0;
|
||||
display: flex;
|
||||
flex: 1;
|
||||
.container {
|
||||
display: grid;
|
||||
grid-template-rows: auto auto 1fr;
|
||||
position: relative;
|
||||
padding: 1em;
|
||||
|
||||
background-image: url('/images/puzzlehead.svg');
|
||||
background-size: contain;
|
||||
background-position-x: right;
|
||||
background-position-y: bottom;
|
||||
background-repeat: no-repeat;
|
||||
|
||||
aspect-ratio: 1;
|
||||
max-height: calc(var(--vh) * 100 - var(--header-height) - var(--nav-height));
|
||||
@media (min-width: $container-width) {
|
||||
max-height: calc(var(--vh) * 100 - var(--header-height));
|
||||
}
|
||||
}
|
||||
.tagline {
|
||||
font-size: 1.5em;
|
||||
font-weight: 700;
|
||||
em {color: #0f6;font-style: italic;}
|
||||
em {color: #76ff03;font-style: italic;}
|
||||
margin-bottom: 0.7rem;
|
||||
line-height: 1.1;
|
||||
}
|
||||
.blurb {
|
||||
margin-bottom: 1.75em;
|
||||
margin-bottom: 2.5em;
|
||||
max-width: 30ch;
|
||||
font-size: 1.1em;
|
||||
line-height: 1.4;
|
||||
}
|
||||
// TODO: matrix of weird sizes for intro breakpoints
|
||||
//
|
||||
// END: matrix of weird sizes for breakpoints
|
||||
.button {
|
||||
background: #06f;
|
||||
color: white;
|
||||
|
|
@ -48,9 +49,11 @@
|
|||
padding: 1em 2em;
|
||||
}
|
||||
border-radius: 100em;
|
||||
@include box-shadow;
|
||||
justify-self: end;
|
||||
align-self: end;
|
||||
position: absolute;
|
||||
bottom: 1em;
|
||||
right: 1em;
|
||||
@include box-shadow;
|
||||
}
|
||||
}
|
||||
129
assets/scss/content/work/go-fed.scss
Normal file
|
|
@ -0,0 +1,129 @@
|
|||
#go-fed {
|
||||
$gofed-light: #F38D7F;
|
||||
$gofed-dark: #740D00;
|
||||
$gofed-bg: #EAEAEA;
|
||||
$hugo-bg: #0A1922;
|
||||
$hugo-text: #E7E8E9;
|
||||
$go-bg: #007D9C;
|
||||
$go-gopher: #79D4FD;
|
||||
overflow: hidden;
|
||||
.page-header {
|
||||
.container {
|
||||
display: grid;
|
||||
place-items: center;
|
||||
}
|
||||
img {
|
||||
height: 6em;
|
||||
}
|
||||
.title {
|
||||
margin-bottom: 0;
|
||||
}
|
||||
}
|
||||
.title {
|
||||
font-size: 2em;
|
||||
font-weight: 700;
|
||||
margin-bottom: 2em;
|
||||
}
|
||||
.conversation {
|
||||
display: flex;
|
||||
flex-flow: column;
|
||||
align-items: center;
|
||||
margin-bottom: 1.4em;
|
||||
iframe {
|
||||
width: 80ch;
|
||||
height: 20em;
|
||||
max-height: calc(100vh - var(--nav-height));
|
||||
max-height: calc(var(--vh) * 100 - var(--nav-height));
|
||||
}
|
||||
}
|
||||
.quote {
|
||||
margin-top: 5em;
|
||||
background: $gofed-light;
|
||||
color: black;
|
||||
font-size: 1.8em;
|
||||
line-height: 1.2;
|
||||
text-align: center;
|
||||
padding: 1em;
|
||||
font-family: monospace;
|
||||
position: relative;
|
||||
&:before{
|
||||
content: '“';
|
||||
font-family: serif;
|
||||
font-size: 2em;
|
||||
position: absolute;
|
||||
top: -0.4em;
|
||||
left: -0.2em;
|
||||
}
|
||||
&:after {
|
||||
content: '”';
|
||||
font-family: serif;
|
||||
font-size: 2em;
|
||||
position: absolute;
|
||||
bottom: -0.8em;
|
||||
right: -0.2em;
|
||||
}
|
||||
}
|
||||
.attribution {
|
||||
margin-bottom: 5em;
|
||||
margin-top: 1em;
|
||||
display: grid;
|
||||
grid-template-columns: 1fr 3em auto;
|
||||
gap: 1em;
|
||||
justify-content: end;
|
||||
align-items: center;
|
||||
cite {
|
||||
grid-column: 3;
|
||||
text-align: right;
|
||||
em {
|
||||
font-weight: 700;
|
||||
}
|
||||
}
|
||||
img {
|
||||
width: 3em;
|
||||
height: 3em;
|
||||
margin-right: 1em;
|
||||
border-radius: 100em;
|
||||
grid-column: 2;
|
||||
}
|
||||
}
|
||||
.device-gallery {
|
||||
display: grid;
|
||||
gap: 1em;
|
||||
justify-items: center;
|
||||
figcaption {
|
||||
padding: 1em;
|
||||
max-width: 320px;
|
||||
margin: 0 auto;
|
||||
text-align: center;
|
||||
}
|
||||
}
|
||||
.device-gallery.mobile {
|
||||
figure {
|
||||
max-width: 288px;
|
||||
}
|
||||
figcaption {
|
||||
max-width: 320px;
|
||||
}
|
||||
@media (min-width: 960px) {
|
||||
grid-template-columns: repeat(3,1fr);
|
||||
}
|
||||
}
|
||||
#about {
|
||||
background: #122e43;
|
||||
color: white;
|
||||
}
|
||||
#before {
|
||||
background: $gofed-bg;
|
||||
}
|
||||
#after {
|
||||
.quote {background: #90EE90}
|
||||
.quote:before, .quote:after {}
|
||||
}
|
||||
#templates {
|
||||
|
||||
}
|
||||
#hugo {
|
||||
background: $hugo-bg;
|
||||
color: $hugo-text;
|
||||
}
|
||||
}
|
||||
|
|
@ -10,9 +10,14 @@
|
|||
@media (min-width: 51.75em) {
|
||||
grid-template-columns: auto 1fr;
|
||||
}
|
||||
gap: 1em;
|
||||
gap: 2em;
|
||||
justify-items: center;
|
||||
align-items: center;
|
||||
svg {width: 6em;height:auto;}
|
||||
}
|
||||
.title {
|
||||
line-height: 1;
|
||||
margin: 0;
|
||||
}
|
||||
}
|
||||
.title {
|
||||
|
|
|
|||
663
assets/scss/libraries/photoswipe.scss
Normal file
|
|
@ -0,0 +1,663 @@
|
|||
/*! PhotoSwipe main CSS by Dmitry Semenov | photoswipe.com | MIT license */
|
||||
/*
|
||||
Styles for basic PhotoSwipe functionality (sliding area, open/close transitions)
|
||||
*/
|
||||
/* pswp = photoswipe */
|
||||
.pswp {
|
||||
display: none;
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
left: 0;
|
||||
top: 0;
|
||||
overflow: hidden;
|
||||
-ms-touch-action: none;
|
||||
touch-action: none;
|
||||
z-index: 1500;
|
||||
-webkit-text-size-adjust: 100%;
|
||||
/* create separate layer, to avoid paint on window.onscroll in webkit/blink */
|
||||
-webkit-backface-visibility: hidden;
|
||||
outline: none; }
|
||||
.pswp * {
|
||||
-webkit-box-sizing: border-box;
|
||||
box-sizing: border-box; }
|
||||
.pswp img {
|
||||
max-width: none; }
|
||||
|
||||
/* style is added when JS option showHideOpacity is set to true */
|
||||
.pswp--animate_opacity {
|
||||
/* 0.001, because opacity:0 doesn't trigger Paint action, which causes lag at start of transition */
|
||||
opacity: 0.001;
|
||||
will-change: opacity;
|
||||
/* for open/close transition */
|
||||
-webkit-transition: opacity 333ms cubic-bezier(0.4, 0, 0.22, 1);
|
||||
transition: opacity 333ms cubic-bezier(0.4, 0, 0.22, 1); }
|
||||
|
||||
.pswp--open {
|
||||
display: block; }
|
||||
|
||||
.pswp--zoom-allowed .pswp__img {
|
||||
/* autoprefixer: off */
|
||||
cursor: -webkit-zoom-in;
|
||||
cursor: -moz-zoom-in;
|
||||
cursor: zoom-in; }
|
||||
|
||||
.pswp--zoomed-in .pswp__img {
|
||||
/* autoprefixer: off */
|
||||
cursor: -webkit-grab;
|
||||
cursor: -moz-grab;
|
||||
cursor: grab; }
|
||||
|
||||
.pswp--dragging .pswp__img {
|
||||
/* autoprefixer: off */
|
||||
cursor: -webkit-grabbing;
|
||||
cursor: -moz-grabbing;
|
||||
cursor: grabbing; }
|
||||
|
||||
/*
|
||||
Background is added as a separate element.
|
||||
As animating opacity is much faster than animating rgba() background-color.
|
||||
*/
|
||||
.pswp__bg {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
background: #000;
|
||||
opacity: 0;
|
||||
-webkit-transform: translateZ(0);
|
||||
transform: translateZ(0);
|
||||
-webkit-backface-visibility: hidden;
|
||||
will-change: opacity; }
|
||||
|
||||
.pswp__scroll-wrap {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
overflow: hidden; }
|
||||
|
||||
.pswp__container,
|
||||
.pswp__zoom-wrap {
|
||||
-ms-touch-action: none;
|
||||
touch-action: none;
|
||||
position: absolute;
|
||||
left: 0;
|
||||
right: 0;
|
||||
top: 0;
|
||||
bottom: 0; }
|
||||
|
||||
/* Prevent selection and tap highlights */
|
||||
.pswp__container,
|
||||
.pswp__img {
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
-ms-user-select: none;
|
||||
user-select: none;
|
||||
-webkit-tap-highlight-color: transparent;
|
||||
-webkit-touch-callout: none; }
|
||||
|
||||
.pswp__zoom-wrap {
|
||||
position: absolute;
|
||||
width: 100%;
|
||||
-webkit-transform-origin: left top;
|
||||
-ms-transform-origin: left top;
|
||||
transform-origin: left top;
|
||||
/* for open/close transition */
|
||||
-webkit-transition: -webkit-transform 333ms cubic-bezier(0.4, 0, 0.22, 1);
|
||||
transition: transform 333ms cubic-bezier(0.4, 0, 0.22, 1); }
|
||||
|
||||
.pswp__bg {
|
||||
will-change: opacity;
|
||||
/* for open/close transition */
|
||||
-webkit-transition: opacity 333ms cubic-bezier(0.4, 0, 0.22, 1);
|
||||
transition: opacity 333ms cubic-bezier(0.4, 0, 0.22, 1); }
|
||||
|
||||
.pswp--animated-in .pswp__bg,
|
||||
.pswp--animated-in .pswp__zoom-wrap {
|
||||
-webkit-transition: none;
|
||||
transition: none; }
|
||||
|
||||
.pswp__container,
|
||||
.pswp__zoom-wrap {
|
||||
-webkit-backface-visibility: hidden; }
|
||||
|
||||
.pswp__item {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
right: 0;
|
||||
top: 0;
|
||||
bottom: 0;
|
||||
overflow: hidden; }
|
||||
|
||||
.pswp__img {
|
||||
position: absolute;
|
||||
width: auto;
|
||||
height: auto;
|
||||
top: 0;
|
||||
left: 0; }
|
||||
|
||||
/*
|
||||
stretched thumbnail or div placeholder element (see below)
|
||||
style is added to avoid flickering in webkit/blink when layers overlap
|
||||
*/
|
||||
.pswp__img--placeholder {
|
||||
-webkit-backface-visibility: hidden; }
|
||||
|
||||
/*
|
||||
div element that matches size of large image
|
||||
large image loads on top of it
|
||||
*/
|
||||
.pswp__img--placeholder--blank {
|
||||
background: #222; }
|
||||
|
||||
.pswp--ie .pswp__img {
|
||||
width: 100% !important;
|
||||
height: auto !important;
|
||||
left: 0;
|
||||
top: 0; }
|
||||
|
||||
/*
|
||||
Error message appears when image is not loaded
|
||||
(JS option errorMsg controls markup)
|
||||
*/
|
||||
.pswp__error-msg {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 50%;
|
||||
width: 100%;
|
||||
text-align: center;
|
||||
font-size: 14px;
|
||||
line-height: 16px;
|
||||
margin-top: -8px;
|
||||
color: #CCC; }
|
||||
|
||||
.pswp__error-msg a {
|
||||
color: #CCC;
|
||||
text-decoration: underline; }
|
||||
|
||||
/*! PhotoSwipe Default UI CSS by Dmitry Semenov | photoswipe.com | MIT license */
|
||||
/*
|
||||
|
||||
Contents:
