first commit
6
archetypes/default.md
Normal file
|
|
@ -0,0 +1,6 @@
|
|||
---
|
||||
title: "{{ replace .Name "-" " " | title }}"
|
||||
date: {{ .Date }}
|
||||
draft: true
|
||||
---
|
||||
|
||||
3
config.toml
Normal file
|
|
@ -0,0 +1,3 @@
|
|||
baseURL = "http://example.org/"
|
||||
languageCode = "en-us"
|
||||
title = "My New Hugo Site"
|
||||
2
content/experience/mastodon/index.md
Normal file
|
|
@ -0,0 +1,2 @@
|
|||
---
|
||||
---
|
||||
2
content/experience/pixelfed/index.md
Normal file
|
|
@ -0,0 +1,2 @@
|
|||
---
|
||||
---
|
||||
19
layouts/_default/baseof.html
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
<!DOCTYPE html>
|
||||
<html lang="{{.Site.Language.Lang }}" xml:lang="{{.Site.Language.Lang }}">
|
||||
<head>
|
||||
<meta charset="UTF-8">
|
||||
<meta name="viewport" content="width=device-width, initial-scale=1.0">
|
||||
{{ $styles := resources.Get "scss/main.scss" | toCSS | minify | fingerprint }}
|
||||
<link rel="stylesheet" href="{{ $styles.Permalink }}" integrity="{{ $styles.Data.Integrity }}" media="screen">
|
||||
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/fork-awesome@1.1.7/css/fork-awesome.min.css" integrity="sha256-gsmEoJAws/Kd3CjuOQzLie5Q3yshhvmo7YNtBG7aaEY=" crossorigin="anonymous">
|
||||
<title>{{ block "title" . }}
|
||||
{{ .Site.Title }}
|
||||
{{ end }}</title>
|
||||
</head>
|
||||
<body>
|
||||
{{ partial "site-header.html" . }}
|
||||
{{ block "main" . }}
|
||||
{{ end }}
|
||||
{{ partial "site-footer.html" .}}
|
||||
</body>
|
||||
</html>
|
||||
19
layouts/_default/list.html
Normal file
|
|
@ -0,0 +1,19 @@
|
|||
{{ define "main" }}
|
||||
<main>
|
||||
<header class="section page-header">
|
||||
<div class="container">
|
||||
<h1 class="page-title">{{ .Title }}</h1>
|
||||
</div>
|
||||
</header>
|
||||
