remove design tab for now, home page under construction
|
|
@ -1,10 +1,11 @@
|
|||
a:link {color: #06f;}
|
||||
a:visited {color: rgb(147, 85, 197)}
|
||||
|
||||
.button {
|
||||
background: #0060ff;
|
||||
color: white;
|
||||
width: max-content;
|
||||
.button, .button:link, .button:visited {
|
||||
width: 100%;
|
||||
@media (min-width: 33.75em) {
|
||||
width: max-content;
|
||||
}
|
||||
font-size: clamp(1em,2vw,1em);
|
||||
padding: 1em;
|
||||
display: flex;
|
||||
|
|
@ -13,8 +14,20 @@ a:visited {color: rgb(147, 85, 197)}
|
|||
text-decoration: none;
|
||||
border-radius: 0.25em;
|
||||
font-weight: 700;
|
||||
i {
|
||||
margin-right: 1em;
|
||||
}
|
||||
}
|
||||
|
||||
.button.primary {
|
||||
background: #06f;
|
||||
color: white;
|
||||
}
|
||||
.button.secondary {
|
||||
background: white;
|
||||
border: 2px solid #06f;
|
||||
color: #06f;
|
||||
}
|
||||
|
||||
@mixin pullquote {
|
||||
content: attr(data-pullquote);
|
||||
|
|
@ -35,4 +48,172 @@ a:visited {color: rgb(147, 85, 197)}
|
|||
@include pullquote;
|
||||
margin-top: 1rem;
|
||||
}
|
||||
}
|
||||
|
||||
#praise {
|
||||
.title:before {
|
||||
content: 'praise';
|
||||
}
|
||||
.testimonials {
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
gap: 2em;
|
||||
justify-content: center;
|
||||
}
|
||||
.testimonial {
|
||||
display: grid;
|
||||
grid-template-areas: "b b" "a n";
|
||||
grid-template-columns: auto 1fr;
|
||||
grid-template-rows: auto auto;
|
||||
gap: 1em;
|
||||
width: 18em;
|
||||
}
|
||||
.avatar {
|
||||
grid-area: a;
|
||||
margin-left: 1em;
|
||||
width: 4em;
|
||||
height: 4em;
|
||||
border-radius: 100em;
|
||||
background: #212121;
|
||||
}
|
||||
.name {
|
||||
grid-area: n;
|
||||
align-self: center;
|
||||
}
|
||||
.bubble {
|
||||
grid-area: b;
|
||||
background: #212121;
|
||||
color: white;
|
||||
padding: 0.5em;
|
||||
border-radius: 0.5em;
|
||||
position: relative;
|
||||
grid-column: span 2;
|
||||
min-height: 80px;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
text-align: center;
|
||||
line-height: 1.4;
|
||||
width: 100%;
|
||||
}
|
||||
.bubble:after {
|
||||
content: '';
|
||||
position: absolute;
|
||||
width: 0;
|
||||
height: 0;
|
||||
border: 0.5em solid transparent;
|
||||
border-top-color: #212121;
|
||||
bottom: -1em;
|
||||
left:2.5em;
|
||||
}
|
||||
}
|
||||
|
||||
#intro {
|
||||
line-height: 1.4;
|
||||
background-color: rgb(15, 35, 65);
|
||||
color: white;
|
||||
background-image: url('/images/puzzlehead.svg');
|
||||
background-size: contain;
|
||||
background-position-x: center;
|
||||
background-position-y: bottom;
|
||||
background-repeat: no-repeat;
|
||||
min-height: max-content;
|
||||
max-height: calc(100vh - 9em);
|
||||
@media (min-width: 960px) {
|
||||
max-height: calc(100vh - 6em);
|
||||
}
|
||||
padding: 0;
|
||||
.container {
|
||||
position: relative;
|
||||
height: calc(100vh - 9em);
|
||||
@media (min-width: 960px) {
|
||||
height: calc(100vh - 6em);
|
||||
}
|
||||