|
||||
|
||||
1. Buttons
|
||||
2. Share modal and links
|
||||
3. Index indicator ("1 of X" counter)
|
||||
4. Caption
|
||||
5. Loading indicator
|
||||
6. Additional styles (root element, top bar, idle state, hidden state, etc.)
|
||||
|
||||
*/
|
||||
/*
|
||||
|
||||
1. Buttons
|
||||
|
||||
*/
|
||||
/* <button> css reset */
|
||||
.pswp__button {
|
||||
width: 44px;
|
||||
height: 44px;
|
||||
position: relative;
|
||||
background: none;
|
||||
cursor: pointer;
|
||||
overflow: visible;
|
||||
-webkit-appearance: none;
|
||||
display: block;
|
||||
border: 0;
|
||||
padding: 0;
|
||||
margin: 0;
|
||||
float: right;
|
||||
opacity: 0.75;
|
||||
-webkit-transition: opacity 0.2s;
|
||||
transition: opacity 0.2s;
|
||||
-webkit-box-shadow: none;
|
||||
box-shadow: none; }
|
||||
.pswp__button:focus, .pswp__button:hover {
|
||||
opacity: 1; }
|
||||
.pswp__button:active {
|
||||
outline: none;
|
||||
opacity: 0.9; }
|
||||
.pswp__button::-moz-focus-inner {
|
||||
padding: 0;
|
||||
border: 0; }
|
||||
|
||||
/* pswp__ui--over-close class it added when mouse is over element that should close gallery */
|
||||
.pswp__ui--over-close .pswp__button--close {
|
||||
opacity: 1; }
|
||||
|
||||
.pswp__button,
|
||||
.pswp__button--arrow--left:before,
|
||||
.pswp__button--arrow--right:before {
|
||||
background: url('/lib/pswp4/default-skin.png') 0 0 no-repeat;
|
||||
background-size: 264px 88px;
|
||||
width: 44px;
|
||||
height: 44px; }
|
||||
|
||||
@media (-webkit-min-device-pixel-ratio: 1.1), (-webkit-min-device-pixel-ratio: 1.09375), (min-resolution: 105dpi), (min-resolution: 1.1dppx) {
|
||||
/* Serve SVG sprite if browser supports SVG and resolution is more than 105dpi */
|
||||
.pswp--svg .pswp__button,
|
||||
.pswp--svg .pswp__button--arrow--left:before,
|
||||
.pswp--svg .pswp__button--arrow--right:before {
|
||||
background-image: url('/lib/pswp4/default-skin.svg'); }
|
||||
.pswp--svg .pswp__button--arrow--left,
|
||||
.pswp--svg .pswp__button--arrow--right {
|
||||
background: none; } }
|
||||
|
||||
.pswp__button--close {
|
||||
background-position: 0 -44px; }
|
||||
|
||||
.pswp__button--share {
|
||||
background-position: -44px -44px; }
|
||||
|
||||
.pswp__button--fs {
|
||||
display: none; }
|
||||
|
||||
.pswp--supports-fs .pswp__button--fs {
|
||||
display: block; }
|
||||
|
||||
.pswp--fs .pswp__button--fs {
|
||||
background-position: -44px 0; }
|
||||
|
||||
.pswp__button--zoom {
|
||||
display: none;
|
||||
background-position: -88px 0; }
|
||||
|
||||
.pswp--zoom-allowed .pswp__button--zoom {
|
||||
display: block; }
|
||||
|
||||
.pswp--zoomed-in .pswp__button--zoom {
|
||||
background-position: -132px 0; }
|
||||
|
||||
/* no arrows on touch screens */
|
||||
.pswp--touch .pswp__button--arrow--left,
|
||||
.pswp--touch .pswp__button--arrow--right {
|
||||
visibility: hidden; }
|
||||
|
||||
/*
|
||||
Arrow buttons hit area
|
||||
(icon is added to :before pseudo-element)
|
||||
*/
|
||||
.pswp__button--arrow--left,
|
||||
.pswp__button--arrow--right {
|
||||
background: none;
|
||||
top: 50%;
|
||||
margin-top: -50px;
|
||||
width: 70px;
|
||||
height: 100px;
|
||||
position: absolute; }
|
||||
|
||||
.pswp__button--arrow--left {
|
||||
left: 0; }
|
||||
|
||||
.pswp__button--arrow--right {
|
||||
right: 0; }
|
||||
|
||||
.pswp__button--arrow--left:before,
|
||||
.pswp__button--arrow--right:before {
|
||||
content: '';
|
||||
top: 35px;
|
||||
background-color: rgba(0, 0, 0, 0.3);
|
||||
height: 30px;
|
||||
width: 32px;
|
||||
position: absolute; }
|
||||
|
||||
.pswp__button--arrow--left:before {
|
||||
left: 6px;
|
||||
background-position: -138px -44px; }
|
||||
|
||||
.pswp__button--arrow--right:before {
|
||||
right: 6px;
|
||||
background-position: -94px -44px; }
|
||||
|
||||
/*
|
||||
|
||||
2. Share modal/popup and links
|
||||
|
||||
*/
|
||||
.pswp__counter,
|
||||
.pswp__share-modal {
|
||||
-webkit-user-select: none;
|
||||
-moz-user-select: none;
|
||||
-ms-user-select: none;
|
||||
user-select: none; }
|
||||
|
||||
.pswp__share-modal {
|
||||
display: block;
|
||||
background: rgba(0, 0, 0, 0.5);
|
||||
width: 100%;
|
||||
height: 100%;
|
||||
top: 0;
|
||||
left: 0;
|
||||
padding: 10px;
|
||||
position: absolute;
|
||||
z-index: 1600;
|
||||
opacity: 0;
|
||||
-webkit-transition: opacity 0.25s ease-out;
|
||||
transition: opacity 0.25s ease-out;
|
||||
-webkit-backface-visibility: hidden;
|
||||
will-change: opacity; }
|
||||
|
||||
.pswp__share-modal--hidden {
|
||||
display: none; }
|
||||
|
||||
.pswp__share-tooltip {
|
||||
z-index: 1620;
|
||||
position: absolute;
|
||||
background: #FFF;
|
||||
top: 56px;
|
||||
border-radius: 2px;
|
||||
display: block;
|
||||
width: auto;
|
||||
right: 44px;
|
||||
-webkit-box-shadow: 0 2px 5px rgba(0, 0, 0, 0.25);
|
||||
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.25);
|
||||
-webkit-transform: translateY(6px);
|
||||
-ms-transform: translateY(6px);
|
||||
transform: translateY(6px);
|
||||
-webkit-transition: -webkit-transform 0.25s;
|
||||
transition: transform 0.25s;
|
||||
-webkit-backface-visibility: hidden;
|
||||
will-change: transform; }
|
||||
.pswp__share-tooltip a {
|
||||
display: block;
|
||||
padding: 8px 12px;
|
||||
color: #000;
|
||||
text-decoration: none;
|
||||
font-size: 14px;
|
||||
line-height: 18px; }
|
||||
.pswp__share-tooltip a:hover {
|
||||
text-decoration: none;
|
||||
color: #000; }
|
||||
.pswp__share-tooltip a:first-child {
|
||||
/* round corners on the first/last list item */
|
||||
border-radius: 2px 2px 0 0; }
|
||||
.pswp__share-tooltip a:last-child {
|
||||
border-radius: 0 0 2px 2px; }
|
||||
|
||||
.pswp__share-modal--fade-in {
|
||||
opacity: 1; }
|
||||
.pswp__share-modal--fade-in .pswp__share-tooltip {
|
||||
-webkit-transform: translateY(0);
|
||||
-ms-transform: translateY(0);
|
||||
transform: translateY(0); }
|
||||
|
||||
/* increase size of share links on touch devices */
|
||||
.pswp--touch .pswp__share-tooltip a {
|
||||
padding: 16px 12px; }
|
||||
|
||||
a.pswp__share--facebook:before {
|
||||
content: '';
|
||||
display: block;
|
||||
width: 0;
|
||||
height: 0;
|
||||
position: absolute;
|
||||
top: -12px;
|
||||
right: 15px;
|
||||
border: 6px solid transparent;
|
||||
border-bottom-color: #FFF;
|
||||
-webkit-pointer-events: none;
|
||||
-moz-pointer-events: none;
|
||||
pointer-events: none; }
|
||||
|
||||
a.pswp__share--facebook:hover {
|
||||
background: #3E5C9A;
|
||||
color: #FFF; }
|
||||
a.pswp__share--facebook:hover:before {
|
||||
border-bottom-color: #3E5C9A; }
|
||||
|
||||
a.pswp__share--twitter:hover {
|
||||
background: #55ACEE;
|
||||
color: #FFF; }
|
||||
|
||||
a.pswp__share--pinterest:hover {
|
||||
background: #CCC;
|
||||
color: #CE272D; }
|
||||
|
||||
a.pswp__share--download:hover {
|
||||
background: #DDD; }
|
||||
|
||||
/*
|
||||
|
||||
3. Index indicator ("1 of X" counter)
|
||||
|
||||
*/
|
||||
.pswp__counter {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
height: 44px;
|
||||
font-size: 13px;
|
||||
line-height: 44px;
|
||||
color: #FFF;
|
||||
opacity: 0.75;
|
||||
padding: 0 10px; }
|
||||
|
||||
/*
|
||||
|
||||
4. Caption
|
||||
|
||||
*/
|
||||
.pswp__caption {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
bottom: 0;
|
||||
width: 100%;
|
||||
min-height: 44px; }
|
||||
.pswp__caption small {
|
||||
font-size: 11px;
|
||||
color: #BBB; }
|
||||
|
||||
.pswp__caption__center {
|
||||
text-align: center;
|
||||
max-width: 50ch;
|
||||
margin: 0 auto;
|
||||
font-size: 1em;
|
||||
padding: 10px;
|
||||
line-height: 20px;
|
||||
color: #CCC;}
|
||||
|
||||
.pswp__caption--empty {
|
||||
display: none; }
|
||||
|
||||
/* Fake caption element, used to calculate height of next/prev image */
|
||||
.pswp__caption--fake {
|
||||
visibility: hidden; }
|
||||
|
||||
/*
|
||||
|
||||
5. Loading indicator (preloader)
|
||||
|
||||
You can play with it here - http://codepen.io/dimsemenov/pen/yyBWoR
|
||||
|
||||
*/
|
||||
.pswp__preloader {
|
||||
width: 44px;
|
||||
height: 44px;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 50%;
|
||||
margin-left: -22px;
|
||||
opacity: 0;
|
||||
-webkit-transition: opacity 0.25s ease-out;
|
||||
transition: opacity 0.25s ease-out;
|
||||
will-change: opacity;
|
||||
direction: ltr; }
|
||||
|
||||
.pswp__preloader__icn {
|
||||
width: 20px;
|
||||
height: 20px;
|
||||
margin: 12px; }
|
||||
|
||||
.pswp__preloader--active {
|
||||
opacity: 1; }