<section class="section list">
|
||||
<div class="container">
|
||||
{{ range .Pages }}
|
||||
<a class="list-item" href="{{ .Permalink }}">
|
||||
<h2 class="list-item__title">{{ .Title }}</h2>
|
||||
<datetime class="list-item__date">{{ .Date.Format "January 2, 2006" }}</datetime>
|
||||
</a>
|
||||
{{ end }}
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
{{ end }}
|
||||
20
layouts/_default/single.html
Normal file
|
|
@ -0,0 +1,20 @@
|
|||
{{ define "title" }}
|
||||
{{ .Title }} – {{ .Site.Title }}
|
||||
{{ end }}
|
||||
{{ define "main" }}
|
||||
<main>
|
||||
<article class="page">
|
||||
<header class="section page-header">
|
||||
<div class="container">
|
||||
<h1 class="page-title">{{ .Title }}</h1>
|
||||
</div>
|
||||
</header>
|
||||
<section class="section">
|
||||
<div class="container">
|
||||
{{ .TableOfContents }}
|
||||
{{ .Content }}
|
||||
</div>
|
||||
</section>
|
||||
</article>
|
||||
</main>
|
||||
{{ end }}
|
||||
123
layouts/index.html
Normal file
|
|
@ -0,0 +1,123 @@
|
|||
{{ define "main" }}
|
||||
<main>
|
||||
<header class="site-header">
|
||||
<div class="container">
|
||||
<img class="site-icon" width=32 height=32 src="/static/images/avatar.jpg" aria-hidden="true">
|
||||
<h1 class='site-title'>abdullah<br>tarawneh</h1>
|
||||
<nav class="site-nav">
|
||||
<a href="" class="site-nav__item active"><i class="fa fa-home" aria-hidden="true"></i>Home</a>
|
||||
<a href="" class="site-nav__item"><i class="fa fa-pencil" aria-hidden="true"></i>Blog</a>
|
||||
<a href="" class="site-nav__item"><i class="fa fa-at" aria-hidden="true"></i>Contact</a>
|
||||
</nav>
|
||||
</div>
|
||||
</header>
|
||||
<section class="section hero">
|
||||
<div class="container">
|
||||
<img src="/static/images/thought.svg" alt="Abstract illustration of a thought process" title="Abstract illustration of a thought process">