padding: 1em;
|
||||
}
|
||||
.tagline {
|
||||
font-size: 1.5em;
|
||||
font-weight: 700;
|
||||
em {color: #0f6;font-style: italic;}
|
||||
margin-bottom: 1rem;
|
||||
}
|
||||
.blurb {
|
||||
margin-bottom: 1.75em;
|
||||
max-width: 30ch;
|
||||
font-size: 1.1em;
|
||||
}
|
||||
// TODO: matrix of weird sizes for intro breakpoints
|
||||
// - landscape se
|
||||
@media (max-width: 30em) and (max-height: 20em) {
|
||||
.blurb {
|
||||
max-width: 40ch;
|
||||
}
|
||||
}
|
||||
// - tall phones in multitasking mode
|
||||
// END: matrix of weird sizes for breakpoints
|
||||
@media (min-height: 33.75em) {
|
||||
.blurb {font-size: 1.1em}
|
||||
}
|
||||
@media (min-height: 37.5em) {
|
||||
.container {
|
||||
padding: 2em 1em;
|
||||
}
|
||||
}
|
||||
@media (min-height: 40em) {
|
||||
.container {
|
||||
padding: 3em 1em;
|
||||
}
|
||||
.tagline {
|
||||
font-size: 1.8em;
|
||||
margin-bottom: 1.5rem;
|
||||
}
|
||||
}
|
||||
@media (max-width: 22em) {
|
||||
.tagline br {display: none;}
|
||||
}
|
||||
@media (min-width: 34em) {
|
||||
.button {
|
||||
i {margin-right: 1rem !important;}
|
||||
span {display: block !important;}
|
||||
padding-left: 2em;
|
||||
padding-right: 2em;
|
||||
bottom: 1.5em !important;
|
||||
right: 1.5em !important;
|
||||
}
|
||||
}
|
||||
@media (min-width: 22em) and (min-height: 46em) {
|
||||
.blurb {font-size: 1.3em;}
|
||||
}
|
||||
@media (min-width: 25em) and (min-height: 45em) {
|
||||
.tagline {
|
||||
font-size: 2.5em;
|
||||
}
|
||||
.blurb {font-size: 1.36em;}
|
||||
}
|
||||
@media (min-width: 37.5em) and (min-height: 30em) {
|
||||
.container {
|
||||
padding-left: 1.5em;
|
||||
}
|
||||
}
|
||||
@media (min-width: 40em) and (min-height: 50em) {
|
||||
.blurb {
|
||||
font-size: 1.8em;
|
||||
}
|
||||
}
|
||||
.button {
|
||||
background: #06f;
|
||||
color: white;
|
||||
width: max-content;
|
||||
i {margin: 0;}
|
||||
span {display: none;}
|
||||
border-radius: 100em;
|
||||
position: absolute;
|
||||
bottom: 1em;
|
||||
right: 1em;
|
||||
box-shadow: 0 1px 1px rgba(0,0,0,0.11),
|
||||
0 2px 2px rgba(0,0,0,0.11),
|
||||
0 4px 4px rgba(0,0,0,0.11),
|
||||
0 6px 8px rgba(0,0,0,0.11),
|
||||
0 8px 16px rgba(0,0,0,0.11);
|
||||
}
|
||||
}
|
||||
|
|
@ -6,7 +6,6 @@
|
|||
}
|
||||
.page-header {
|
||||
.title:before {content: 'code';}
|
||||
.title {margin-top: 0;}
|
||||
}
|
||||
.title {
|
||||
font-size: 2em;
|
||||
|
|
@ -21,8 +20,8 @@
|
|||
z-index: -1;
|
||||
}
|
||||
position: relative;
|
||||
margin-top: 1em;
|
||||
margin-bottom: 2em;
|
||||
margin-top: 2rem;
|
||||
margin-bottom: 2rem;
|
||||
}
|
||||
.explainer {
|
||||
text-decoration: none;
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
#index {
|
||||
.title {
|
||||
font-size: 1.75em;
|
||||
font-size: 1.5em;
|
||||
font-weight: 700;
|
||||
line-height: 1.2;
|
||||
&:before {
|
||||
|
|
@ -9,7 +9,7 @@
|
|||
color: #ddd;
|
||||
position: absolute;
|
||||
top: -0.5em;
|
||||
left: -0.25em;
|
||||
left: -0.3em;
|