|
||||
.pswp__preloader--active .pswp__preloader__icn {
|
||||
/* We use .gif in browsers that don't support CSS animation */
|
||||
background: url('/lib/pswp4/preloader.gif') 0 0 no-repeat; }
|
||||
|
||||
.pswp--css_animation .pswp__preloader--active {
|
||||
opacity: 1; }
|
||||
.pswp--css_animation .pswp__preloader--active .pswp__preloader__icn {
|
||||
-webkit-animation: clockwise 500ms linear infinite;
|
||||
animation: clockwise 500ms linear infinite; }
|
||||
.pswp--css_animation .pswp__preloader--active .pswp__preloader__donut {
|
||||
-webkit-animation: donut-rotate 1000ms cubic-bezier(0.4, 0, 0.22, 1) infinite;
|
||||
animation: donut-rotate 1000ms cubic-bezier(0.4, 0, 0.22, 1) infinite; }
|
||||
|
||||
.pswp--css_animation .pswp__preloader__icn {
|
||||
background: none;
|
||||
opacity: 0.75;
|
||||
width: 14px;
|
||||
height: 14px;
|
||||
position: absolute;
|
||||
left: 15px;
|
||||
top: 15px;
|
||||
margin: 0; }
|
||||
|
||||
.pswp--css_animation .pswp__preloader__cut {
|
||||
/*
|
||||
The idea of animating inner circle is based on Polymer ("material") loading indicator
|
||||
by Keanu Lee https://blog.keanulee.com/2014/10/20/the-tale-of-three-spinners.html
|
||||
*/
|
||||
position: relative;
|
||||
width: 7px;
|
||||
height: 14px;
|
||||
overflow: hidden; }
|
||||
|
||||
.pswp--css_animation .pswp__preloader__donut {
|
||||
-webkit-box-sizing: border-box;
|
||||
box-sizing: border-box;
|
||||
width: 14px;
|
||||
height: 14px;
|
||||
border: 2px solid #FFF;
|
||||
border-radius: 50%;
|
||||
border-left-color: transparent;
|
||||
border-bottom-color: transparent;
|
||||
position: absolute;
|
||||
top: 0;
|
||||
left: 0;
|
||||
background: none;
|
||||
margin: 0; }
|
||||
|
||||
@media screen and (max-width: 1024px) {
|
||||
.pswp__preloader {
|
||||
position: relative;
|
||||
left: auto;
|
||||
top: auto;
|
||||
margin: 0;
|
||||
float: right; } }
|
||||
|
||||
@-webkit-keyframes clockwise {
|
||||
0% {
|
||||
-webkit-transform: rotate(0deg);
|
||||
transform: rotate(0deg); }
|
||||
100% {
|
||||
-webkit-transform: rotate(360deg);
|
||||
transform: rotate(360deg); } }
|
||||
|
||||
@keyframes clockwise {
|
||||
0% {
|
||||
-webkit-transform: rotate(0deg);
|
||||
transform: rotate(0deg); }
|
||||
100% {
|
||||
-webkit-transform: rotate(360deg);
|
||||
transform: rotate(360deg); } }
|
||||
|
||||
@-webkit-keyframes donut-rotate {
|
||||
0% {
|
||||
-webkit-transform: rotate(0);
|
||||
transform: rotate(0); }
|
||||
50% {
|
||||
-webkit-transform: rotate(-140deg);
|
||||
transform: rotate(-140deg); }
|
||||
100% {
|
||||
-webkit-transform: rotate(0);
|
||||
transform: rotate(0); } }
|
||||
|
||||
@keyframes donut-rotate {
|
||||
0% {
|
||||
-webkit-transform: rotate(0);
|
||||
transform: rotate(0); }
|
||||
50% {
|
||||
-webkit-transform: rotate(-140deg);
|
||||
transform: rotate(-140deg); }
|
||||
100% {
|
||||
-webkit-transform: rotate(0);
|
||||
transform: rotate(0); } }
|
||||
|
||||
/*
|
||||
|
||||
6. Additional styles
|
||||
|
||||
*/
|
||||
/* root element of UI */
|
||||
.pswp__ui {
|
||||
-webkit-font-smoothing: auto;
|
||||
visibility: visible;
|
||||
opacity: 1;
|
||||
z-index: 1550; }
|
||||
|
||||
/* top black bar with buttons and "1 of X" indicator */
|
||||
.pswp__top-bar {
|
||||
position: absolute;
|
||||
left: 0;
|
||||
top: 0;
|
||||
height: 44px;
|
||||
width: 100%; }
|
||||
|
||||
.pswp__caption,
|
||||
.pswp__top-bar,
|
||||
.pswp--has_mouse .pswp__button--arrow--left,
|
||||
.pswp--has_mouse .pswp__button--arrow--right {
|
||||
-webkit-backface-visibility: hidden;
|
||||
will-change: opacity;
|
||||
-webkit-transition: opacity 333ms cubic-bezier(0.4, 0, 0.22, 1);
|
||||
transition: opacity 333ms cubic-bezier(0.4, 0, 0.22, 1); }
|
||||
|
||||
/* pswp--has_mouse class is added only when two subsequent mousemove events occur */
|
||||
.pswp--has_mouse .pswp__button--arrow--left,
|
||||
.pswp--has_mouse .pswp__button--arrow--right {
|
||||
visibility: visible; }
|
||||
|
||||
.pswp__top-bar,
|
||||
.pswp__caption {
|
||||
background-color: rgba(0, 0, 0, 0.5); }
|
||||
|
||||
/* pswp__ui--fit class is added when main image "fits" between top bar and bottom bar (caption) */
|
||||
.pswp__ui--fit .pswp__top-bar,
|
||||
.pswp__ui--fit .pswp__caption {
|
||||
background-color: rgba(0, 0, 0, 0.5); }
|
||||
|
||||
/* pswp__ui--idle class is added when mouse isn't moving for several seconds (JS option timeToIdle) */
|
||||
.pswp__ui--idle .pswp__top-bar {
|
||||
opacity: 0; }
|
||||
|
||||
.pswp__ui--idle .pswp__button--arrow--left,
|
||||
.pswp__ui--idle .pswp__button--arrow--right {
|
||||
opacity: 0; }
|
||||
|
||||
/*
|
||||
pswp__ui--hidden class is added when controls are hidden
|
||||
e.g. when user taps to toggle visibility of controls
|
||||
*/
|
||||
.pswp__ui--hidden .pswp__top-bar,
|
||||
.pswp__ui--hidden .pswp__caption,
|
||||
.pswp__ui--hidden .pswp__button--arrow--left,
|
||||
.pswp__ui--hidden .pswp__button--arrow--right {
|
||||
/* Force paint & create composition layer for controls. */
|
||||
opacity: 0.001; }
|
||||
|
||||
/* pswp__ui--one-slide class is added when there is just one item in gallery */
|
||||
.pswp__ui--one-slide .pswp__button--arrow--left,
|
||||
.pswp__ui--one-slide .pswp__button--arrow--right,
|
||||
.pswp__ui--one-slide .pswp__counter {
|
||||
display: none; }
|
||||
|
||||
.pswp__element--disabled {
|
||||
display: none !important; }
|
||||
|
||||
.pswp--minimal--dark .pswp__top-bar {
|
||||
background: none; }
|
||||
|
||||
|
|
@ -5,19 +5,24 @@
|
|||
@import "base/page.scss";
|
||||
@import "base/list.scss";
|
||||
|
||||
@import "libraries/photoswipe.scss";
|
||||
|
||||
@import "components/links.scss";
|
||||
@import "components/pullquote.scss";
|
||||
@import "components/button.scss";
|
||||
@import "components/h-card.scss";
|
||||
@import "components/intro.scss";
|
||||
@import "components/praise.scss";
|
||||
@import "components/devices.scss";
|
||||
|
||||
@import "content/index.scss";
|
||||
@import "content/work.scss";
|
||||
@import "content/work/trilogy.scss";
|
||||
@import "content/work/mastodon.scss";
|
||||
@import "content/work/go-fed.scss";
|
||||
@import "content/code.scss";
|
||||
@import "content/blog.scss";
|
||||
|
||||
@import "partials/site-header.scss";
|
||||
@import "partials/site-footer.scss";
|
||||
@import "partials/site-footer.scss";
|
||||
@import "partials/breadcrumbs.scss";
|
||||
8
assets/scss/partials/breadcrumbs.scss
Normal file
|
|
@ -0,0 +1,8 @@
|
|||
.breadcrumbs {
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
gap: 0.5em;
|
||||
li:not(:first-child):before {
|
||||
content: '»';
|
||||
}
|
||||
}
|
||||
|
|
@ -1,12 +1,19 @@
|
|||
.site-footer {
|
||||
background: #ddd;
|
||||
background: #fff;
|
||||
color: #212121;
|
||||
box-shadow: 0px -2px 3px rgba(0,0,0,0.2);
|
||||
padding: 2em 0 calc(2em + 4em);
|
||||
@media (min-width: 960px) {
|
||||
padding: 2em 0;
|
||||
}
|
||||
hr {display: none}
|
||||
hr {
|
||||
display: none;
|
||||
}
|
||||
.container {
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
justify-content: space-between;
|
||||
gap: 2em;
|
||||
}
|
||||
.external-links {
|
||||
margin: 0 auto;
|
||||
|
|
@ -27,7 +34,6 @@
|
|||
}
|
||||
.footer-copy {
|
||||
font-family: monospace;
|
||||
padding: 1rem;
|
||||
width: 100%;
|
||||
h1 {
|
||||
font-weight: 700;
|
||||
|
|
|
|||
|
|
@ -8,6 +8,7 @@
|
|||
}
|
||||
background: var(--ui-background);
|
||||
color: var(--ui-text);
|
||||
box-shadow: 0px 2px 6px rgba(0,0,0,0.2);
|
||||
}
|
||||
|
||||
.site-masthead {
|
||||
|
|
@ -32,13 +33,6 @@
|
|||
font-size: 1em;
|
||||
}
|
||||
|
||||
.site-footer {
|
||||
padding-bottom: var(--nav-height);
|
||||
@media (min-width: $container-width) {
|
||||
padding-bottom: unset;
|
||||
}
|
||||
}
|
||||
|
||||
.site-nav {
|
||||
flex-grow: 1;
|
||||
position: fixed;
|
||||
|
|
@ -72,14 +66,14 @@
|
|||
}
|
||||
}
|
||||
}
|
||||
box-shadow: 0px 2px 6px rgba(0,0,0,0.2);
|
||||
box-shadow: 0px -2px 6px rgba(0,0,0,0.2);
|
||||
@media (min-width: $container-width) {
|
||||
position: unset;
|
||||
bottom: unset;
|
||||
left: unset;
|
||||
flex-grow: unset;
|
||||
width: 20em;
|
||||
box-shadow: none;
|
||||
box-shadow: unset;
|
||||
}
|
||||
}
|
||||
|
||||
|
|
|
|||
|
|
@ -1,4 +1,5 @@
|
|||
---
|
||||
title: "Root"
|
||||
summary: "Abdullah Tarawneh is an information architect, designer, developer, photographer, and all-around creative, especially for the web."