|
||||
<h2 class="headline">i make order<br>out of chaos.</h1>
|
||||
<a class="button cta" href="#projects">view my work</a>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="process">
|
||||
<div class="container">
|
||||
<h2 class="section-heading">my process:</h2>
|
||||
<div class="cards">
|
||||
<section class="card">
|
||||
<img src="/static/images/mindmap.svg">
|
||||
<h3>information</h3>
|
||||
<p>i plan out the details of the project.</p>
|
||||
</section>
|
||||
<section class="card">
|
||||
<img src="/static/images/analysis.svg">
|
||||
<h3>analysis</h3>
|
||||
<p>i break down info and make connections.</p>
|
||||
</section>
|
||||
<section class="card">
|
||||
<img src="/static/images/design.svg">
|
||||
<h3>design</h3>
|
||||
<p>i construct a framework for the project.</p>
|
||||
</section>
|
||||
<section class="card">
|
||||
<img src="/static/images/feedback.svg">
|
||||
<h3>feedback</h3>
|
||||
<p>i make sure to keep you in the picture.</p>
|
||||
</section>
|
||||
<section class="card">
|
||||
<img src="/static/images/tech.svg">
|
||||
<h3>implementation</h3>
|
||||
<p>i create the deliverables as discussed.</p>
|
||||
</section>
|
||||
<section class="card">
|
||||
<img src="/static/images/result.svg">
|
||||
<h3>results</h3>
|
||||
<p>i deliver the completed project to you.</p>
|
||||
</section>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="projects">
|
||||
<div class="container">
|
||||
<h2 class="section-heading">here's what i've done.</h2>
|
||||
<div class="cards">
|
||||
<div class="card">
|
||||
<img src="/static/images/mastodocs.jpg">
|
||||
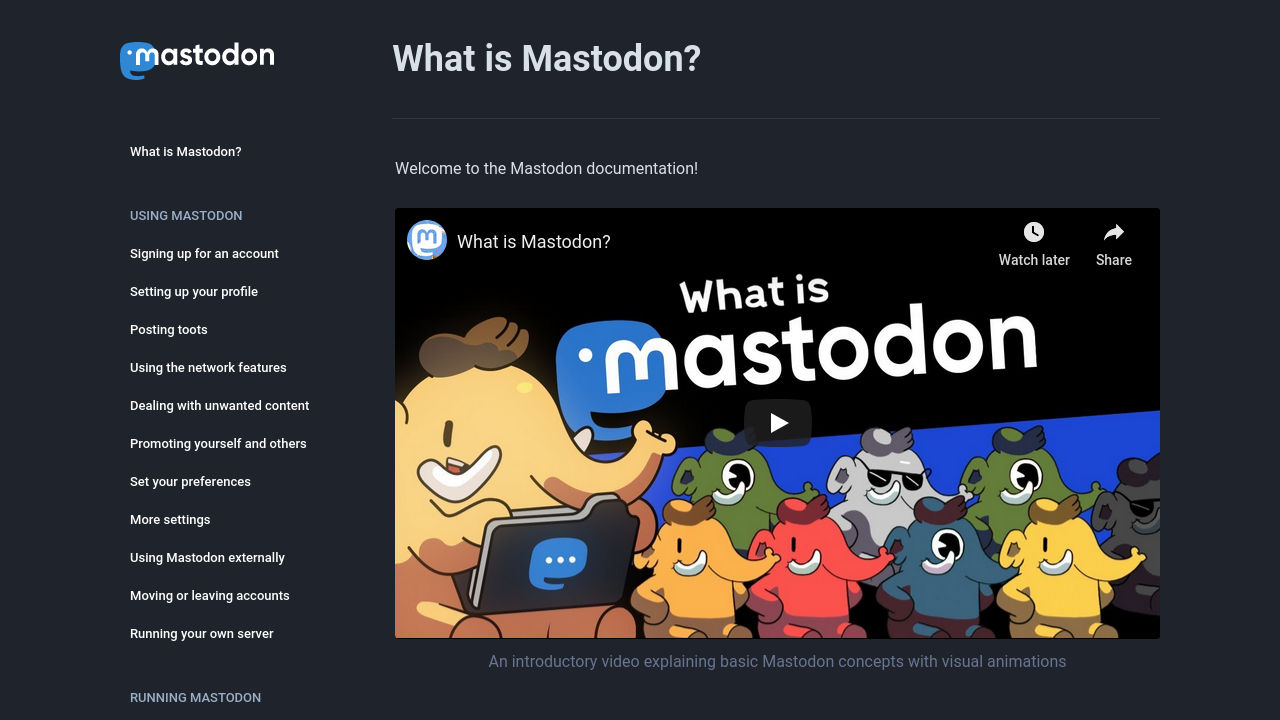
<h3>Mastodon<br>Documentation Revamp</h3>
|
||||