||||
z-index: -1;
|
||||
}
|
||||
position: relative;
|
||||
|
|
@ -22,21 +22,9 @@
|
|||
margin-bottom: 0.5em;
|
||||
margin-top: 2em;
|
||||
}
|
||||
#intro {
|
||||
line-height: 1.2;
|
||||
.tagline {
|
||||
font-size: 1.5em;
|
||||
font-weight: 700;
|
||||
em {color: #06f;font-style: italic;}
|
||||
}
|
||||
.blurb {
|
||||
margin-top: 1em;
|
||||
font-size: 1.2em;
|
||||
}
|
||||
}
|
||||
#about {
|
||||
#bio {
|
||||
.title:before {
|
||||
content: 'about';
|
||||
content: 'bio';
|
||||
}
|
||||
.blurb {
|
||||
line-height: 1.4;
|
||||
|
|
@ -78,63 +66,7 @@
|
|||
&.sysadm .card__img {padding: 1em;}
|
||||
}
|
||||
}
|
||||
#praise {
|
||||
.title:before {
|
||||
content: 'praise';
|
||||
}
|
||||
.testimonials {
|
||||
display: flex;
|
||||
flex-flow: row wrap;
|
||||
gap: 2em;
|
||||
justify-content: center;
|
||||
}
|
||||
.testimonial {
|
||||
display: grid;
|
||||
grid-template-areas: "b b" "a n";
|
||||
grid-template-columns: auto 1fr;
|
||||
grid-template-rows: auto auto;
|
||||
gap: 1em;
|
||||
width: 18em;
|
||||
}
|
||||
.avatar {
|
||||
grid-area: a;
|
||||
margin-left: 1em;
|
||||
width: 4em;
|
||||
height: 4em;
|
||||
border-radius: 100em;
|
||||
background: #212121;
|
||||
}
|
||||
.name {
|
||||
grid-area: n;
|
||||
align-self: center;
|
||||
}
|
||||
.bubble {
|
||||
grid-area: b;
|
||||
background: #212121;
|
||||
color: white;
|
||||
padding: 0.5em;
|
||||
border-radius: 0.5em;
|
||||
position: relative;
|
||||
grid-column: span 2;
|
||||
min-height: 80px;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
text-align: center;
|
||||
line-height: 1.4;
|
||||
width: 100%;
|
||||
}
|
||||
.bubble:after {
|
||||
content: '';
|
||||
position: absolute;
|
||||
width: 0;
|
||||
height: 0;
|
||||
border: 0.5em solid transparent;
|
||||
border-top-color: #212121;
|
||||
bottom: -1em;
|
||||
left:2.5em;
|
||||
}
|
||||
}
|
||||
|
||||
#contact {
|
||||
.title:before {
|
||||
content: 'contact';
|
||||
|
|
|
|||
|
|
@ -1,6 +1,6 @@
|
|||
.site-footer {
|
||||
background: #333;
|
||||
color: white;
|
||||
background: #ddd;
|
||||
color: #212121;
|
||||
hr {display: none;}
|
||||
.container {
|
||||
padding: 2em 1em;
|
||||
|
|
@ -10,9 +10,21 @@
|
|||
align-items: center;
|
||||
gap: 2em;
|
||||
}
|
||||
dt {font-weight: 700;}
|
||||
dt {font-weight: 700; margin-bottom: 0.25rem;}
|
||||
dd {margin-bottom: 0.5em;}
|
||||
a {color: inherit;}
|
||||
.external {display: grid; grid-template-columns: repeat(3,1fr); gap: 1em;}
|
||||
i {font-size: 2em;}
|
||||
.external {
|
||||
display: grid;
|
||||
grid-template-columns: repeat(6,1fr);
|
||||
gap: 1em;
|
||||
a {
|
||||
width: 2em;
|
||||
height: 2em;
|
||||
display: flex;
|
||||
justify-content: center;
|
||||
align-items: center;
|
||||
text-decoration: none;
|
||||
}
|
||||
}
|
||||
i {font-size: 2em; }
|
||||
}
|
||||
|
|
@ -7,10 +7,11 @@
|
|||
justify-content: space-between;
|
||||
padding: 1em;
|
||||
}
|
||||
box-shadow: 0px 2px 6px rgba(0,0,0,0.2);
|
||||
}
|