|
||||
tags: ["abdullah", "tarawneh", "birmingham", "hoover", "alabama", "design", "designer", "web", "developer", "consultant", "creative", "freelance", "freelancer", "photography", "photographer"]
|
||||
---
|
||||
|
|
@ -12,6 +12,431 @@ category: "Work"
|
|||
cover: "/images/cover/go-fed.png"
|
||||
---
|
||||
|
||||
|
||||
|
||||
<main id="go-fed">
|
||||
|
||||
<header class="page-header section">
|
||||
<div class="container">
|
||||
<img src="/images/logos/go-fed.png" alt="Go-Fed logo">
|
||||
<h1 class="title">I remade and simplifed Go-Fed's website on both the frontend and backend.</h1>
|
||||
</div>
|
||||
</header>
|
||||
<section class="section" id="about">
|
||||
<div class="container">
|
||||
<h2 class="title">about the client</h2>
|
||||
<div class="conversation">
|
||||
<iframe src="https://mastodon.technology/@cj/105345893037769051/embed" class="mastodon-embed" style="max-width: 100%; border: 0" width="400" allowfullscreen="allowfullscreen"></iframe>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="before">
|
||||
<div class="container">
|
||||
<h2 class="title">analyzing the old design</h2>
|
||||
<blockquote class="quote">[The current] design is "yep, it has color".</blockquote>
|
||||
<div class="attribution">
|
||||
<img src="/images/people/cj.jpg" alt="CJ's avatar" width=32 height=32>
|
||||
<cite><em>CJ Slep</em><br>Go-Fed<br>author</cite>
|
||||
</div>
|
||||
<div class="mobile device-gallery">
|
||||
<figure>
|
||||
<a class="smartphone" href="old-320-home.png" data-size="320x480">
|
||||
<img src="old-320-home.png" alt="The old homepage layout at mobile widths">
|
||||
</a>
|
||||
<figcaption>Padding and margins were not well-defined, as can be seen by the title and the navigation menu.</figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="smartphone" href="old-320-margins.png" data-size="320x480">
|
||||
<img src="old-320-margins.png" alt="A narrow column of content with too-wide margins">
|
||||
</a>
|
||||
<figcaption>Percentage widths meant that there was too little space used on mobile by actual content.</figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="smartphone" href="old-320-overflow.png" data-size="320x480">
|
||||
<img src="old-320-overflow.png" alt="An overflowing footer and video player">
|
||||
</a>
|
||||
<figcaption>Many elements would overflow out of their containers, such as the video player and the footer text.</figcaption>
|
||||
</figure>
|
||||
</div>
|
||||
<div class="desktop device-gallery pswp-gallery">
|
||||
<figure>
|
||||
<a class="laptop" href="old-1280-home.png" data-size="1280x720">
|
||||
<img src="old-1280-home.png" alt="">
|
||||
</a>
|
||||
<figcaption>The </figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="laptop" href="old-1280-lineheight.png" data-size="1280x720">
|
||||
<img src="old-1280-lineheight.png" alt="">
|
||||
</a>
|
||||
<figcaption>Line height was set too tightly, causing lines with padding to overlap each other.</figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="laptop" href="old-1280-nosidebar.png" data-size="1280x720">
|
||||
<img src="old-1280-nosidebar.png" alt="">
|
||||
</a>
|
||||
<figcaption>Even though there is extra width to work with, the layout uses only one column.</figcaption>
|
||||
</figure>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
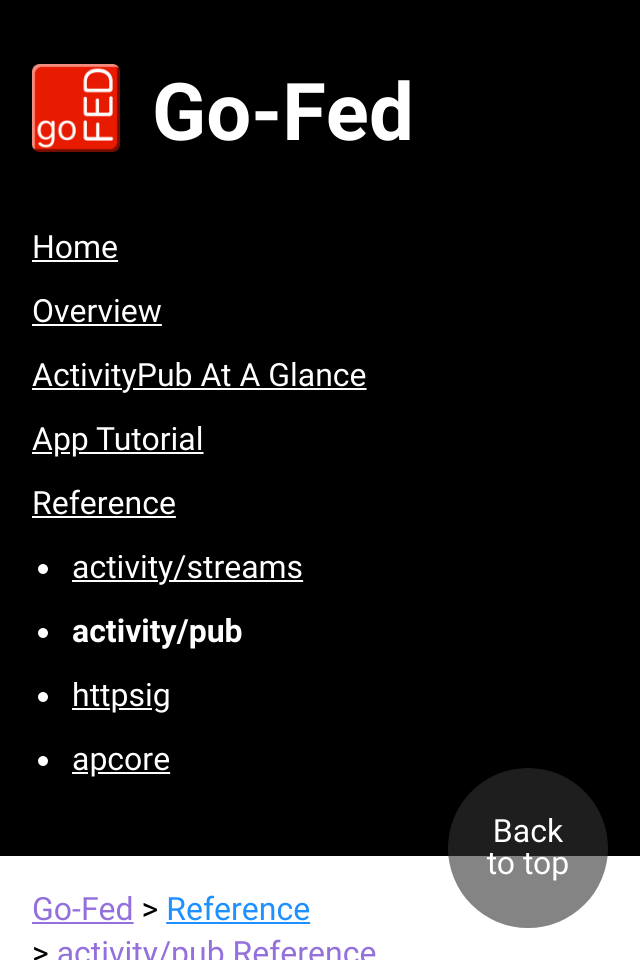
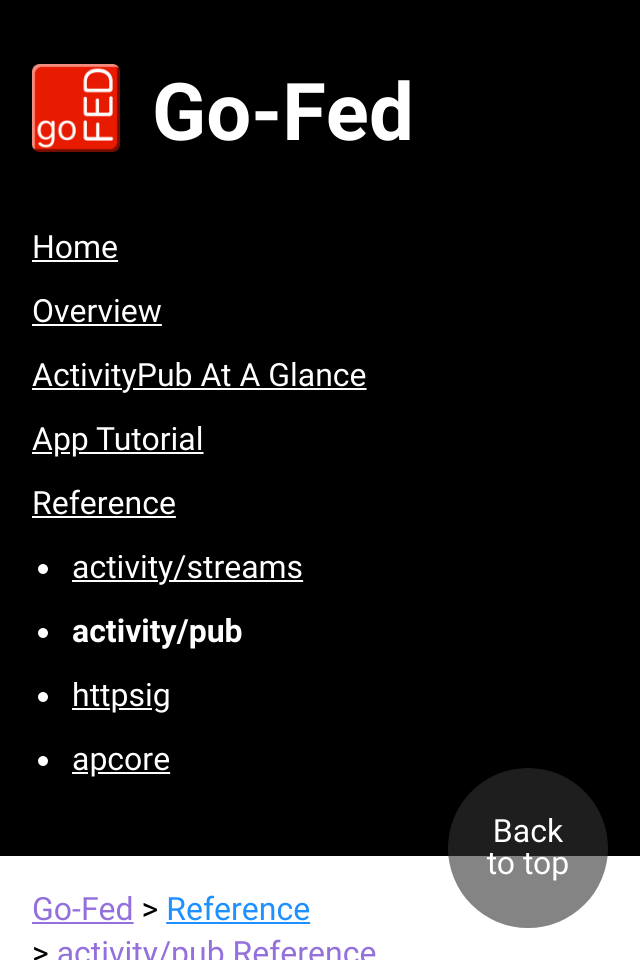
<section class="section" id="after">
|
||||
<div class="container">
|
||||
<h2 class="title">after the redesign</h2>
|
||||
<div class="mobile device-gallery">
|
||||
<figure>
|
||||
<a class="smartphone" href="new-320-backtotop.png" data-size="320x480">
|
||||
<img src="new-320-backtotop.png" alt="">
|
||||
</a>
|
||||
<figcaption></figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="smartphone" href="new-320-fluid.png" data-size="320x480">
|
||||
<img src="new-320-fluid.png" alt="">
|
||||
</a>
|
||||
<figcaption></figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="smartphone" href="new-320-footer.png" data-size="320x480">
|
||||
<img src="new-320-footer.png" alt="">
|
||||
</a>
|
||||
<figcaption></figcaption>
|
||||
</figure>
|
||||
</div>
|
||||
<div class="desktop device-gallery pswp-gallery">
|
||||
<figure>
|
||||
<a class="laptop" href="new-1280-home1.png" data-size="1280x720">
|
||||
<img src="new-1280-home1.png" alt="">
|
||||
</a>
|
||||
<figcaption>The new homepage immediately informs the visitor exactly what the project is and what they can do with it.</figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="laptop" href="new-1280-home2.png" data-size="1280x720">
|
||||
<img src="new-1280-home2.png" alt="">
|
||||
</a>
|
||||
<figcaption></figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="laptop" href="new-1280-home3.png" data-size="1280x720">
|
||||
<img src="new-1280-home3.png" alt="">
|
||||
</a>
|
||||
<figcaption></figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="laptop" href="new-1280-home4.png" data-size="1280x720">
|
||||
<img src="new-1280-home4.png" alt="">
|
||||
</a>
|
||||
<figcaption></figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="laptop" href="new-1280-page1.png" data-size="1280x720">
|
||||
<img src="new-1280-page1.png" alt="">
|
||||
</a>
|
||||
<figcaption></figcaption>
|
||||
</figure>
|
||||
<figure>
|
||||
<a class="laptop" href="new-1280-sidebar.png" data-size="1280x720">
|
||||
<img src="new-1280-sidebar.png" alt="">
|
||||
</a>
|
||||
<figcaption></figcaption>
|
||||
</figure>
|
||||
</div>
|
||||
<blockquote class="quote">Woo, looking super nice! :D Looks amazing! :D</blockquote>
|
||||
<div class="attribution">
|
||||
<img src="/images/people/cj.jpg" alt="CJ's avatar" width=32 height=32>
|
||||
<cite><em>CJ Slep</em><br>Go-Fed<br>author</cite>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="templates">
|
||||
<div class="container">
|
||||
<h2 class="title">moving away from old tech</h2>
|
||||
<blockquote class="quote">The backend is similarly a gigantic single golang template, a nightmare.</blockquote>
|
||||
<div class="attribution">
|
||||
<img src="/images/people/cj.jpg" alt="CJ's avatar" width=32 height=32>
|
||||
<cite><em>CJ Slep</em><br>Go-Fed<br>author</cite>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="hugo">
|
||||
<div class="container">
|
||||
<h2 class="title">rebuilding on a more manageable tech stack</h2>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
||||
<script defer src="/lib/pswp4/photoswipe.min.js"></script>
|
||||
<script defer src="/lib/pswp4/photoswipe-ui-default.min.js"></script>
|
||||
|
||||
<div class="pswp" tabindex="-1" role="dialog" aria-hidden="true">
|
||||
|
||||
<!-- Background of PhotoSwipe.
|
||||
It's a separate element as animating opacity is faster than rgba(). -->
|
||||
<div class="pswp__bg"></div>
|
||||
|
||||
<!-- Slides wrapper with overflow:hidden. -->
|
||||
<div class="pswp__scroll-wrap">
|
||||
|
||||
<!-- Container that holds slides.
|
||||
PhotoSwipe keeps only 3 of them in the DOM to save memory.