<p>Reorganizing the documentation for the Mastodon Project, while also rewriting significant portions of it.</p>
|
||||
<a href="">Read more</a>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img src="/static/images/pixelfed.jpg">
|
||||
<h3>Pixelfed<br>Project Management</h3>
|
||||
<p>After making a masterpost of bugs and issues, I turned Pixelfed from a one-person project into a team effort.</p>
|
||||
<a href="">Read more</a>
|
||||
</div>
|
||||
<div class="card">
|
||||
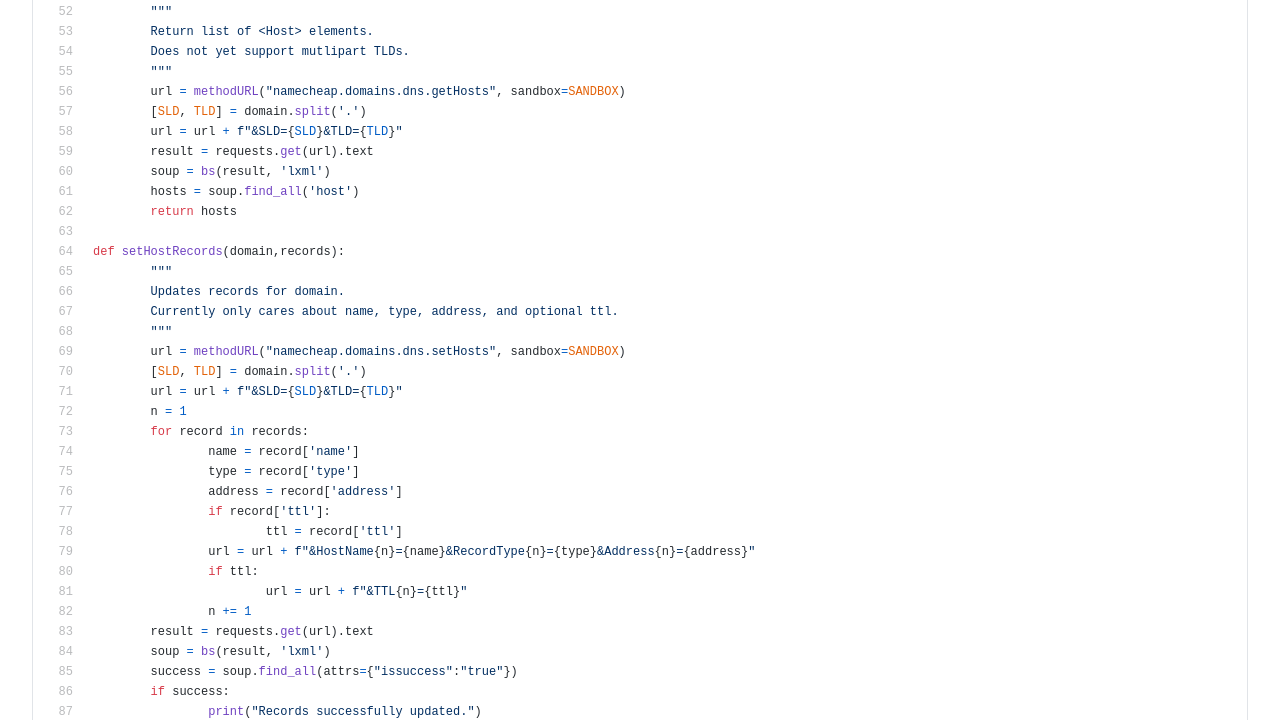
<img src="/static/images/namecheap.jpg" alt="">
|
||||
<h3>EFF Certbot<br>Namecheap Auth Hook</h3>
|
||||
<p>A manual authorization hook for EFF Certbot, allowing DNS-01 challenge verification with Namecheap domains.</p>
|
||||
<a href="https://github.com/trwnh/namecheap">View source code</a>
|
||||
</div>
|
||||
<div class="card">
|
||||
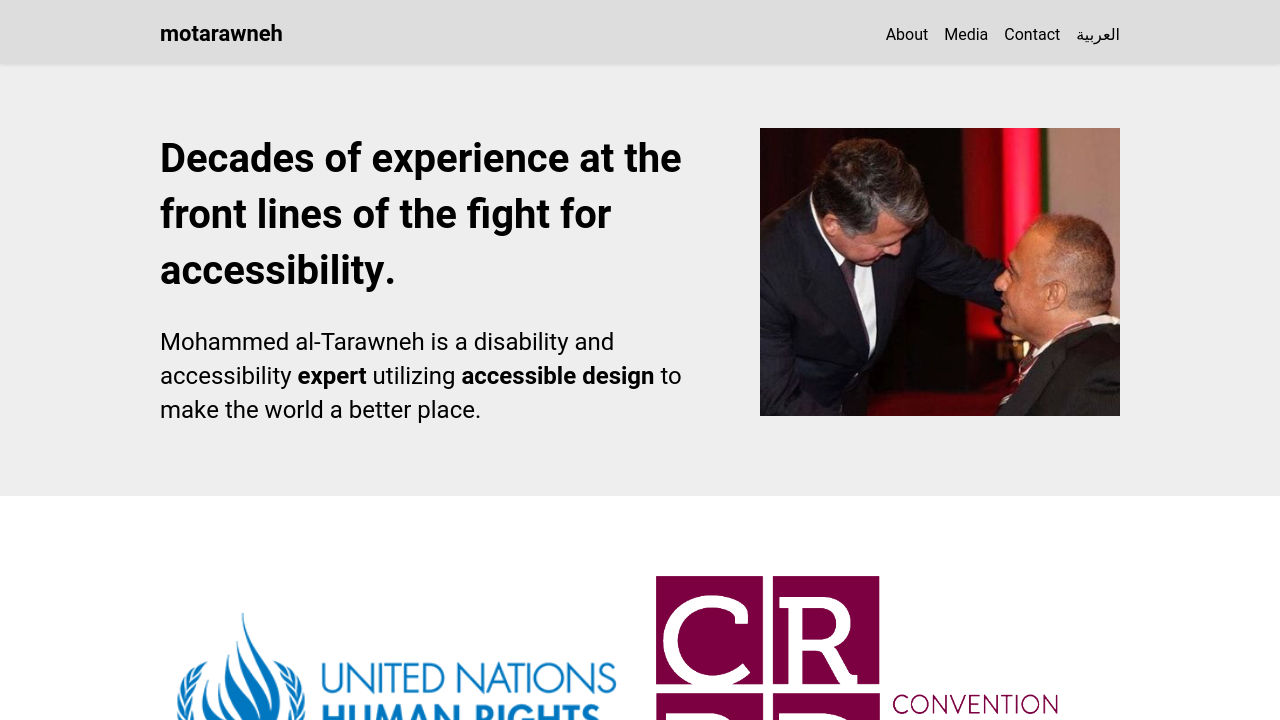
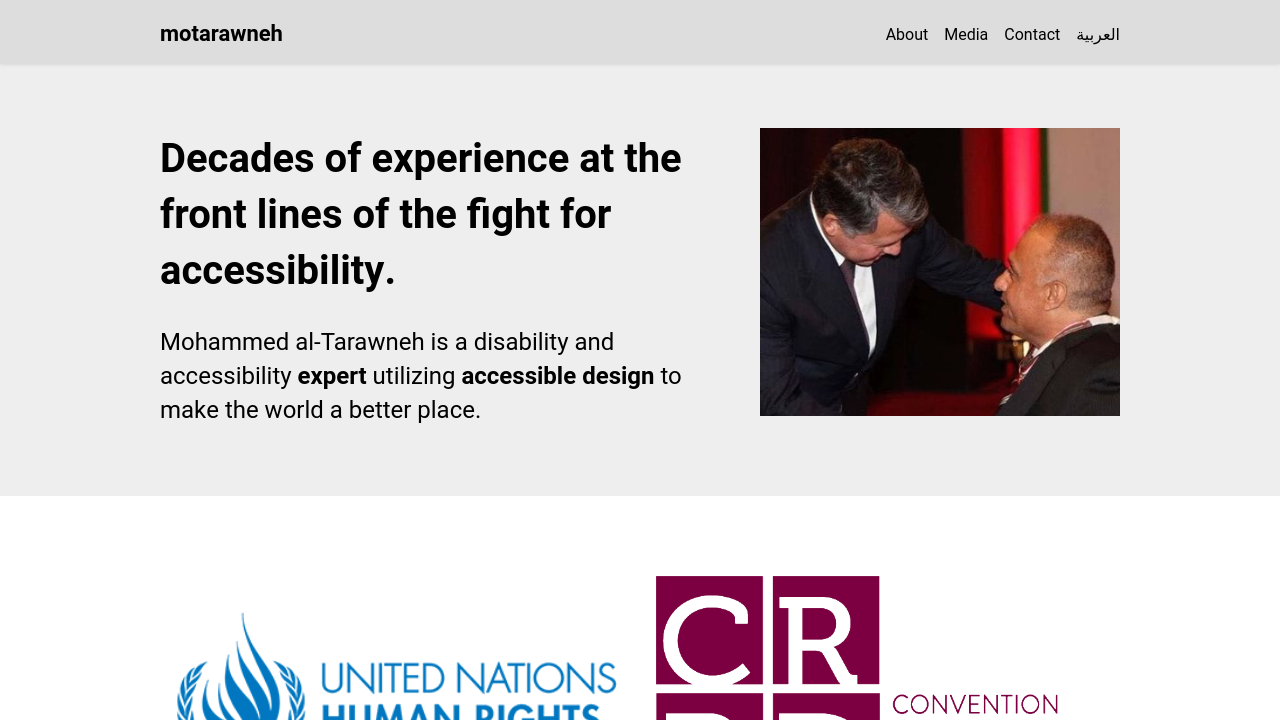
<img src="/static/images/motarawneh.jpg" alt="">
|
||||
<h3>Mo Tarawneh<br>(motarawneh.org)</h3>
|
||||
<p>A personal website for Mo Tarawneh, inaugural chairperson of the UN CRPD and twice-elected member.</p>
|
||||
<a href="https://motarawneh.com">View site</a>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img src="/static/images/eqin.jpg" alt="">
|
||||
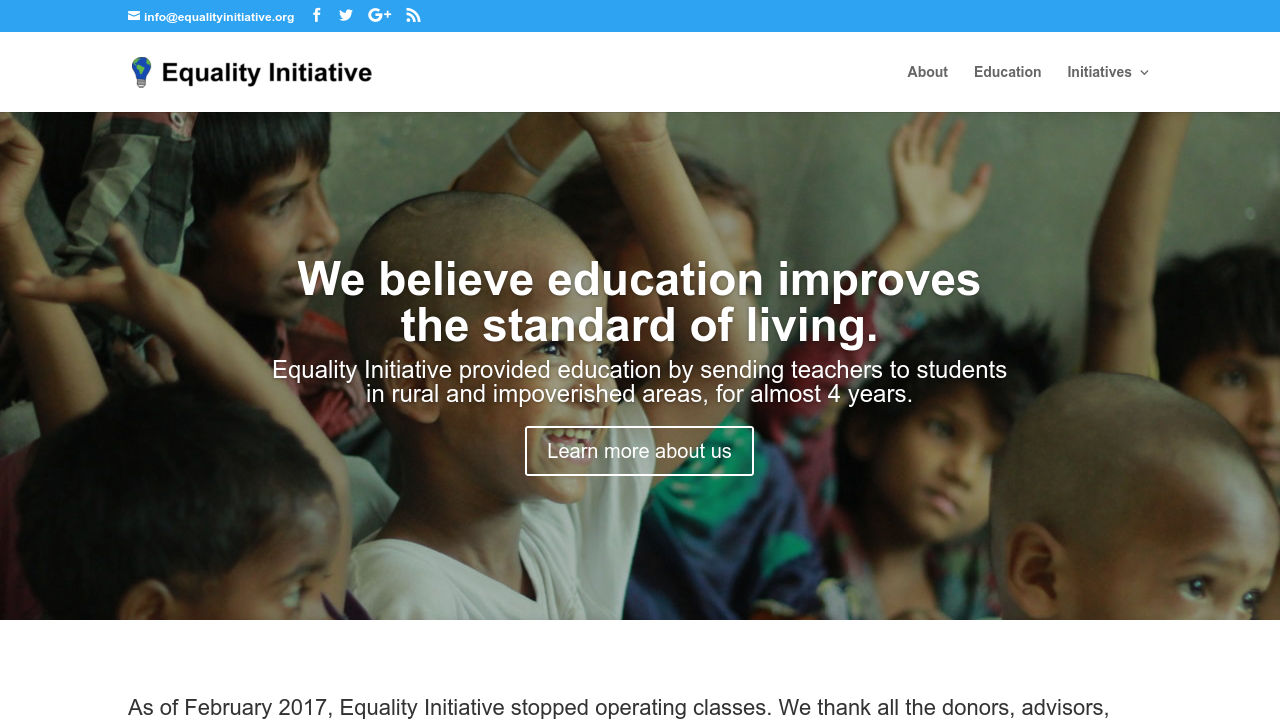
<h3>Equality Initiative<br>(equalityinitiative.org)</h3>
|
||||
<p>Nonprofit website designed for Equality Initiative in February 2014. Built with Wordpress and Divi.</p>
|
||||
<a href="https://sites.trwnh.com/equalityinitiative.org">View site archive</a>
|
||||
</div>
|
||||
<div class="card">
|
||||
<img src="/static/images/birdsounds.jpg" alt="">
|
||||
<h3>birdsounds<br>(birdsounds.media)</h3>
|
||||
<p>birdsounds.media is my concert photography showcase and portfolio website. Built using Koken.</p>