||||
|
||||
.site-masthead {display: flex; align-items: center;}
|
||||
.site-icon {width: 44px; height: 44px; border-radius: 100em; margin-right: 1em;}
|
||||
.site-icon {width: 3em; height: 3em; border-radius: 100em; margin-right: 1em;}
|
||||
.site-title {margin-bottom: 0; line-height: 1; font-size: 1em;}
|
||||
|
||||
body {
|
||||
|
|
@ -28,8 +29,8 @@ body {
|
|||
bottom: 0;
|
||||
left: 0;
|
||||
width: 100vw;
|
||||
background: #212121;
|
||||
color: white;
|
||||
background: white;
|
||||
color: #777;
|
||||
z-index: 2;
|
||||
ul {
|
||||
height: 64px;
|
||||
|
|
@ -39,11 +40,11 @@ body {
|
|||
justify-content: space-around;
|
||||
li {
|
||||
flex: 1;
|
||||
border-bottom: 4px solid #212121;
|
||||
color: #999;
|
||||
border-bottom: 4px solid #ddd;
|
||||
&.active {
|
||||
color: white;
|
||||
color: black;
|
||||
border-bottom: 4px solid #0060ff;
|
||||
font-weight: 700;
|
||||
}
|
||||
a {
|
||||
display: flex;
|
||||
|
|
@ -55,6 +56,7 @@ body {
|
|||
}
|
||||
}
|
||||
}
|
||||
box-shadow: 0px 2px 6px rgba(0,0,0,0.2);
|
||||
@media (min-width: 960px) {
|
||||
position: unset;
|
||||
bottom: unset;
|
||||
|
|
@ -62,6 +64,7 @@ body {
|
|||
width: unset;
|
||||
background: unset;
|
||||
margin-left: 6em;
|
||||
box-shadow: none;
|
||||
ul {
|
||||
li {
|
||||
border-bottom: 4px solid #ddd;
|
||||
|
|
|
|||
|
|
@ -1,11 +1,11 @@
|
|||
#work {
|
||||
overflow: hidden;
|
||||
.title {
|
||||
font-size: 2em;
|
||||
font-weight: 700;
|
||||
margin-top: em;
|
||||
margin-bottom: 1em;
|
||||
margin-top: 2rem;
|
||||
margin-bottom: 2em;
|
||||
&:before {
|
||||
content: 'work';
|
||||
font-size: 3em;
|
||||
font-weight: 700;
|
||||
color: #ddd;
|
||||
|
|
@ -16,6 +16,12 @@
|
|||
}
|
||||
position: relative;
|
||||
}
|
||||
#timeline .title:before {
|
||||
content: 'timeline';
|
||||
}
|
||||
#hireme .title:before {
|
||||
content: ''
|
||||
}
|
||||
.timeline {
|
||||
position: relative;
|
||||
max-width: 60em;
|
||||
|
|
@ -23,47 +29,45 @@
|
|||
&::before {
|
||||
content: 'TODAY';
|
||||
position: absolute;
|
||||
bottom: 0;
|
||||
left: 2.5em;
|
||||
bottom: -4rem;
|
||||
left: 1.25em;
|
||||
}
|
||||
&::after {
|
||||
content: '';
|
||||
position: absolute;
|
||||
width: 0.5em;
|
||||
width: 0.5rem;
|
||||
background: #ddd;
|
||||
top: -2em;
|
||||
bottom: 0;
|
||||
left: 1.5em;
|
||||
top: 0rem;
|
||||
bottom: -5rem;
|
||||
left: 0.5rem;
|
||||
z-index: -1;
|
||||
border-radius: 100em;
|
||||
}
|
||||
&-item {
|
||||
padding: 1em 0;
|
||||
position: relative;
|
||||
margin-left: 2.5em;
|
||||
margin-bottom: 2em;
|
||||
@media (min-width: 30em) {
|
||||
display: grid;
|
||||
grid-template-areas:
|
||||
"dates title title"
|
||||
"at title title"
|
||||
"readmore summary summary"
|
||||
"dates title"
|
||||
"at title"
|
||||
"readmore summary"
|
||||
;
|
||||
grid-template-columns: 20ch auto 1fr;
|
||||
grid-template-columns: 20ch 1fr;
|
||||
grid-template-rows: auto auto auto;
|
||||
padding-top: 1.5em;
|
||||
}
|
||||