|
||||
Don't modify these 3 pswp__item elements, data is added later on. -->
|
||||
<div class="pswp__container">
|
||||
<div class="pswp__item"></div>
|
||||
<div class="pswp__item"></div>
|
||||
<div class="pswp__item"></div>
|
||||
</div>
|
||||
|
||||
<!-- Default (PhotoSwipeUI_Default) interface on top of sliding area. Can be changed. -->
|
||||
<div class="pswp__ui pswp__ui--hidden">
|
||||
|
||||
<div class="pswp__top-bar">
|
||||
|
||||
<!-- Controls are self-explanatory. Order can be changed. -->
|
||||
|
||||
<div class="pswp__counter"></div>
|
||||
|
||||
<button class="pswp__button pswp__button--close" title="Close (Esc)"></button>
|
||||
|
||||
<button class="pswp__button pswp__button--share" title="Share"></button>
|
||||
|
||||
<button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button>
|
||||
|
||||
<button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button>
|
||||
|
||||
<!-- Preloader demo https://codepen.io/dimsemenov/pen/yyBWoR -->
|
||||
<!-- element will get class pswp__preloader--active when preloader is running -->
|
||||
<div class="pswp__preloader">
|
||||
<div class="pswp__preloader__icn">
|
||||
<div class="pswp__preloader__cut">
|
||||
<div class="pswp__preloader__donut"></div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
|
||||
<div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap">
|
||||
<div class="pswp__share-tooltip"></div>
|
||||
</div>
|
||||
|
||||
<button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)">
|
||||
</button>
|
||||
|
||||
<button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)">
|
||||
</button>
|
||||
|
||||
<div class="pswp__caption">
|
||||
<div class="pswp__caption__center"></div>
|
||||
</div>
|
||||
|
||||
</div>
|
||||
|
||||
</div>
|
||||
|
||||
</div>
|
||||
|
||||
<script defer type="text/javascript">
|
||||
var initPhotoSwipeFromDOM = function(gallerySelector) {
|
||||
|
||||
// parse slide data (url, title, size ...) from DOM elements
|
||||
// (children of gallerySelector)
|
||||
var parseThumbnailElements = function(el) {
|
||||
var thumbElements = el.childNodes,
|
||||
numNodes = thumbElements.length,
|
||||
items = [],
|
||||
figureEl,
|
||||
linkEl,
|
||||
size,
|
||||
item;
|
||||
|
||||
for(var i = 0; i < numNodes; i++) {
|
||||
|
||||
figureEl = thumbElements[i]; // <figure> element
|
||||
|
||||
// include only element nodes
|
||||
if(figureEl.nodeType !== 1) {
|
||||
continue;
|
||||
}
|
||||
|
||||
linkEl = figureEl.children[0]; // <a> element
|
||||
size = linkEl.getAttribute('data-size').split('x');
|
||||
|
||||
// create slide object
|
||||
item = {
|
||||
src: linkEl.getAttribute('href'),
|
||||
w: parseInt(size[0], 10),
|
||||
h: parseInt(size[1], 10)
|
||||
};
|
||||
|
||||
|
||||
|
||||
if(figureEl.children.length > 1) {
|
||||
// <figcaption> content
|
||||
item.title = figureEl.children[1].innerHTML;
|
||||
}
|
||||
|
||||
if(linkEl.children.length > 0) {
|
||||
// <img> thumbnail element, retrieving thumbnail url
|
||||
item.msrc = linkEl.children[0].getAttribute('src');
|
||||
}
|
||||
|
||||
item.el = figureEl; // save link to element for getThumbBoundsFn
|
||||
items.push(item);
|
||||
}
|
||||
|
||||
return items;
|
||||
};
|
||||
|
||||
// find nearest parent element
|
||||
var closest = function closest(el, fn) {
|
||||
return el && ( fn(el) ? el : closest(el.parentNode, fn) );
|
||||
};
|
||||
|
||||
// triggers when user clicks on thumbnail
|
||||
var onThumbnailsClick = function(e) {
|
||||
e = e || window.event;
|
||||
e.preventDefault ? e.preventDefault() : e.returnValue = false;
|
||||
|
||||
var eTarget = e.target || e.srcElement;
|
||||
|
||||
// find root element of slide
|
||||
var clickedListItem = closest(eTarget, function(el) {
|
||||
return (el.tagName && el.tagName.toUpperCase() === 'FIGURE');
|
||||
});
|
||||
|
||||
if(!clickedListItem) {
|
||||
return;
|
||||
}
|
||||
|
||||
// find index of clicked item by looping through all child nodes
|
||||
// alternatively, you may define index via data- attribute
|
||||
var clickedGallery = clickedListItem.parentNode,
|
||||
childNodes = clickedListItem.parentNode.childNodes,
|
||||
numChildNodes = childNodes.length,
|
||||
nodeIndex = 0,
|
||||
index;
|
||||
|
||||
for (var i = 0; i < numChildNodes; i++) {
|
||||
if(childNodes[i].nodeType !== 1) {
|
||||
continue;
|
||||
}
|
||||
|
||||
if(childNodes[i] === clickedListItem) {
|
||||
index = nodeIndex;
|
||||
break;
|
||||
}
|
||||
nodeIndex++;
|
||||
}
|
||||
|
||||
|
||||
|
||||
if(index >= 0) {
|
||||
// open PhotoSwipe if valid index found
|
||||
openPhotoSwipe( index, clickedGallery );
|
||||
}
|
||||
return false;
|
||||
};
|
||||
|
||||
// parse picture index and gallery index from URL (#&pid=1&gid=2)
|
||||
var photoswipeParseHash = function() {
|
||||
var hash = window.location.hash.substring(1),
|
||||
params = {};
|
||||
|
||||
if(hash.length < 5) {
|
||||
return params;
|
||||
}
|
||||
|
||||
var vars = hash.split('&');
|
||||
for (var i = 0; i < vars.length; i++) {
|
||||
if(!vars[i]) {
|
||||
continue;
|
||||
}
|
||||
var pair = vars[i].split('=');
|
||||
if(pair.length < 2) {
|
||||
continue;
|
||||
}
|
||||
params[pair[0]] = pair[1];
|
||||
}
|
||||
|
||||
if(params.gid) {
|
||||
params.gid = parseInt(params.gid, 10);
|
||||
}
|
||||
|
||||
return params;
|
||||
};
|
||||
|
||||
var openPhotoSwipe = function(index, galleryElement, disableAnimation, fromURL) {
|
||||
var pswpElement = document.querySelectorAll('.pswp')[0],
|
||||
gallery,
|
||||
options,
|
||||
items;
|
||||
|
||||
items = parseThumbnailElements(galleryElement);
|
||||
|
||||
// define options (if needed)
|
||||
options = {
|
||||
|
||||
// define gallery index (for URL)
|
||||
galleryUID: galleryElement.getAttribute('data-pswp-uid'),
|
||||
|
||||
getThumbBoundsFn: function(index) {
|
||||
// See Options -> getThumbBoundsFn section of documentation for more info
|
||||
var thumbnail = items[index].el.getElementsByTagName('img')[0], // find thumbnail
|
||||
pageYScroll = window.pageYOffset || document.documentElement.scrollTop,
|
||||
rect = thumbnail.getBoundingClientRect();
|
||||
|
||||
return {x:rect.left, y:rect.top + pageYScroll, w:rect.width};
|
||||
}
|
||||
|
||||
};
|
||||
|
||||
// PhotoSwipe opened from URL
|
||||
if(fromURL) {
|
||||
if(options.galleryPIDs) {
|
||||
// parse real index when custom PIDs are used
|
||||
// http://photoswipe.com/documentation/faq.html#custom-pid-in-url
|
||||
for(var j = 0; j < items.length; j++) {
|
||||
if(items[j].pid == index) {
|
||||
options.index = j;
|
||||
break;
|
||||
}
|
||||
}
|
||||
} else {
|
||||
// in URL indexes start from 1
|
||||
options.index = parseInt(index, 10) - 1;
|
||||
}
|
||||
} else {
|
||||
options.index = parseInt(index, 10);
|
||||
}
|
||||
|
||||
// exit if index not found
|
||||
if( isNaN(options.index) ) {
|
||||
return;
|
||||
}
|
||||
|
||||
if(disableAnimation) {
|
||||
options.showAnimationDuration = 0;
|
||||
}
|
||||
|
||||
// Pass data to PhotoSwipe and initialize it
|
||||
gallery = new PhotoSwipe( pswpElement, PhotoSwipeUI_Default, items, options);
|
||||
gallery.init();
|
||||
};
|
||||
|
||||
// loop through all gallery elements and bind events
|
||||
var galleryElements = document.querySelectorAll( gallerySelector );
|
||||
|
||||
for(var i = 0, l = galleryElements.length; i < l; i++) {
|
||||
galleryElements[i].setAttribute('data-pswp-uid', i+1);
|
||||
galleryElements[i].onclick = onThumbnailsClick;
|
||||
}
|
||||
|
||||
// Parse URL and open gallery if it contains #&pid=3&gid=1
|
||||
var hashData = photoswipeParseHash();
|
||||
if(hashData.pid && hashData.gid) {
|
||||
openPhotoSwipe( hashData.pid , galleryElements[ hashData.gid - 1 ], true, true );
|
||||
}
|
||||
};
|
||||
|
||||
// execute above function
|
||||
initPhotoSwipeFromDOM('.pswp-gallery');
|
||||
|
||||
</script>
|
||||
|
Before 
(image error) Size: 46 KiB After 
(image error) Size: 44 KiB 

|
|
Before 
(image error) Size: 12 KiB |
|
|
@ -15,8 +15,11 @@ cover: "/images/cover/mastodocs.jpg"
|
|||
<main id="mastodon">
|
||||
<header class="page-header section">
|
||||
<div class="container">
|
||||
<img src="/images/logos/mastodon.png" alt="">
|
||||
<h1 class="page-title">I reorganized and rewrote the docs for an open-source project with millions of users.
|
||||
<svg xmlns="http://www.w3.org/2000/svg" width="64" height="64" viewBox="0 0 216.4144 232.00976">
|
||||
<path fill="#fff" d="M211.80734 139.0875c-3.18125 16.36625-28.4925 34.2775-57.5625 37.74875-15.15875 1.80875-30.08375 3.47125-45.99875 2.74125-26.0275-1.1925-46.565-6.2125-46.565-6.2125 0 2.53375.15625 4.94625.46875 7.2025 3.38375 25.68625 25.47 27.225 46.39125 27.9425 21.11625.7225 39.91875-5.20625 39.91875-5.20625l.8675 19.09s-14.77 7.93125-41.08125 9.39c-14.50875.7975-32.52375-.365-53.50625-5.91875C9.23234 213.82 1.40609 165.31125.20859 116.09125c-.365-14.61375-.14-28.39375-.14-39.91875 0-50.33 32.97625-65.0825 32.97625-65.0825C49.67234 3.45375 78.20359.2425 107.86484 0h.72875c29.66125.2425 58.21125 3.45375 74.8375 11.09 0 0 32.975 14.7525 32.975 65.0825 0 0 .41375 37.13375-4.59875 62.915"/>
|
||||
<path fill="#3088d4" d="M177.50984 80.077v60.94125h-24.14375v-59.15c0-12.46875-5.24625-18.7975-15.74-18.7975-11.6025 0-17.4175 7.5075-17.4175 22.3525v32.37625H96.20734V85.42325c0-14.845-5.81625-22.3525-17.41875-22.3525-10.49375 0-15.74 6.32875-15.74 18.7975v59.15H38.90484V80.077c0-12.455 3.17125-22.3525 9.54125-29.675 6.56875-7.3225 15.17125-11.07625 25.85-11.07625 12.355 0 21.71125 4.74875 27.8975 14.2475l6.01375 10.08125 6.015-10.08125c6.185-9.49875 15.54125-14.2475 27.8975-14.2475 10.6775 0 19.28 3.75375 25.85 11.07625 6.36875 7.3225 9.54 17.22 9.54 29.675"/>
|
||||
</svg>
|
||||
<h1 class="title">I reorganized and rewrote the docs for an open-source project with millions of users.