|
||||
<a href="https://birdsounds.media">View site</a>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
<section class="section" id="praise">
|
||||
<div class="container">
|
||||
<h2 class="section-heading" style="max-width: 15ch; margin: 0 auto 1em; text-align: center;">what others have said about me:</h2>
|
||||
<div class="testimonials">
|
||||
<div class="testimonial">
|
||||
<img class="avatar" width=32 height=32 src="/static/images/khalil.jpg">
|
||||
<p class="name">Khalil Saadiq</p>
|
||||
<blockquote class="bubble">it's scary how much you know.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
<img class="avatar" width=32 height=32 src="/static/images/gargron.jpg">
|
||||
<p class="name">Eugen Rochko</p>
|
||||
<blockquote class="bubble">bless you for being here to work on the docs btw. it's a big relief.</blockquote>
|
||||
</div>
|
||||
<div class="testimonial">
|
||||
<img class="avatar" width=32 height=32 src="/static/images/dansup.jpg">
|
||||
<p class="name">Daniel Supernault</p>
|
||||
<blockquote class="bubble">i don't trust anyone as much as you to shape the direction of the project.</blockquote>
|
||||
</div>
|
||||
</div>
|
||||
</div>
|
||||
</section>
|
||||
</main>
|
||||
{{ end }}
|
||||
5
layouts/partials/i18nlist.html
Normal file
|
|
@ -0,0 +1,5 @@
|
|||
{{ if .IsTranslated }}
|
||||
{{ range .Translations }}
|
||||
<a href="{{ .Permalink }}">{{ .Language.LanguageName }}</a>
|
||||
{{ end }}
|
||||
{{ end }}
|
||||
11
layouts/partials/site-footer.html
Normal file
|
|
@ -0,0 +1,11 @@
|
|||
<footer class="site-footer">
|
||||
<div class="container">
|
||||
<hr>
|
||||
<div class="social-links">
|
||||
<a href="https://twitter.com/motarawneh" class="social-link twitter"><i class="fa fa-twitter" aria-hidden="true"></i><span>Twitter</span></a>