|
||||
margin-left: 2.5rem;
|
||||
&::before {
|
||||
content: " ";
|
||||
position: absolute;
|
||||
top: 1.25em;
|
||||
width: 2em;
|
||||
height: 2em;
|
||||
top: 0.75rem;
|
||||
width: 2rem;
|
||||
height: 2rem;
|
||||
z-index: 1;
|
||||
left: -3em;
|
||||
border-width: 1em;
|
||||
border-color: #06f;
|
||||
left: -3rem;
|
||||
border-width: 1rem;
|
||||
border-radius: 100em;
|
||||
background-color: #06f;
|
||||
border: 0.25em solid #ddd;
|
||||
|
|
@ -132,7 +136,7 @@
|
|||
}
|
||||
}
|
||||
.workeqin, .workuab, .workpixelfed {
|
||||
.timeline-item__readmore {opacity: 0.4;}
|
||||
.timeline-item__readmore {display: none;}
|
||||
}
|
||||
}
|
||||
.cta {
|
||||
|
|
@ -164,21 +168,11 @@
|
|||
@media (min-width: 33.75em) {
|
||||
grid-template-columns: 1fr 1fr 1fr;
|
||||
width: unset;
|
||||
.button {
|
||||
width: unset;
|
||||
}
|
||||
}
|
||||
gap: 1em;
|
||||
.button {
|
||||
justify-content: start;
|
||||
width: 100%;
|
||||
i {margin-right: 1em;}
|
||||
}
|
||||
}
|
||||
.email.button {
|
||||
color: white;
|
||||
}
|
||||
.resume.button {
|
||||
background: white;
|
||||
border: 2px solid #06f;
|
||||
color: #06f;
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -316,6 +316,9 @@
|
|||
}
|
||||
.title {
|
||||
text-align: center;
|
||||
max-width: 41rem;
|
||||
margin: 0 auto;
|
||||
margin-bottom: 1em;
|
||||
}
|
||||
img {
|
||||
width: 41em;
|
||||
|
|
@ -338,6 +341,7 @@
|
|||
&.demo {
|
||||
background: transparent;
|
||||
border: 2px solid white;
|
||||
color: white;
|
||||
}
|
||||
&.email {
|
||||
}
|
||||
|
|
|
|||
12
config.toml
|
|
@ -32,12 +32,12 @@ name = "Code"
|
|||
url = "/code/"
|
||||
weight = 30
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "design"
|
||||
pre = "<i class='fa fa-desktop' aria-hidden='true'></i>"
|
||||
name = "Design"
|
||||
url = "/design/"
|
||||
weight = 40
|
||||
#[[menu.main]]
|
||||
#identifier = "design"
|
||||
#pre = "<i class='fa fa-desktop' aria-hidden='true'></i>"
|
||||
#name = "Design"
|
||||
#url = "/design/"
|
||||
#weight = 40
|
||||
|
||||
[[menu.main]]
|
||||
identifier = "blog"
|
||||
|
|
|
|||
|
|
@ -1,3 +1,3 @@
|
|||
---
|
||||
title: "Work done"
|
||||
title: "Work"
|
||||
---
|
||||
|
|
@ -3,8 +3,15 @@ title: Go-Fed Site Redesign
|
|||
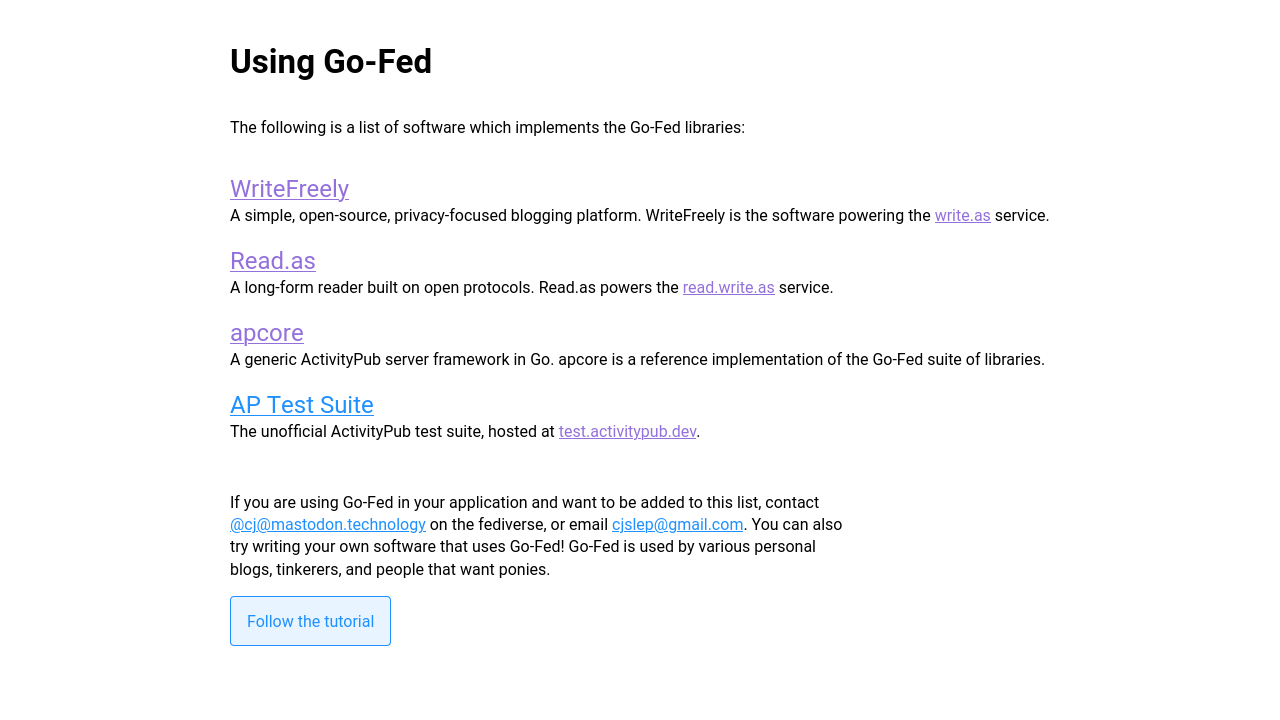
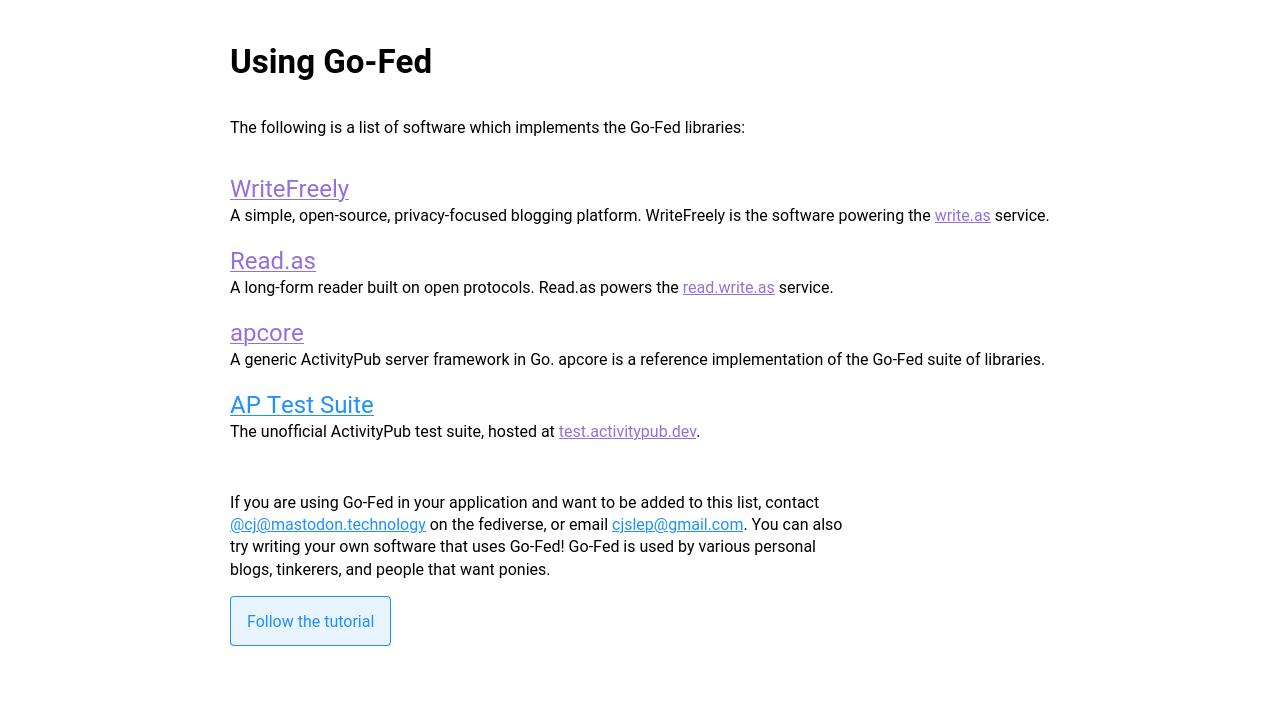
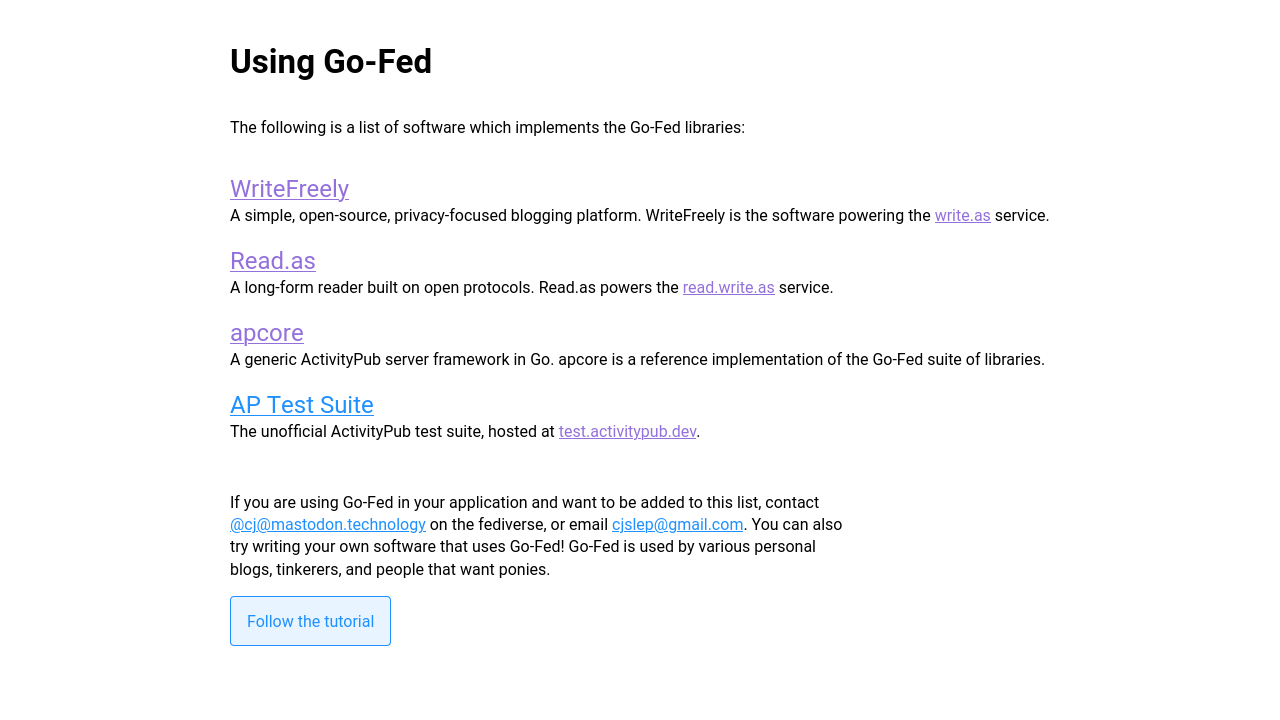
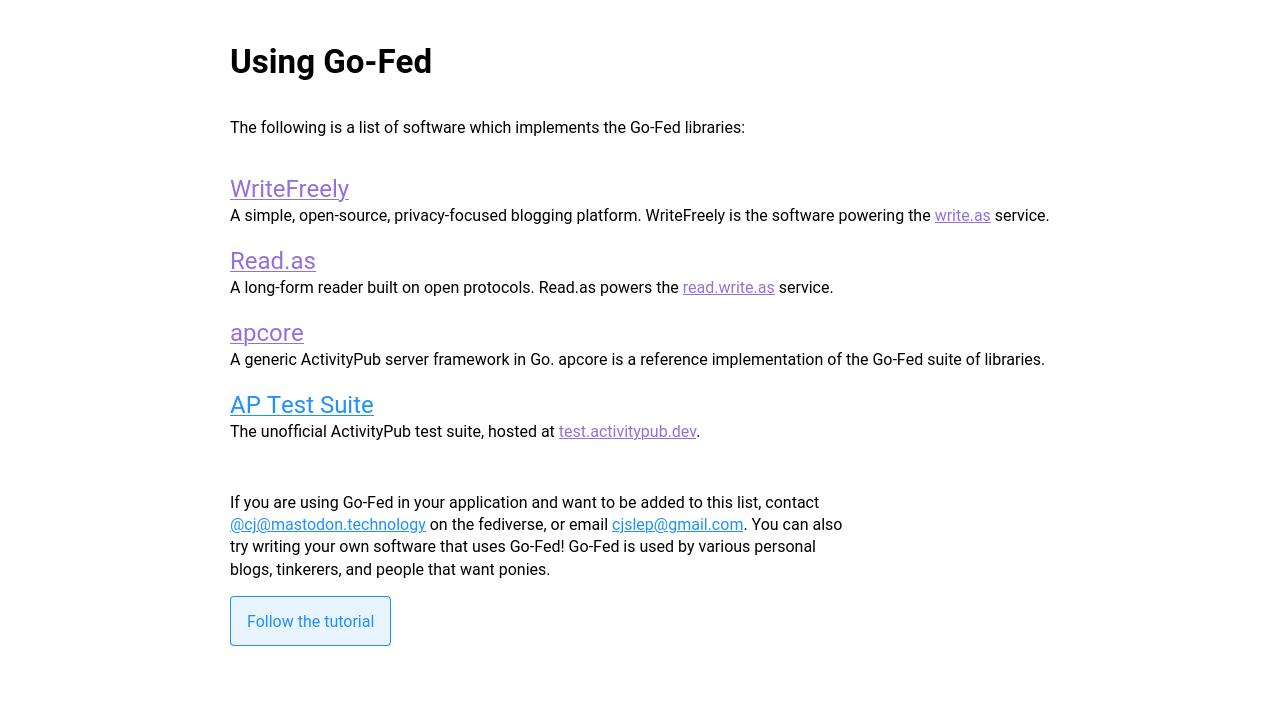
summary: Taking Go-Fed's website from "yep, it has color" to "woo, looking super nice! :D"
|
||||
author: "Abdullah Tarawneh"
|
||||
date: "2020-12-27"
|
||||
start: "Dec 2020"
|
||||
end: "Dec 2020"
|
||||
at: "Go-Fed"
|
||||
position: "Website Remake"
|
||||
tags: ["go-fed", "redesign", "website", "web", "responsive"]
|
||||
category: "Design"
|
||||
category: "Work"
|
||||
cover: "/images/cover/go-fed.png"
|
||||
---
|
||||
|
||||
<main id="go-fed">
|
||||
|
||||
</main>
|
||||
|
Before 
(image error) Size: 57 KiB After 
(image error) Size: 57 KiB 