|
||||
</h1>
|
||||
</div>
|
||||
</header>
|
||||
|
|
|
|||
|
|
@ -29,7 +29,7 @@
|
|||
<article class="project {{ .Permalink | relURL | anchorize }}">
|
||||
|
||||
{{ with .Params.cover }}
|
||||
<img class="project__image" src="{{.}}">
|
||||
<img width=280 class="project__image" src="{{.}}">
|
||||
{{end}}
|
||||
<h3 class="project__title">{{ .Title }}</h3>
|
||||
|
||||
|
|
@ -38,7 +38,7 @@
|
|||
<span class="project__hint">Read more</span>
|
||||
|
||||
</article>
|
||||
</a>
|
||||
</a>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
</section>
|
||||
|
|
@ -51,14 +51,7 @@
|
|||
{{ range where .Pages ".Params.tags" "intersect" (slice "pull request") }}
|
||||
<article class="pr {{ .Permalink | relURL | anchorize }}">
|
||||
<a class="pr__link" href="{{ .Permalink }}">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true"
|
||||
role="img" class="pr__icon" preserveAspectRatio="xMidYMid meet" viewBox="0 0 16 16"
|
||||
class="iconify iconify--octicon">
|
||||
<path fill-rule="evenodd"
|
||||
d="M5 3.254V3.25v.005a.75.75 0 1 1 0-.005v.004zm.45 1.9a2.25 2.25 0 1 0-1.95.218v5.256a2.25 2.25 0 1 0 1.5 0V7.123A5.735 5.735 0 0 0 9.25 9h1.378a2.251 2.251 0 1 0 0-1.5H9.25a4.25 4.25 0 0 1-3.8-2.346zM12.75 9a.75.75 0 1 0 0-1.5a.75.75 0 0 0 0 1.5zm-8.5 4.5a.75.75 0 1 0 0-1.5a.75.75 0 0 0 0 1.5z"
|
||||
fill="currentColor"></path>
|
||||
</svg>
|
||||
|
||||
{{ partial "pr-icon" . }}
|
||||
<h3 class="pr__title">{{ .Title }}</h3>
|
||||
</a>
|
||||
<p class="pr__summary">{{.Summary}}</p>
|
||||
|
|
@ -66,48 +59,28 @@
|
|||
{{ end }}
|
||||
<article class="commit pixelfed-docs">
|
||||
<a href="https://github.com/pixelfed/docs/commits?author=trwnh" class="commit__link">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true"
|
||||
role="img" preserveAspectRatio="xMidYMid meet" viewBox="0 0 16 16" class="commit__icon">
|
||||
<path fill-rule="evenodd"
|
||||
d="M10.5 7.75a2.5 2.5 0 1 1-5 0a2.5 2.5 0 0 1 5 0zm1.43.75a4.002 4.002 0 0 1-7.86 0H.75a.75.75 0 1 1 0-1.5h3.32a4.001 4.001 0 0 1 7.86 0h3.32a.75.75 0 1 1 0 1.5h-3.32z"
|
||||
fill="currentColor"></path>
|
||||
</svg>
|
||||
{{ partial "commit-icon" . }}
|
||||
<h3 class="commit__title">pixelfed/docs</h3>
|
||||
</a>
|
||||
<p class="commit__summary">59 commits</p>
|
||||
</article>
|
||||
<article class="commit pixelfed">
|
||||
<a href="https://github.com/pixelfed/pixelfed/commits?author=trwnh" class="commit__link">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true"
|
||||
role="img" preserveAspectRatio="xMidYMid meet" viewBox="0 0 16 16" class="commit__icon">
|
||||
<path fill-rule="evenodd"
|
||||
d="M10.5 7.75a2.5 2.5 0 1 1-5 0a2.5 2.5 0 0 1 5 0zm1.43.75a4.002 4.002 0 0 1-7.86 0H.75a.75.75 0 1 1 0-1.5h3.32a4.001 4.001 0 0 1 7.86 0h3.32a.75.75 0 1 1 0 1.5h-3.32z"
|
||||
fill="currentColor"></path>
|
||||
</svg>
|
||||
{{ partial "commit-icon" . }}
|
||||
<h3 class="commit__title">pixelfed/pixelfed</h3>
|
||||
</a>
|
||||
<p class="commit__summary">57 commits</p>
|
||||
</article>
|
||||
<article class="commit mastodon">
|
||||
<a href="https://github.com/mastodon/mastodon/commits?author=trwnh" class="commit__link">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true"
|
||||
role="img" preserveAspectRatio="xMidYMid meet" viewBox="0 0 16 16" class="commit__icon">
|
||||
<path fill-rule="evenodd"
|
||||
d="M10.5 7.75a2.5 2.5 0 1 1-5 0a2.5 2.5 0 0 1 5 0zm1.43.75a4.002 4.002 0 0 1-7.86 0H.75a.75.75 0 1 1 0-1.5h3.32a4.001 4.001 0 0 1 7.86 0h3.32a.75.75 0 1 1 0 1.5h-3.32z"
|
||||
fill="currentColor"></path>
|
||||
</svg>
|
||||
{{ partial "commit-icon" . }}
|
||||
<h3 class="commit__title">mastodon/mastodon</h3>
|
||||
</a>
|
||||
<p class="commit__summary">18 commits</p>
|
||||
</article>
|
||||
<article class="commit mastodocs">
|
||||
<a href="https://github.com/mastodon/documentation/commits?author=trwnh" class="commit__link">
|
||||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true"
|
||||
role="img" preserveAspectRatio="xMidYMid meet" viewBox="0 0 16 16" class="commit__icon">
|
||||
<path fill-rule="evenodd"
|
||||
d="M10.5 7.75a2.5 2.5 0 1 1-5 0a2.5 2.5 0 0 1 5 0zm1.43.75a4.002 4.002 0 0 1-7.86 0H.75a.75.75 0 1 1 0-1.5h3.32a4.001 4.001 0 0 1 7.86 0h3.32a.75.75 0 1 1 0 1.5h-3.32z"
|
||||
fill="currentColor"></path>
|
||||
</svg>
|
||||
{{ partial "commit-icon" . }}
|
||||
<h3 class="commit__title">mastodon/documentation</h3>
|
||||
</a>
|
||||
<p class="commit__summary">13 commits</p>
|
||||
|
|
|
|||
6
layouts/partials/commit-icon.html
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true"
|
||||
role="img" preserveAspectRatio="xMidYMid meet" viewBox="0 0 16 16" width=16 height=16 class="commit__icon">
|
||||
<path fill-rule="evenodd"
|
||||
d="M10.5 7.75a2.5 2.5 0 1 1-5 0a2.5 2.5 0 0 1 5 0zm1.43.75a4.002 4.002 0 0 1-7.86 0H.75a.75.75 0 1 1 0-1.5h3.32a4.001 4.001 0 0 1 7.86 0h3.32a.75.75 0 1 1 0 1.5h-3.32z"
|
||||
fill="currentColor"></path>
|
||||
</svg>
|
||||
|
After (image error) Size: 445 B |
7
layouts/partials/pr-icon.html
Normal file
|
|
@ -0,0 +1,7 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" aria-hidden="true"
|
||||
role="img" class="pr__icon" preserveAspectRatio="xMidYMid meet" viewBox="0 0 16 16" width=16 height=16
|
||||
class="iconify iconify--octicon">
|
||||
<path fill-rule="evenodd"
|
||||
d="M5 3.254V3.25v.005a.75.75 0 1 1 0-.005v.004zm.45 1.9a2.25 2.25 0 1 0-1.95.218v5.256a2.25 2.25 0 1 0 1.5 0V7.123A5.735 5.735 0 0 0 9.25 9h1.378a2.251 2.251 0 1 0 0-1.5H9.25a4.25 4.25 0 0 1-3.8-2.346zM12.75 9a.75.75 0 1 0 0-1.5a.75.75 0 0 0 0 1.5zm-8.5 4.5a.75.75 0 1 0 0-1.5a.75.75 0 0 0 0 1.5z"
|
||||
fill="currentColor"></path>
|
||||
</svg>
|
||||
|
After (image error) Size: 604 B |
|
|
@ -1,16 +1,20 @@
|
|||
<footer class="site-footer">
|
||||
<hr>
|
||||
<div class="container">
|
||||
<div class="footer-copy">
|
||||
<h1></h1>
|
||||
<h2>other properties:</h2>
|
||||
<a href="https://trwnh.com"><h3>trwnh.com</h3></a>
|
||||
<p>links to everything else i do</p>
|
||||
<a href="https://birdsounds.media"><h3>birdsounds.media</h3></a>
|
||||
<p>concert photography</p>
|
||||
<h2>credits:</h2>
|
||||
<p>unless otherwise stated, all site content, graphics, design, and code is authored by abdullah tarawneh. likewise, unless otherwise stated, all site content, graphics, and code is released under creative commons atrribution-noncommercial-sharealike (cc by-nc-sa).</p>
|
||||
</div>
|
||||
|
||||
<ul class="breadcrumbs">
|
||||
{{ template "breadcrumb" (dict "p1" . "p2" .) }}
|
||||
</ul>
|
||||
<a href="#top">back to top</a>
|
||||
</div>
|
||||
</footer>
|
||||
</footer>
|
||||
|
||||
{{ define "breadcrumb" }}
|
||||
{{ if .p1.Parent }}
|
||||
{{ template "breadcrumb" (dict "p1" .p1.Parent "p2" .p2 ) }}
|
||||
{{ else if not .p1.IsHome }}
|
||||
{{ template "breadcrumb" (dict "p1" .p1.Site.Home "p2" .p2 ) }}
|
||||
{{ end }}
|
||||
<li{{ if eq .p1 .p2 }} class="active"{{ end }}>
|
||||
<a href="{{ .p1.RelPermalink }}">{{ .p1.Title }}</a>
|
||||
</li>
|
||||
{{ end }}
|
||||
|
|
@ -1,7 +1,7 @@
|
|||
<header class="site-header">
|
||||
<div class="container">
|
||||
<a href="/" class="site-masthead">
|
||||
<img class="site-icon" src="/images/people/avatar.png">
|
||||
<img class="site-icon" width=32 src="/images/people/avatar.png">
|
||||
<p class="site-title">i'm abdullah tarawneh, creative and technical consultant.</p>
|
||||
</a>
|
||||
<nav class="site-nav">
|
||||
|
|
@ -23,4 +23,7 @@
|
|||
{{ partial "i18nlist.html" . }}
|
||||
</nav>
|
||||
</div>
|
||||
</header>
|
||||
</header>
|
||||
<div style="position: relative;">
|
||||
<div id="top" style="scroll-margin-top: var(--header-height);"></div>
|
||||
</div>
|
||||
0
layouts/shortcodes/smartphone.html
Normal file
BIN
static/images/backgrounds/ffflux.avif
Normal file
|
After 
(image error) Size: 1.1 KiB |
9
static/images/backgrounds/ffflux.svg
Normal file
|
|
@ -0,0 +1,9 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" viewBox="0 0 700 700" width="700" height="700"><defs><radialGradient id="ffflux-gradient">
|
||||
<stop offset="0%" stop-color="hsl(219, 93%, 41%)"></stop>
|
||||
<stop offset="100%" stop-color="hsl(225, 88%, 19%)"></stop>
|
||||
</radialGradient><filter id="ffflux-filter" x="-20%" y="-20%" width="140%" height="140%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
|
||||
<feTurbulence type="fractalNoise" baseFrequency="0.005 0.003" numOctaves="2" seed="302" stitchTiles="stitch" x="0%" y="0%" width="100%" height="100%" result="turbulence"></feTurbulence>