|
||||
<a href="https://facebook.com/mo.tarawneh" class="social-link facebook"><i class="fa fa-facebook" aria-hidden="true"></i><span>Facebook</span></a>
|
||||
<a href="https://www.linkedin.com/in/mohammed-al-tarawneh-8a50715/" class="social-link linkedin"><i class="fa fa-linkedin" aria-hidden="true"></i><span>LinkedIn</span></a>
|
||||
</div>
|
||||
<p>Site designed and developed by<br><a href="https://abdullahtarawneh.com">Abdullah Tarawneh</a></p>
|
||||
</div>
|
||||
</footer>
|
||||
22
layouts/partials/site-header.html
Normal file
|
|
@ -0,0 +1,22 @@
|
|||
<header class="site-header">
|
||||
<div class="container">
|
||||
<a href="/" class="site-title"><h1>motarawneh</h1></a>
|
||||
<input type="checkbox" name="hamburger" id="hamburger">
|
||||
<label for="hamburger" class="hamburger-label">
|
||||
<div class="spinner diagonal part-1"></div>
|
||||
<div class="spinner horizontal"></div>
|
||||
<div class="spinner diagonal part-2"></div>
|
||||
</label>
|
||||
<nav class="site-nav">
|
||||
<ul>
|
||||
{{- $currentPage := . -}}
|
||||
{{ range .Site.Menus.main -}}
|
||||
<li class="{{ if $currentPage.IsMenuCurrent "main" . }}active{{ end }}">
|
||||
<a href="{{ .URL | absLangURL }}">{{ .Name }}</a>
|
||||
</li>
|
||||
{{- end }}
|
||||
</ul>
|
||||
{{ partial "i18nlist.html" . }}
|
||||
</nav>
|
||||
</div>
|
||||
</header>
|
||||
1
static/images/analysis.svg
Normal file
|
After 
(image error) Size: 9.1 KiB |
BIN
static/images/avatar.jpg
Normal file
|
After (image error) Size: 16 KiB |
BIN
static/images/avatar.png
Normal file
|
After (image error) Size: 67 KiB |
BIN
static/images/birdsounds.jpg
Normal file
|
After 
(image error) Size: 136 KiB |
BIN
static/images/birdsounds.png
Normal file
|
After 
(image error) Size: 1 MiB |
BIN
static/images/dansup.jpg