|
|
Before 
(image error) Size: 95 KiB After 
(image error) Size: 95 KiB 

|
|
Before 
(image error) Size: 67 KiB After 
(image error) Size: 67 KiB 

|
|
Before 
(image error) Size: 176 KiB After 
(image error) Size: 176 KiB 

|
|
Before 
(image error) Size: 106 KiB After 
(image error) Size: 106 KiB 

|
|
Before 
(image error) Size: 151 KiB After 
(image error) Size: 151 KiB 

|
|
Before 
(image error) Size: 46 KiB After 
(image error) Size: 46 KiB 

|
|
Before 
(image error) Size: 48 KiB After 
(image error) Size: 48 KiB 

|
|
Before 
(image error) Size: 19 KiB After 
(image error) Size: 19 KiB 

|
|
Before 
(image error) Size: 12 KiB After 
(image error) Size: 12 KiB 

|
|
Before 
(image error) Size: 94 KiB After 
(image error) Size: 94 KiB 

|
|
Before 
(image error) Size: 98 KiB After 
(image error) Size: 98 KiB 

|
|
Before 
(image error) Size: 79 KiB After 
(image error) Size: 79 KiB 

|
|
Before 
(image error) Size: 24 KiB After 
(image error) Size: 24 KiB 

|
|
Before 
(image error) Size: 24 KiB After 
(image error) Size: 24 KiB 

|
|
Before 
(image error) Size: 40 KiB After 
(image error) Size: 40 KiB 

|
|
|
@ -397,7 +397,7 @@ cover: "/images/cover/mastodocs.jpg"
|
|||
<div class="buttons">
|
||||
<a href="https://docs.joinmastodon.org" class="demo button"><i class="fa fa-globe"></i>Check out the live
|
||||
version</a>
|
||||
<a href="mailto:a@trwnh.com" class="email button"><i class="fa fa-envelope"></i>Email me a proposal</a>
|
||||
<a href="mailto:a@trwnh.com" class="email button primary"><i class="fa fa-envelope"></i>Email me a proposal</a>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
|
|
|
|||
|
|
@ -8,7 +8,7 @@
|
|||
{{ $styles := resources.Get "scss/main.scss" | toCSS | minify | fingerprint }}
|
||||
<link rel="stylesheet" href="{{ $styles.Permalink }}" integrity="{{ $styles.Data.Integrity }}" media="screen">
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fork-awesome@1.1.7/css/fork-awesome.min.css" integrity="sha256-gsmEoJAws/Kd3CjuOQzLie5Q3yshhvmo7YNtBG7aaEY=" crossorigin="anonymous">
|
||||
<link rel="shortcut icon" href="/images/avatar.png" sizes="400x400">
|
||||
<link rel="shortcut icon" href="/images/people/avatar.png" sizes="400x400">
|
||||
{{ if .IsPage }}<meta name="keywords" content='{{ delimit .Params.tags " "}}'>{{ end }}
|
||||
{{ if .IsHome }}<title>{{ .Site.Title }}</title>
|
||||
<title itemprop="name">{{ .Site.Title }}</title>
|
||||
|
|
@ -35,10 +35,10 @@
|
|||
<meta property="og:image" content="{{ . | absURL }}" />
|
||||
<meta name="twitter:image" content="{{ . | absURL }}" />
|
||||
<meta name="twitter:image:src" content="{{ . | absURL }}" />{{ else }}
|
||||
<meta itemprop="image" content='{{ "images/avatar.png" | absURL }}' />
|
||||
<meta property="og:image" content='{{ "images/avatar.png" | absURL }}' />
|
||||
<meta name="twitter:image" content='{{ "images/avatar.png" | absURL }}' />
|
||||
<meta name="twitter:image:src" content='{{ "images/avatar.png" | absURL }}' />{{ end }}
|
||||
<meta itemprop="image" content='{{ "/images/people/avatar.png" | absURL }}' />
|
||||
<meta property="og:image" content='{{ "/images/people/avatar.png" | absURL }}' />
|
||||
<meta name="twitter:image" content='{{ "/images/people/avatar.png" | absURL }}' />
|
||||
<meta name="twitter:image:src" content='{{ "/images/people/avatar.png" | absURL }}' />{{ end }}
|
||||
<meta property="og:updated_time" content={{ .Lastmod.Format "2006-01-02T15:04:05Z0700" | safeHTML }} />
|
||||
{{ if isset .Params "date" }}<meta property="og:type" content="article" />
|
||||
<script defer type="application/ld+json">
|
||||
|
|
@ -64,7 +64,7 @@
|
|||
"name": "{{ .Site.Title }}",
|
||||
"logo": {
|
||||
"@type": "imageObject",
|
||||
"url": "https://www.example.com/images/avatar.png"
|
||||
"url": "https://abdullahtarawneh.com/images/people/avatar.png"
|
||||
}
|
||||
}
|
||||
}
|
||||
|
|
@ -77,7 +77,7 @@
|
|||
"@type": "WebSite",
|
||||
"url": "{{ .Permalink }}",
|
||||
"name": "{{ .Title }}",
|
||||
"logo": "https://www.example.com/images/avatar.png"
|
||||
"logo": "https://abdullahtarawneh.com/images/people/avatar.png"
|
||||
}
|
||||
</script>{{ end }}
|
||||
<meta property="article:publisher" content="{{ .Params.author }}" />
|
||||
|
|
|
|||
|
|
@ -1,83 +1,9 @@
|
|||
{{ define "main" }}
|
||||
<main id="index">
|
||||
<header class="section" id="intro">
|
||||
<header class="" id="under-construction">
|
||||
<div class="container">
|
||||
<h1 class="tagline"></h1>
|
||||
<p class="blurb"></p>
|
||||
<h1 class="title" style="margin-bottom: 0; margin-top: 1.5rem;">site under construction</h1>
|
||||
</div>
|
||||
</header>
|
||||
<!--section class="section" id="about">
|
||||
<div class="container">
|
||||
<h2 class="title">who i am:</h2>
|
||||
<h3 class="subtitle">knowledgeable.</h3>
|
||||
<p class="blurb">i’ve been hungry for knowledge almost my entire life, and i'm always looking for new things to learn.</p>
|
||||
<h3 class="subtitle">thoughtful.</h3>
|
||||
<p class="blurb"></p>
|
||||
<h3 class="subtitle">well-rounded.</h3>
|
||||
<p class="blurb"></p>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="skills">
|
||||
<div class="container">
|
||||
<h2 class="title">what i've done:</h2>
|
||||
<section class="ia card">
|
||||
<h3 class="card__title">information architecture and docs</h3>
|
||||
<p class="card__desc">most notably, documentation for mastodon and pixelfed</p>
|
||||
<img class="card__img" src="/images/graphics/ia.png">
|
||||
</section>
|
||||
<section class="pm card">
|
||||
<h3 class="card__title">project and product management</h3>
|
||||
<p class="card__desc">issue triage, design consultancy, and release planning</p>
|
||||
<img class="card__img" src="/images/graphics/gantt.svg">
|
||||
</section>
|
||||
<section class="wdd card">
|
||||
<h3 class="card__title">web design and development</h3>
|
||||
<p class="card__desc">specializing in lightweight, statically-generated sites</p>
|
||||
<img class="card__img" src="/images/graphics/ui.png">
|
||||
</section>
|
||||
<section class="coding card">
|
||||
<h3 class="card__title">code snippets and contributions</h3>
|
||||
<p class="card__desc">active in various open-source projects, as well as personal scripts</p>
|
||||
<img class="card__img" src="/images/graphics/tech.svg">