|
||||
<feGaussianBlur stdDeviation="20 0" x="0%" y="0%" width="100%" height="100%" in="turbulence" edgeMode="duplicate" result="blur"></feGaussianBlur>
|
||||
<feBlend mode="color" x="0%" y="0%" width="100%" height="100%" in="SourceGraphic" in2="blur" result="blend"></feBlend>
|
||||
|
||||
</filter></defs><rect width="700" height="700" fill="url(#ffflux-gradient)" filter="url(#ffflux-filter)"></rect></svg>
|
||||
|
After 
(image error) Size: 1.1 KiB |
6
static/images/backgrounds/ffflux1.svg
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" xmlns:xlink="http://www.w3.org/1999/xlink" xmlns:svgjs="http://svgjs.dev/svgjs" viewBox="0 0 700 700" width="700" height="700"><defs><linearGradient gradientTransform="rotate(150, 0.5, 0.5)" x1="50%" y1="0%" x2="50%" y2="100%" id="ffflux-gradient"><stop stop-color="hsl(161, 78%, 14%)" stop-opacity="1" offset="0%"></stop><stop stop-color="hsl(225, 88%, 19%)" stop-opacity="1" offset="100%"></stop></linearGradient><filter id="ffflux-filter" x="-20%" y="-20%" width="140%" height="140%" filterUnits="objectBoundingBox" primitiveUnits="userSpaceOnUse" color-interpolation-filters="sRGB">
|
||||
<feTurbulence type="fractalNoise" baseFrequency="0.003 0.003" numOctaves="1" seed="302" stitchTiles="stitch" x="0%" y="0%" width="100%" height="100%" result="turbulence"></feTurbulence>
|
||||
<feGaussianBlur stdDeviation="20 0" x="0%" y="0%" width="100%" height="100%" in="turbulence" edgeMode="duplicate" result="blur"></feGaussianBlur>
|
||||
<feBlend mode="color" x="0%" y="0%" width="100%" height="100%" in="SourceGraphic" in2="blur" result="blend"></feBlend>
|
||||
|
||||
</filter></defs><rect width="700" height="700" fill="url(#ffflux-gradient)" filter="url(#ffflux-filter)"></rect></svg>
|
||||
|
After 
(image error) Size: 1.2 KiB |
1
static/images/frames/chrome.svg
Normal file
|
After 
(image error) Size: 6.2 KiB |
1
static/images/frames/imac.svg
Normal file
|
After 
(image error) Size: 7.6 KiB |
1
static/images/frames/ipad.svg
Normal file
|
|
@ -0,0 +1 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 2075 2941"> <defs> <linearGradient id="a" x1="0%" y1="50%" y2="50%"> <stop stop-color="#929497" offset="0%" /> <stop stop-color="#F1F1F2" offset="49.4%" /> <stop stop-color="#929497" offset="100%" /> </linearGradient> <linearGradient id="b" x1="0%" y1="49.9%" y2="49.9%"> <stop stop-color="#FFF" stop-opacity="0" offset="0%" /> <stop stop-color="#FFF" offset="100%" /> </linearGradient> <linearGradient id="c" x1="50%" x2="50%" y1="100.1%" y2="0%"> <stop stop-color="#FFF" offset="0%" /> <stop stop-color="#FFF" stop-opacity="0" offset="100%" /> </linearGradient> <linearGradient id="d" x1="50%" x2="50%" y1="100%" y2="0%"> <stop stop-color="#FFF" stop-opacity="0" offset="0%" /> <stop stop-color="#FFF" offset="100%" /> </linearGradient> <linearGradient id="e" x1=".1%" y1="50%" y2="50%"> <stop stop-color="#FFF" stop-opacity="0" offset="0%" /> <stop stop-color="#FFF" offset="100%" /> </linearGradient> <linearGradient id="f" x1="50%" x2="50%" y1="2.2%" y2="100.6%"> <stop stop-color="#D1D2D3" offset="0%" /> <stop stop-color="#F1F1F2" offset="100%" /> </linearGradient> <linearGradient id="g" x1="50%" x2="50%" y1="116.1%" y2="36.5%"> <stop stop-color="#FFF" stop-opacity="0" offset="0%" /> <stop stop-color="#FFF" offset="100%" /> </linearGradient> <linearGradient id="h" x1="50.1%" x2="50.1%" y1="6.1%" y2="100.3%"> <stop stop-color="#010101" offset="0%" /> <stop stop-color="#424143" offset="100%" /> </linearGradient> </defs> <g fill="none" fill-rule="evenodd"> <path fill="url(#a)" d="M1958.5 0H112C51 0 0 51 0 114v2712.6c0 63 55.5 114 123.7 114h1827.5c67 0 123.6-49 123.6-119.6V114c0-63-51-114-116.3-114zm-18.8 267.3v2406.2H135V267.3h1804.7z" /> <path fill="url(#b)" d="M2030 2899c-20.6 19.5-48.5 30-78.6 30h-9.6v11.8h9.6c37.8 0 72.2-15.6 95-41.8l-9-7.5c-2.3 2.6-4.7 5-7.3 7.6z" /> <path fill="url(#c)" d="M11.8 2826.4v-17.8H0v17.8c0 28.2 11 54 29.3 73.8l8.3-8.4c-16-17.6-25.8-40.5-25.8-65.4z" /> <path fill="url(#d)" d="M12 114c0-27.3 10.6-53 30-72.6 1.3-1.3 2.5-2.5 4-3.7l-8.5-8.4C14.5 50.3 0 80.5 0 114v23.4h12V114z" /> <path fill="url(#e)" d="M2033 41.7c9 9 16.4 19.6 21.5 31l8.8-8.7c-17.8-36-54-61.3-97.6-64v11.8c25.6 1.8 49.2 12.2 67.2 30z" /> <path fill="#F5F6F8" d="M1958.5 14H112c-26 0-50.3 10.6-69 29.4-18.8 19-29 44.2-29 70.8v2712.6c0 55.2 49 100 109.5 100H1951c29.5 0 57-10.5 77.3-29.6 20.7-19.5 32.2-46.5 32.2-76V114c0-26.7-10.5-51.8-29.5-70.6-19.2-19-45-29.3-72.7-29.3zm-18.8 253.3v2406.2H135V267.3h1804.7z" /> <path fill="url(#f)" d="M142 71c0 39-31.7 70.5-70.6 70.5C32.4 141.5 1 110 1 71S32.4.5 71.3.5C110.3.5 142 32 142 71z" transform="translate(966 2725)" /> <path fill="url(#g)" d="M142 71c0 39-31.7 70.5-70.6 70.5C32.4 141.5 1 110 1 71c47.8 24.4 98.7 18 141 0z" opacity=".5" transform="translate(966 2725)" /> <path fill="#FFF" d="M1037.4 2727.8c39 0 70.5 29.2 70.5 68.2 0-39-32-70.5-71-70.5s-71 31.5-71 70.5c0-39 31-68.2 70-68.2z" opacity=".1" /> <path fill="#010101" d="M1051.3 2826h-27.8c-7 0-12.5-5.6-12.5-12.5v-27.8c0-7 5.6-12.5 12.5-12.5h27.8c7 0 12.5 5.6 12.5 12.5v27.8c0 6.8-5.6 12.5-12.5 12.5zm-27.8-51.7c-6.3 0-11.3 5-11.3 11.3v27.8c0 6.3 5 11.3 11.3 11.3h27.8c6.3 0 11.3-5 11.3-11.3v-27.8c0-6.3-5-11.3-11.3-11.3h-27.8zm27.8 47h-27.8c-4.3 0-7.8-3.5-7.8-7.8v-27.8c0-4.3 3.5-7.8 7.8-7.8h27.8c4.3 0 7.8 3 7.8 7v28c1 4-3 8-7 8zm-27.8-42.3c-3.7 0-6.6 3-6.6 6.6v27.8c0 3.7 3 6.6 6 6.6h28c3 0 6-3 6-6.6v-27.8c0-3.7-3-6.6-7-6.6h-27z" opacity=".1" /> <path fill="#FFF" d="M1051.3 2778.4c4 0 7.2 3.2 7.2 7.2v27.8c0 4-3.2 7.2-7.2 7.2h-27.8c-4 0-7.2-3.2-7.2-7.2v-27.8c0-4 3.2-7.2 7.2-7.2h27.8zm0-4.7h-27.8c-6.6 0-12 5.3-12 12v27.7c0 6.6 5.4 12 12 12h27.8c6.6 0 12-5.4 12-12v-27.8c0-6.6-5.4-12-12-12z" /> <path fill="url(#h)" d="M16.4.6C25.4.6 32.8 8 32.8 17c0 9-7.4 16.4-16.4 16.4C7.4 33.4 0 26 0 17 0 8 7.3.6 16.4.6z" transform="translate(1021 120)" /> <path fill="#1D1D1D" d="M1939.7 267.3v2406.2H135V267.3h1804.7zm0-10.6H135c-5.7 0-10.5 4.7-10.5 10.6v2406.2c0 5.8 4.7 10.6 10.6 10.6h1805c6 0 11-4 11-10V268c0-5.8-4-10.6-10-10.6z" /> </g></svg>
|
||||
|
After 
(image error) Size: 3.9 KiB |
1
static/images/frames/iphone6.svg
Normal file
|
|
@ -0,0 +1 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 461 895" xmlns:xlink="http://www.w3.org/1999/xlink"> <defs> <linearGradient id="b" x1="50%" x2="50%" y1="0%" y2="100%"> <stop stop-color="#EEE" offset="0%" /> <stop stop-color="#DDD" offset="100%" /> </linearGradient> <rect id="c" width="9" height="37" x="6" y="111" rx="3" /> <filter id="d" width="200%" height="200%" x="-50%" y="-50%" filterUnits="objectBoundingBox"> <feGaussianBlur stdDeviation=".5" in="SourceAlpha" result="shadowBlurInner1" /> <feOffset in="shadowBlurInner1" result="shadowOffsetInner1" /> <feComposite in="shadowOffsetInner1" in2="SourceAlpha" operator="arithmetic" k2="-1" k3="1" result="shadowInnerInner1" /> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.3 0" in="shadowInnerInner1" /> </filter> <rect id="e" width="9" height="64" x="7" y="268" rx="3" /> <filter id="f" width="200%" height="200%" x="-50%" y="-50%" filterUnits="objectBoundingBox"> <feGaussianBlur stdDeviation=".5" in="SourceAlpha" result="shadowBlurInner1" /> <feOffset in="shadowBlurInner1" result="shadowOffsetInner1" /> <feComposite in="shadowOffsetInner1" in2="SourceAlpha" operator="arithmetic" k2="-1" k3="1" result="shadowInnerInner1" /> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.3 0" in="shadowInnerInner1" /> </filter> <rect id="g" width="9" height="64" x="7" y="189" rx="3" /> <filter id="h" width="200%" height="200%" x="-50%" y="-50%" filterUnits="objectBoundingBox"> <feGaussianBlur stdDeviation=".5" in="SourceAlpha" result="shadowBlurInner1" /> <feOffset in="shadowBlurInner1" result="shadowOffsetInner1" /> <feComposite in="shadowOffsetInner1" in2="SourceAlpha" operator="arithmetic" k2="-1" k3="1" result="shadowInnerInner1" /> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.3 0" in="shadowInnerInner1" /> </filter> <rect id="i" width="9" height="64" x="431" y="188" rx="3" /> <filter id="j" width="200%" height="200%" x="-50%" y="-50%" filterUnits="objectBoundingBox"> <feGaussianBlur stdDeviation=".5" in="SourceAlpha" result="shadowBlurInner1" /> <feOffset in="shadowBlurInner1" result="shadowOffsetInner1" /> <feComposite in="shadowOffsetInner1" in2="SourceAlpha" operator="arithmetic" k2="-1" k3="1" result="shadowInnerInner1" /> <feColorMatrix values="0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0.3 0" in="shadowInnerInner1" /> </filter> <linearGradient