Normal file
|
After 
(image error) Size: 11 KiB |
1
static/images/design.svg
Normal file
|
After 
(image error) Size: 9.8 KiB |
BIN
static/images/eqin.jpg
Normal file
|
After 
(image error) Size: 118 KiB |
BIN
static/images/eqin.png
Normal file
|
After 
(image error) Size: 1.3 MiB |
1
static/images/feedback.svg
Normal file
|
After 
(image error) Size: 7.3 KiB |
BIN
static/images/gargron.jpg
Normal file
|
After 
(image error) Size: 17 KiB |
BIN
static/images/khalil.jpg
Normal file
|
After 
(image error) Size: 7.5 KiB |
BIN
static/images/mastodocs.jpg
Normal file
|
After 
(image error) Size: 101 KiB |
BIN
static/images/mastodocs.png
Normal file
|
After 
(image error) Size: 510 KiB |
BIN
static/images/me.png
Normal file
|
After 
(image error) Size: 1,005 KiB |
BIN
static/images/me2.jpg
Normal file
|
After 
(image error) Size: 141 KiB |
BIN
static/images/me2.png
Normal file
|
After 
(image error) Size: 974 KiB |
BIN
static/images/me3.jpg
Normal file
|
After 
(image error) Size: 127 KiB |
1
static/images/mindmap.svg
Normal file
|
After 
(image error) Size: 10 KiB |
BIN
static/images/motarawneh.jpg
Normal file
|
After 
(image error) Size: 78 KiB |
BIN
static/images/motarawneh.png
Normal file
|
After 
(image error) Size: 296 KiB |
BIN
static/images/namecheap.jpg
Normal file
|
After 
(image error) Size: 85 KiB |
BIN
static/images/namecheap.png
Normal file
|
After 
(image error) Size: 93 KiB |
BIN
static/images/pixelfed.jpg
Normal file
|
After (image error) Size: 65 KiB |
BIN
static/images/pixelfed.png
Normal file
|
After (image error) Size: 56 KiB |
1
static/images/result.svg
Normal file
|
After 
(image error) Size: 7.7 KiB |
1
static/images/tech.svg
Normal file
|
After 
(image error) Size: 9.7 KiB |
1
static/images/thought.svg
Normal file
|
After 
(image error) Size: 9.4 KiB |