|
||||
</section>
|
||||
<section class="sysadm card">
|
||||
<h3 class="card__title">tech and system administration</h3>
|
||||
<p class="card__desc">managing linux servers for nonprofits and myself</p>
|
||||
<img class="card__img" src="/images/graphics/tux.svg">
|
||||
</section>
|
||||
<section class="birdsounds card">
|
||||
<h3 class="card__title">skillful photography</h3>
|
||||
<p class="card__desc">see <a href="https://birdsounds.media">birdsounds.media</a> for my portfolio of concert photos</p>
|
||||
<img class="card__img" src="/images/cover/birdsounds.jpg">
|
||||
</section>
|
||||
</div>
|
||||
</section-->
|
||||
<section class="section" id="praise">
|
||||
<div class="container">
|
||||
<h2 class="title">what others have said:</h2>
|
||||
<div class="testimonials">
|
||||
<div class="testimonial">
|
||||
<img class="avatar" width=32 height=32 src="/images/people/khalil.jpg">
|
||||
<p class="name">Khalil Saadiq,<br>former classmate</p>
|
||||
<blockquote class="bubble">it's scary how much you know.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
<img class="avatar" width=32 height=32 src="/images/people/gargron.jpg">
|
||||
<p class="name">Eugen Rochko,<br>Mastodon developer</p>
|
||||
<blockquote class="bubble">bless you for being here to work on the docs btw. it's a big relief.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
<img class="avatar" width=32 height=32 src="/images/people/dansup.jpg">
|
||||
<p class="name">Daniel Supernault,<br>Pixelfed developer</p>
|
||||
<blockquote class="bubble">i don't trust anyone as much as you to shape the direction of the project.</blockquote>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<!--section class="section" id="contact">
|
||||
<div class="container">
|
||||
<h2 class="title">let's talk.</h2>
|
||||
</div>
|
||||
</section-->
|
||||
</main>
|
||||
{{ end }}
|
||||
|
|
|
|||
|
|
@ -2,7 +2,7 @@
|
|||
<div class="container">
|
||||
<a href="/" class="site-masthead">
|
||||
<img class="site-icon" src="/images/people/avatar.png">
|
||||
<p class="site-title">i'm abdullah tarawneh, freelance creative and consultant.</p>
|
||||
<p class="site-title">i'm abdullah tarawneh, creative and technical consultant.</p>
|
||||
</a>
|
||||
<nav class="site-nav">
|
||||
<ul>
|
||||
|
|
|
|||
|
|
@ -1,34 +1,61 @@
|
|||
{{ define "main" }}
|
||||
<main id="work">
|
||||
<header class="page-header section">
|
||||
<header class="section" id="intro">
|
||||
<div class="container">
|
||||
<h1 class="title">Here's a timeline of the work I've done.</h1>
|
||||
<h1 class="tagline">i can help you<br> <em>figure out the hard parts.</em></h1>
|
||||
<p class="blurb">need something done? perhaps a website, some documentation, or simply advice on a project? i'm here for you.</p>
|
||||
<a href="mailto:a@trwnh.com" class="primary button"><i class="fa fa-envelope fa-2x"></i><span>email me</span></a>
|
||||
</div>
|
||||
</header>
|
||||
<section class="timeline section">
|
||||
<section class="section" id="praise">
|
||||
<div class="container">
|
||||
<h2 class="title">what others have said:</h2>
|
||||
<div class="testimonials">
|
||||
<div class="testimonial">
|
||||
<img class="avatar" width=32 height=32 src="/images/people/khalil.jpg">
|
||||
<p class="name">Khalil Saadiq,<br>former classmate</p>
|
||||
<blockquote class="bubble">it's scary how much you know.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
<img class="avatar" width=32 height=32 src="/images/people/gargron.jpg">
|
||||
<p class="name">Eugen Rochko,<br>Mastodon developer</p>
|
||||
<blockquote class="bubble">bless you for being here to work on the docs btw. it's a big relief.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
<img class="avatar" width=32 height=32 src="/images/people/dansup.jpg">
|
||||
<p class="name">Daniel Supernault,<br>Pixelfed developer</p>
|
||||
<blockquote class="bubble">i don't trust anyone as much as you to shape the direction of the project.</blockquote>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="timeline">
|
||||
<div class="container">
|
||||
<h2 class="title">here's a timeline of work i've done.</h2>
|
||||
<div class="timeline">
|
||||
{{ range .Pages.ByDate }}
|
||||
<article class="timeline-item {{ .Permalink | relURL | anchorize }}">
|
||||
<span class="timeline-item__daterange">
|
||||
<datetime class="timeline-item__date">{{ .Params.start }}</datetime> – <datetime class="timeline-item__date">{{ .Params.end }}</datetime>
|
||||
</span>
|
||||
<span class="timeline-item__at">at {{ .Params.at }}</span>
|
||||
<h2 class="timeline-item__title">{{ .Params.position }}</h2>
|
||||
<h3 class="timeline-item__title">{{ .Params.position }}</h3>
|
||||
<p class="timeline-item__summary">{{.Summary}}</p>
|
||||
<a class="timeline-item__readmore" href="{{ .Permalink }}">Read more...</a>
|
||||
</article>
|
||||
{{ end }}
|
||||
</div>
|
||||
</section>
|
||||
<section class="cta section">
|
||||
<div class="container">
|
||||
<h1 class="title">You could be here.</h1>
|
||||
<p class="blurb">I'm currently <strong>available</strong> for work. Let's get in touch.</p>
|
||||
<div class="buttons">
|
||||
<a href="mailto:a@trwnh.com" class="email button"><i class="fa fa-envelope"></i>Email me</a>
|
||||
<a href="https://resume.abdullahtarawneh.com" class="resume button"><i class="fa fa-id-card-o"></i> Résume (HTML)</a>
|
||||
<a href="https://resume.abdullahtarawneh.com/resume.pdf" class="resume button"><i class="fa fa-download"></i> Résume (PDF)</a>
|
||||
</div>
|
||||
<section class="cta section" id="hireme">
|
||||
<div class="">
|
||||
<h3 class="title">you could be here.</h3>
|
||||
<p class="blurb">i'm currently <strong>available</strong> for work. let's get in touch.</p>
|
||||
<div class="buttons">
|
||||
<a href="mailto:a@trwnh.com" class="email button primary"><i class="fa fa-envelope"></i>Email me</a>
|
||||
<a href="https://resume.abdullahtarawneh.com" class="resume button secondary"><i class="fa fa-id-card-o"></i> Résume (HTML)</a>
|
||||
<a href="https://resume.abdullahtarawneh.com/resume.pdf" class="resume button secondary"><i class="fa fa-download"></i> Résume (PDF)</a>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
|
|
|
|||
BIN
static/images/puzzle.jpg
Normal file
|
After 
(image error) Size: 94 KiB |