id="k" x1="50%" x2="50%" y1="0%" y2="100%"> <stop stop-color="#E7E7E7" offset="0%" /> <stop stop-color="#EEE" offset="66%" /> <stop stop-color="#DDD" offset="100%" /> </linearGradient> <linearGradient id="l" x1="50%" x2="50%" y1="0%" y2="100%"> <stop stop-color="#E2E2E2" offset="0%" /> <stop stop-color="#F3F3F3" offset="49.8%" /> <stop stop-color="#F9F9F9" offset="100%" /> </linearGradient> <linearGradient id="m" x1="50%" x2="50%" y1="0%" y2="100%"> <stop stop-color="#DCDCDC" offset="0%" /> <stop stop-color="#FFF" offset="100%" /> </linearGradient> <ellipse id="a" cx="225" cy="826" rx="34" ry="34" /> <mask id="n" width="68" height="68" x="0" y="0" fill="#fff"> <use xlink:href="#a" /> </mask> </defs> <g fill="none" fill-rule="evenodd" transform="translate(7)"> <use fill="url(#b)" xlink:href="#c" /> <use fill="#000" filter="url(#d)" xlink:href="#c" /> <use fill="url(#b)" xlink:href="#e" /> <use fill="#000" filter="url(#f)" xlink:href="#e" /> <use fill="url(#b)" xlink:href="#g" /> <use fill="#000" filter="url(#h)" xlink:href="#g" /> <use fill="url(#b)" xlink:href="#i" /> <use fill="#000" filter="url(#j)" xlink:href="#i" /> <path fill="url(#k)" d="M10 334c0-1.3 2-2.6 2-4V191c0-1.4-2-2.8-2-4.2V64C10 28.7 38.7 0 74 0h299c35.3 0 64 28.7 64 64v123.2c0 1.3-2 2.6-2 3.8v58c0 1.4 2 2.7 2 4v566c0 35.3-28.7 64-64 64H74c-35.3 0-64-28.6-64-64V334zm26-225v667h375V109H36z" /> <path fill="#959697" d="M10 69h23v16H10zm404 0h23v16h-23zM10 796h23v16H10zm404 0h23v16h-23z" /> <path fill="#F6F8FA" d="M16 66C16 33 43 6 76 6h295c33 0 60 27 60 60v751c0 33-27 60-60 60H76c-33 0-60-27-60-60V66zm20 43v667h375V109H36z" /> <path fill="#979797" d="M36 105c-2.2 0-4 1.8-4 4v667c0 2.2 1.8 4 4 4h375c2.2 0 4-1.8 4-4V109c0-2.2-1.8-4-4-4H36zm0 4v667h375V109H36z" /> <ellipse cx="157" cy="55" fill="#222" rx="5" ry="5" /> <rect width="68" height="6" x="190" y="52" fill="#222" rx="3" /> <ellipse cx="224" cy="26" fill="#222" rx="4" ry="4" /> <use fill="url(#l)" stroke="url(#m)" stroke-width="4" mask="url(#n)" xlink:href="#a" /> </g></svg>
|
||||
|
After 
(image error) Size: 4.3 KiB |
1
static/images/frames/macbook.svg
Normal file
|
|
@ -0,0 +1 @@
|
|||
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 515 296"> <defs> <radialGradient id="a" cx="0%" cy="26.2%" r="40.7%" fx="0%" fy="26.2%"> <stop stop-color="#0E0036" offset="0%" /> <stop stop-color="#26006E" offset="100%" /> </radialGradient> <linearGradient id="b" x1="50%" x2="50%" y1="100%" y2="0%"> <stop stop-color="#404040" offset="0%" /> <stop stop-color="#222" offset="100%" /> </linearGradient> <linearGradient id="c" x1="50%" x2="50%" y1="-5.6%" y2="130.5%"> <stop stop-color="#9B9DA3" offset="0%" /> <stop stop-color="#2E2F31" offset="100%" /> </linearGradient> <linearGradient id="d" x1="-.8%" y1="50%" y2="50%"> <stop stop-color="#7D7E80" offset="0%" /> <stop stop-color="#F2F3F3" offset="1.9%" /> <stop stop-color="#888A91" offset="5.4%" /> <stop stop-color="#D6D6D7" offset="13.2%" /> <stop stop-color="#E9EAEB" offset="24.6%" /> <stop stop-color="#F1F2F2" offset="100%" /> </linearGradient> <radialGradient id="e" cx="0%" cy="-10.6%" r="52.1%" fx="0%" fy="-10.6%"> <stop stop-color="#FCFCFC" offset="0%" /> <stop stop-color="#D7D8DB" offset="88.5%" /> <stop stop-color="#A8A8A8" offset="100%" /> </radialGradient> </defs> <g fill="none" fill-rule="evenodd"> <g transform="translate(47)"> <path fill="#010000" d="M13 0C5.8 0 0 5.8 0 13v264c0 2.8 2.2 5 5 5h410c2.8 0 5-2.2 5-5V13c0-7.2-5.8-13-13-13H13zm1 16v245h393V16H14z" /> <circle cx="211.5" cy="7.5" r="2.5" fill="url(#a)" stroke="url(#b)" /> </g> <path fill="url(#c)" d="M14.7 15.4C8.3 15.4 0 11.7 0 10h515c0 1.7-8.3 5.4-14.7 5.4H14.7z" transform="translate(0 280)" /> <path fill="url(#d)" d="M0 0h260v10H0" transform="translate(0 280)" /> <path fill="url(#d)" d="M255 0h260v10H255" transform="rotate(180 385 145)" /> <path fill="url(#e)" d="M228.7 6h59c3.8 0 7-2.6 7.8-6H221c1 3.5 4 6 7.7 6z" transform="translate(0 280)" /> </g></svg>
|
||||
|
After 
(image error) Size: 1.8 KiB |
1
static/images/frames/pc.svg
Normal file
|
After 
(image error) Size: 6.9 KiB |
BIN
static/images/people/cj.jpg
Normal file
|
After 
(image error) Size: 70 KiB |
|
|
@ -25,9 +25,9 @@
|
|||
showgrid="false"
|
||||
units="px"
|
||||
width="1920px"
|
||||
inkscape:zoom="0.63785073"
|
||||
inkscape:cx="662.38068"
|
||||
inkscape:cy="631.80926"
|
||||
inkscape:zoom="5.12"
|
||||
inkscape:cx="1582.4219"
|
||||
inkscape:cy="476.36719"
|
||||
inkscape:window-width="2560"
|
||||
inkscape:window-height="1568"
|
||||
inkscape:window-x="0"
|
||||
|
|
@ -51,7 +51,7 @@
|
|||
sodipodi:nodetypes="ccccccc" />
|
||||
<path
|
||||
id="path213"
|
||||
style="fill:#ffffff;fill-opacity:0.50011736;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
style="fill:#000000;fill-opacity:0.50011826;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="m 217.18312,111.90532 c -34.1174,-0.16076 -66.94938,19.19356 -67.045,63.3274 -5.33668,9.31504 -12.19347,26.27912 -12.49743,42.27804 0.53524,3.03565 5.13303,6.38216 17.62425,4.9103 1.70001,3.19888 1.48306,6.25934 0.78548,9.73584 -3.02556,1.22823 -3.25052,7.82492 1.99471,10.00094 -3.96301,-0.32736 -3.78566,11.54494 3.63544,11.31972 -2.28333,8.74627 -2.20049,19.46038 3.26388,20.91397 11.78843,4.90526 30.18059,-6.80746 35.90737,-1.95337 6.26115,4.53588 7.01381,26.19417 8.81393,34.62993 l 46.29847,0.34208 c -8.40009,-14.62751 -20.34011,-42.94044 -11.92485,-47.73764 94.55736,-89.25168 31.94184,-147.49016 -26.85625,-147.76721 z m 7.85543,24.71134 c 3.87221,0.0457 7.54991,2.80701 5.97948,9.41234 l 14.0348,-3.45095 3.48144,12.70672 c -15.85781,-3.07819 -9.15568,20.33767 2.543,9.87175 l 3.5171,12.82815 -14.45545,3.86075 c 3.2183,-15.56238 -20.19709,-8.65683 -9.57616,2.4536 l -14.46889,3.78064 -3.4463,-13.05036 c -12.25079,11.5034 -18.02236,-13.85555 -2.43602,-9.40408 l -3.36879,-13.00696 14.18518,-3.79511 c -6.96748,-7.23234 -1.29575,-12.26917 4.01061,-12.20649 z"
|
||||
sodipodi:nodetypes="scccccccccccssccccccccccccs" />
|
||||
<path
|
||||
|
|
@ -86,7 +86,7 @@
|
|||
sodipodi:nodetypes="ccccc" />
|
||||
<path
|
||||
style="fill:#153e71;fill-opacity:1;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="m 397.60403,98.496523 8.43872,31.175197 102.67897,-29.939337 -0.69455,-30.565416 z"
|
||||
d="m 397.60403,98.496523 8.72274,32.465497 102.40403,-29.62323 -0.70363,-32.171823 z"
|
||||
id="path11505"
|
||||
sodipodi:nodetypes="ccccc" />
|
||||
</g>
|
||||
|
|
|
|||
|
Before 
(image error) Size: 6.1 KiB After 
(image error) Size: 6.1 KiB 

|
BIN
static/lib/pswp4/default-skin.png
Normal file
|
After 
(image error) Size: 547 B |
1
static/lib/pswp4/default-skin.svg
Normal file
|
|
@ -0,0 +1 @@
|
|||
<svg width="264" height="88" viewBox="0 0 264 88" xmlns="http://www.w3.org/2000/svg"><title>default-skin 2</title><g fill="none" fill-rule="evenodd"><g><path d="M67.002 59.5v3.768c-6.307.84-9.184 5.75-10.002 9.732 2.22-2.83 5.564-5.098 10.002-5.098V71.5L73 65.585 67.002 59.5z" id="Shape" fill="#fff"/><g fill="#fff"><path d="M13 29v-5h2v3h3v2h-5zM13 15h5v2h-3v3h-2v-5zM31 15v5h-2v-3h-3v-2h5zM31 29h-5v-2h3v-3h2v5z" id="Shape"/></g><g fill="#fff"><path d="M62 24v5h-2v-3h-3v-2h5zM62 20h-5v-2h3v-3h2v5zM70 20v-5h2v3h3v2h-5zM70 24h5v2h-3v3h-2v-5z"/></g><path d="M20.586 66l-5.656-5.656 1.414-1.414L22 64.586l5.656-5.656 1.414 1.414L23.414 66l5.656 5.656-1.414 1.414L22 67.414l-5.656 5.656-1.414-1.414L20.586 66z" fill="#fff"/><path d="M111.785 65.03L110 63.5l3-3.5h-10v-2h10l-3-3.5 1.785-1.468L117 59l-5.215 6.03z" fill="#fff"/><path d="M152.215 65.03L154 63.5l-3-3.5h10v-2h-10l3-3.5-1.785-1.468L147 59l5.215 6.03z" fill="#fff"/><g><path id="Rectangle-11" fill="#fff" d="M160.957 28.543l-3.25-3.25-1.413 1.414 3.25 3.25z"/><path d="M152.5 27c3.038 0 5.5-2.462 5.5-5.5s-2.462-5.5-5.5-5.5-5.5 2.462-5.5 5.5 2.462 5.5 5.5 5.5z" id="Oval-1" stroke="#fff" stroke-width="1.5"/><path fill="#fff" d="M150 21h5v1h-5z"/></g><g><path d="M116.957 28.543l-1.414 1.414-3.25-3.25 1.414-1.414 3.25 3.25z" fill="#fff"/><path d="M108.5 27c3.038 0 5.5-2.462 5.5-5.5s-2.462-5.5-5.5-5.5-5.5 2.462-5.5 5.5 2.462 5.5 5.5 5.5z" stroke="#fff" stroke-width="1.5"/><path fill="#fff" d="M106 21h5v1h-5z"/><path fill="#fff" d="M109.043 19.008l-.085 5-1-.017.085-5z"/></g></g></g></svg>
|
||||
|
After (image error) Size: 1.5 KiB |
4
static/lib/pswp4/photoswipe-ui-default.min.js
vendored
Normal file
4
static/lib/pswp4/photoswipe.min.js
vendored
Normal file
BIN
static/lib/pswp4/preloader.gif
Normal file
|
After 
(image error) Size: 866 B |