94
static/images/puzzlehead.svg
Normal file
|
|
@ -0,0 +1,94 @@
|
|||
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
|
||||
<!-- Created with Inkscape (http://www.inkscape.org/) -->
|
||||
|
||||
<svg
|
||||
width="1920"
|
||||
height="1080"
|
||||
viewBox="0 0 507.99999 285.75001"
|
||||
version="1.1"
|
||||
id="svg5"
|
||||
inkscape:version="1.1.1 (3bf5ae0d25, 2021-09-20, custom)"
|
||||
sodipodi:docname="puzzlehead.svg"
|
||||
xmlns:inkscape="http://www.inkscape.org/namespaces/inkscape"
|
||||
xmlns:sodipodi="http://sodipodi.sourceforge.net/DTD/sodipodi-0.dtd"
|
||||
xmlns="http://www.w3.org/2000/svg"
|
||||
xmlns:svg="http://www.w3.org/2000/svg">
|
||||
<sodipodi:namedview
|
||||
id="namedview7"
|
||||
pagecolor="#ffffff"
|
||||
bordercolor="#666666"
|
||||
borderopacity="1.0"
|
||||
inkscape:pageshadow="2"
|
||||
inkscape:pageopacity="0.0"
|
||||
inkscape:pagecheckerboard="0"
|
||||
inkscape:document-units="mm"
|
||||
showgrid="false"
|
||||
units="px"
|
||||
width="1920px"
|
||||
inkscape:zoom="0.63785073"
|
||||
inkscape:cx="662.38068"
|
||||
inkscape:cy="882.65165"
|
||||
inkscape:window-width="2560"
|
||||
inkscape:window-height="1568"
|
||||
inkscape:window-x="0"
|
||||
inkscape:window-y="0"
|
||||
inkscape:window-maximized="1"
|
||||
inkscape:current-layer="layer1">
|
||||
<inkscape:grid
|
||||
type="xygrid"
|
||||
id="grid22421" />
|
||||
</sodipodi:namedview>
|
||||
<defs
|
||||
id="defs2" />
|
||||
<g
|
||||
inkscape:label="Layer 1"
|
||||
inkscape:groupmode="layer"
|
||||
id="layer1">
|
||||
<path
|
||||
style="fill:#676767;fill-opacity:0.96892577;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="m 348.24614,80.95213 c -5.41242,-0.746937 -10.77612,-0.09403 -15.98515,5.003474 -2.37812,8.531829 -1.94546,19.148096 -15.99578,19.023976 l 2.51635,-9.518576 c 4.20769,-0.606846 8.65698,-2.286033 14.22072,-14.586212 l 9.04996,-2.406065 z"
|
||||
id="path19623"
|
||||
sodipodi:nodetypes="ccccccc" />
|
||||
<path
|
||||
id="path213"
|
||||
style="fill:#000000;stroke:none;stroke-width:0.999999px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1;fill-opacity:0.50011718"
|
||||
d="m 820.84961,342.94922 c -128.94767,-0.60759 -253.03704,72.54257 -253.39844,239.34766 -20.17013,35.20645 -46.08555,99.32265 -47.23437,159.79101 2.02295,11.47332 19.40041,24.12153 66.61132,18.55859 6.42524,12.09026 5.60528,23.65735 2.96876,36.79688 -11.4352,4.64213 -12.28543,29.5745 7.53906,37.79883 -14.97831,-1.23725 -14.308,43.63443 13.74023,42.7832 -8.62991,33.05677 -8.3168,73.55104 12.33594,79.04492 44.5547,18.53957 114.06837,-25.72898 135.71289,-7.38281 23.66419,17.14348 26.5089,99.0016 33.3125,130.8848 l 174.98633,1.2929 C 935.67546,1026.5801 890.54781,919.5706 922.35352,901.43945 1279.7357,564.11025 1043.0786,343.99633 820.84961,342.94922 Z m 29.68979,93.39717 c 14.63512,0.17287 28.53511,10.60918 22.59961,35.57421 l 53.04493,-13.04297 13.1582,48.0254 c -59.93503,-11.63411 -34.60416,76.86681 9.61133,37.31054 l 13.29297,48.48438 -54.63477,14.59179 c 12.16365,-58.81844 -76.33546,-32.71873 -36.19336,9.27344 l -54.68555,14.28906 -13.02539,-49.32421 c -46.30219,43.47741 -68.11603,-52.36743 -9.20703,-35.54297 L 781.76792,496.8249 835.3812,482.48115 c -26.33379,-27.33482 -4.89732,-46.37166 15.1582,-46.13476 z"
|
||||
transform="scale(0.26458333)"
|
||||
sodipodi:nodetypes="scccccccccccssccccccccccccs" />
|
||||
<path
|
||||
style="fill:#cdcdcd;fill-opacity:1;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="m 359.86574,88.538978 c -5.16698,-4.011455 -11.70521,-7.805244 -20.78098,-11.196233 l -8.3293,-0.06932 c -12.70745,15.768307 -22.99863,11.120777 -26.82278,9.02046 1.40757,-6.758224 3.01306,-13.489346 10.39337,-17.26611 l 22.90318,-3.146792 22.13552,6.78253 z"
|
||||
id="path14357"
|
||||
sodipodi:nodetypes="cccccccc" />
|
||||
<path
|
||||
style="fill:#9a9a9a;fill-opacity:1;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="m 342.05224,78.468727 -9.04996,2.406065 c -7.12457,17.944128 -15.55081,15.875659 -26.9806,12.370337 l 2.49172,-5.05274 c 11.29356,1.720775 17.24365,-6.337025 22.24206,-10.918965 l 8.3293,0.06932 z"
|
||||
id="path17811"
|
||||
sodipodi:nodetypes="ccccccc" />
|
||||
<path
|
||||
style="fill:#ffffff;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="m 294.49347,51.286468 c 2.43526,16.477242 11.44453,17.124177 20.47047,17.730996 12.40127,1.472657 25.71636,1.121248 36.32073,6.18073 3.62135,2.434993 5.80547,5.344547 7.11909,8.541538 1.32731,7.175709 0.1792,11.78853 -1.13602,16.228351 l -16.92724,4.845937 c -22.01697,-5.612906 -28.7433,5.53446 -29.15695,13.88186 l 29.19706,4.60131 36.84145,-4.77375 25.97515,-6.06557 -7.14195,-28.240361 -3.93676,-1.405832 C 382.01374,71.811636 374.67878,66.530878 367.45801,61.485901 l -31.78757,-9.469594 z"
|
||||
id="path8018"
|
||||
sodipodi:nodetypes="ccccccccccccccc" />
|
||||
<path
|
||||
style="fill:#ffff00;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="m 283.00277,114.5878 -3.44611,-13.05062 c -12.25079,11.5034 -18.02249,-13.855183 -2.43615,-9.403711 l -3.36849,-13.007086 14.18518,-3.794998 c -12.05186,-12.509992 13.71257,-18.451269 9.99006,-2.794188 l 14.03482,-3.451275 3.48136,12.7069 c -15.85781,-3.078187 -9.15571,20.337688 2.54297,9.87175 l 3.51716,12.828348 -14.4553,3.86031 c 3.2183,-15.562388 -20.19737,-8.656827 -9.57644,2.45361 z"
|
||||
id="path4641"
|
||||
sodipodi:nodetypes="ccccccccccccc" />
|
||||
<path
|
||||
style="fill:#163159;fill-opacity:1;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="m 404.16021,116.19686 -8.85211,-34.616145 3.59422,-0.398863 c 3.56243,11.265326 5.95568,22.530718 8.95257,33.857528 z"
|
||||
id="path8680"
|
||||
sodipodi:nodetypes="ccccc" />
|
||||
<path
|
||||
style="fill:#15498b;fill-opacity:1;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="M 408.46888,118.83814 508.5609,90.499335 508.72172,78.565717 406.04275,108.50504 Z"
|
||||
id="path11041"
|
||||
sodipodi:nodetypes="ccccc" />
|
||||
<path
|
||||
style="fill:#153e71;fill-opacity:1;stroke:none;stroke-width:0.264583px;stroke-linecap:butt;stroke-linejoin:miter;stroke-opacity:1"
|
||||
d="m 397.60403,77.329855 8.43872,31.175185 102.67897,-29.939323 -0.69455,-30.565418 z"
|
||||
id="path11505"
|
||||
sodipodi:nodetypes="ccccc" />
|
||||
</g>
|
||||
</svg>
|
||||
|
After 
(image error) Size: 6.2 KiB |